「メッセージのURLクリック率がイマイチよくないな」
「LINE公式アカウントからのアクセス数が上がらないな」
LINE公式アカウントを運用しているときに、このような経験をしたことがありませんか?
LINE公式アカウントで情報を発信しても、クリック率が低くて自サイトへの訪問者が増えないのであれば、うまく運用できているとは言えません。
そんなときはリッチメニューを使いましょう。
リッチメニューとはチャット下部に表示させたメニューのこと。リッチメニューはサイズが大きいために、読者の目をかなり引きます。
その結果クリック訴求率を高めることができ、サイトへの訪問者も増やせますよ。
そこでこの記事ではリッチメニューの特徴、リッチテキストメッセージとの違い、作成方法、効果的な運用の仕方、企業の活用事例をご紹介します。
リッチメニューを使ってサイトへの訪問者を増やしたいときは、この記事をぜひチェックしてくださいね。
- リッチメニューの特徴
- リッチテキストメッセージとの違い
- リッチメニューで表示させるべきこと
- 作成方法
- テンプレート
- 設置の仕方
- もっと効果的に運用するコツ
- 企業の活用事例
リッチメニューとは

リッチメニューとは、トークルームのキーボードエリアにアカウント独自のメニューを展開できる機能です。
最大6つまでのサービス・コンテンツなどのリンクを掲示し続けることができるので、告知を目的とした配信数を減らすことができ、無料メッセージ通数の残数を心配する必要がなくなります。
表示期間等も設定できますので、期間限定のキャンペーン告知等に利用することも可能です!
リッチメッセージとの違い

リッチメニューと似た機能でリッチメッセージという機能があります。
リッチメッセージは、画像やテキストを一つのビジュアルにまとめて配信できるメッセージ形式であるのに対し、リッチメニューは、トーク画面下部(キーボードエリア)に固定で表示されるタイル状のメニューです。
これらの特徴を以下にまとめてみました。
| 項目 | リッチメッセージ | リッチメニュー |
| 形式 | メッセージ | タイル状のメニュー |
| メリット | 配信者のタイミングで送信できる | トークルームを開くたびに目立つ場所に表示される |
| デメリット | 配信しなければ絶対に届かない | メニューなので、配信することはできない |
このようにリッチメニューは、友だちがメッセージ画面を開きさえすれば表示されるので、非常にクリック率が高くなります。
一方でメッセージ配信ではないので、友だちに通知がいかずに気づいてもらうことができない可能性もあります。
そういったときは、リッチメッセージで視覚的に効果的なメッセージ配信をしつつ、リッチメニューからサイトへの誘導を促すとよいでしょう。
ここからは実際の作成方法とリッチメニューを上手に活用してクリック率を高める方法を紹介していきます。
なお、リッチメッセージに関しては、下記の記事にメリットや活用例を解説していますので、ぜひチェックしてみてくださいね。
何を表示させればよいのか?
では具体的に、サイトへの誘導率を高めるためには何を表示させればよいのか、について解説していきます。
以下の情報を参考に掲載すると、グッとクリック率は高まりますよ。
| リッチメニューに表示する項目 | クリック後の遷移先 |
| お得な情報 | クーポン・新商品・セグメント別の特集・イベント情報 |
| 申し込み、お問い合わせ先 | 予約フォーム・資料請求申し込みフォーム・見積もり請求フォーム・お問い合わせ先(電話、メールアドレス)・よくある質問 |
| 採用情報 | 求人情報・アルバイト募集 |
| 自社商品・サービス | メニュー表・プラン表公式サイトブログ |
| SNS | X、Instagram、Facebook、LinkedIn、YouTube |
| 店舗情報 | 店舗サイト店舗までのアクセス(Googleマップ等)・スタンプカード(ショップカード) |
| 会員情報の登録・変更 | 会員サイト・会員証・会員登録フォーム・登録情報変更フォーム |
| 検索 | 商品サイト・物件サイト・店舗検索 |
| その他 | アンケートフォーム・診断占い |
これらは多くの企業がリッチメニューで実際に表示させているものです。
リッチメニューに何を表示させればよいかわからないときは、このなかから選んでくださいね。
そうすればクリック訴求率を高めることができます。その結果サイトへの訪問率も上がっていくでしょう。
また、他の企業よりも一歩前に出たコンテンツを作りたいのであれば、友だちが知りたがっている情報を最優先して載せるのが良いでしょう。
たとえば料金表をただ載せるのではなく相場価格をリサーチしてそれを掲載するとか、商品情報だけではなくその商品に似たモノを家で作る方法など、そのような情報を掲載するのがおすすめ。
そして友だちの反応率をもとにブラッシュアップを続けていけば、質・オリジナル性ともに高いリッチメニューが出来上がりますよ。
リッチメニューの作り方は次でご紹介しますね。
【無料で作成できる】リッチメニューの設定方法
リッチメニューを作るときは以下の手順に沿ってくださいね。
1.画面左『リッチメニュー』を選択
2.画面右上『作成』を選択
3.各設定を行う
①タイトルを入力
②表示期間を設定
③メニューバーにて、テンプレートの枠線を表示をオン/オフ
④画像作成用のテンプレートをダウンロード
⑤テンプレートを選択
⑥リッチメニューの画像を選択
⑦テンプレートの対応箇所にコンテンツを設定
⑧メニューバーに表示される文言の設定
4.プレビューで確認
1.画面左『リッチメニュー』を選択

ホーム画面左にある『リッチメニュー』を選択しましょう。リッチメッセージではありませんのでご注意ください。
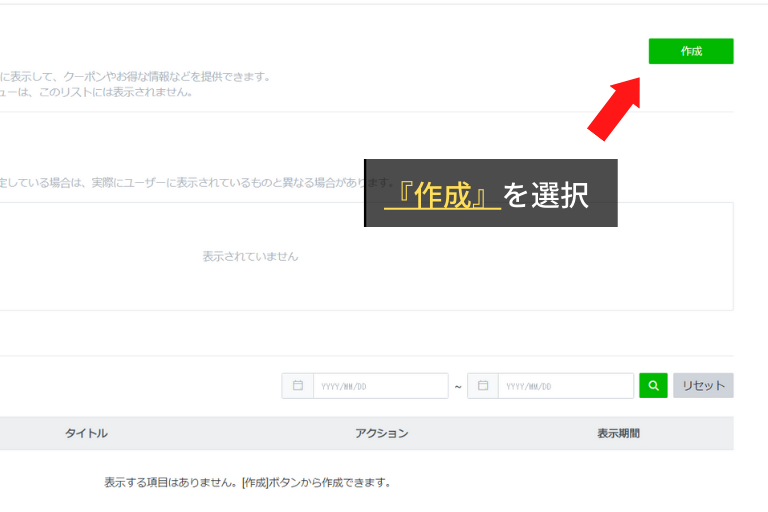
2.画面右上『作成』を選択

画面右上にある緑色のボタン『作成』を選択しましょう。
3.各設定を行う

リッチメニューを開いたら順番に設定していきましょう。細かく紹介していきます。
①タイトルを入力
リッチメニューを開いたら順番に設定していきましょう。まずはタイトルから。
リッチメニューを管理しやすいように覚えやすいタイトルを付けましょう。
なおタイトルは30文字以内で入力してくださいね。
②表示期間を設定
表示期間を設定しましょう。この機能を使うことで、期間別でリッチメニューを利用できますよ。
なお、その際は複数のリッチメニューを作成および設定することをお忘れなく。
③メニューバーにて、テンプレートの枠線を表示をオン/オフ
コンテンツ設定の「プレビュー」から、トーク画面でのリッチメニューがどのように表示されるかをみることができます。
そこから、画面下「メニュー」ボタン(メニューバー)をクリックすると、リッチメニューの表示/非表示の切り替えが可能です。
また、テンプレートの枠線についても表示が切り替えられます。
④画像作成用のテンプレートをダウンロード
ここはお好みになりますが、コンテンツ設定右上の「デザインガイド」から、リッチメニューの分割パターンに合わせた、画像作成用のテンプレートがダウンロードできます。
希望の画像サイズにあわせて、活用してみてくださいね。
⑤テンプレートを選択する
じつはリッチメニューには画像作成時にテンプレートがあります。リッチメニューには2つのサイズ、計12種類のテンプレートがあります。
- サイズ大(7種類)
ー6分割、4分割、特殊4分割、特殊3分割、横2分割、縦2分割、1枚図 - サイズ小(5種類)
ー3分割、特殊2分割その1、特殊2分割その2、2分割、1枚図
サイズ大は画面半分を埋め尽くすほど巨大なリッチメニューです。
作成したリッチメニューの仕上がりに自信があるのであれば、このサイズ大を使うと良いでしょう。
多くの企業では現在、この6分割もしくは4分割を採用しています。
どのリッチメニューを使うか迷ったときは、とりあえずこの6分割を使っておけば間違いないでしょう。
一方で、サイズ小とはすでに横半分に区切られているサイズのことです。先ほどの大よりも全体のサイズが小さいために、あまりメッセージの邪魔にならないのが特徴。
メッセージとのバランスを重視する人は、小サイズを使うと良いでしょう。
それぞれの特徴は下記の通りですので、ご覧ください。
| 分割 | サイズ種類 | 特徴 |
| 6分割 | 大 | アクションボタンを最大数配置することが可能。 |
| 4分割 | 大 | 1つ1つのサイズが6分割よりも大きいかつ、アクションボタンを多く設置可能。 |
| 特殊4分割 | 大 | 上半分を1分割、下半分を3分割にしているパターン。 新情報など何か強調して伝えたいことがあるときに重宝。 |
| 特殊3分割 | 大 | 左側が大きいサイズ(1分割)、右側が2分割になっているパターン。 右側を左側の情報を補足するように配置すると、バランスがよい。 |
| 横2分割 | 大 | 新商品とクーポンの組み合わせが相性バツグン。 |
| 縦2分割 | 大 | 新旧商品で比較するように配置すると分かりやすい。 |
| 1枚図 | 大 | 何か重大なメッセージを知らせたいときに役立つ。 |
| 3分割 | 小 | 全体のバランス感がよく、情報量も多くなりすぎないので使い勝手が良い。 |
| 特殊2分割その1 | 小 | 縦に2分割して右側を拡大したパターン。左にマスコットキャラを配備し、右に情報を記載すると、全体のバランスがよくなる。 |
| 特殊2分割その2 | 小 | 縦に2分割して左側を拡大したパターン。左側にメインの情報・右側に補足情報を配置すると見やすくなる。 |
| 縦2分割 | 小 | 相関性のある情報を並べることで、メッセージをより深く突き刺すことが可能。 |
| 1枚図 | 小 | 何か重大なメッセージを知らせたいときに役立つ。 |
なお、ここまで紹介したテンプレートやおしゃれなテンプレートを入手する方法について、下記の記事をぜひチェックしてみてください。
⑥リッチメニューの画像を選択

コンテンツ設定、「画像」からリッチメニューで使う画像を設定できます。
具体的な方法は、下記の2つです。
- 背景全体の画像をアップロード
- エリアごとに画像をアップロード
背景全体の画像をアップロードとは、上記写真の右側で、テンプレートのサイズに作成した任意の画像をアップロードできます。
アップロードできる画像のサイズは以下の6パターンです。
| テンプレート(大) | テンプレート(小) |
| 2,500 px × 1,686 px | 2,500 px × 843 px |
| 1,200 px × 810 px | 1,200 px × 405 px |
| 800 px × 540 px | 800 px × 270 px |
一方で上記の左の写真のように、エリアごとに画像を設定することも可能です。
ツールを用いて、テンプレートに沿った画像サイズへの調整、アイコンの使用、テキスト・枠の追加設定などもできます。
お問い合わせ先、公式サイト、予約サイトと複数のコンテンツを設定する場合は、エリアごとに関連する画像を作成した方がわかりやすくなります。
⑦テンプレートの対応箇所にコンテンツを設定
リッチメニューの各枠にアクションボタンを設置しましょう。アクションボタンとはクリックしたときに作動する機能のこと。
リッチメニューで設置できるアクションボタンは以下の通りです。
- リンク・URL
- クーポン
- テキスト
- ショップカード
もしもリッチメニューから自サイトへ誘導したいのであれば『リンク』を、自店舗への来店理由強化を図りたいのであれば『クーポン』を張り付けると良いでしょう。
ちなみにアクションボタンはリッチメニューを分割した数だけ設置ができます。
6分割を選んだのであれば6個、2分割であれば2個設置できますので、たくさん設置したい方は最大分割数の6つを選択してくださいね。
⑧メニューバーに表示される文言の設定
コンテンツ設定、「メニューバーの設定」より、『メニュー』にチェックしておきましょう。
基本的にはメニューにチェックを入れておけばOKですが、メニューバーのテキストを『チェック』『コチラから』といった『メニュー』以外のテキストにしたい場合は、『その他のテキスト』を選択して、記入しましょう。
4.プレビューで確認
保存する前に、コンテンツ設定の、「プレビュー」よりどのように反映されているのかを確認しましょう。
上級者向け!APIで作成
これは完全に上級者向けの機能ですが、リッチメニューはAPIで作成することも可能です。
APIとは『Application Programming Interface』の略語のこと。
簡単に言いますと、アプリを開発する際に使うプログラムみたいなものです。
APIを使うことで、他社にはないオリジナリティの高いリッチメニューを作ることが可能です。
ただし、APIは以下のようなコードを使って作成します
{
引用元:LINE developers(閲覧日 2021/03/04)
“richMenuId”: “richmenu-88c05ef6921ae53f8b58a25f3a65faf7”
}
https://developers.line.biz/ja/docs/messaging-api/using-rich-menus/#creating-a-rich-menu-using-the-messaging-api
そのためプログラミングに精通している人でなければ、APIでリッチメニューを作成するのは難しいでしょう。
もしもAPIで作成をしたいのであれば、プログラマーを雇ってくださいね。
無料テンプレートあり!リッチメニューバナーの作り方
ここでは無料でリッチメニューバナーを作る方法を3つのツールに沿ってご説明します。
1.LINEの機能での作り方
2.Canvaでの作り方
3.エルメでの作り方
LINEの機能での作り方
無料かつおしゃれなリッチメニューを作りたい方は、こちらの記事をご参照ください。
Canvaでの作り方

CanvaはWeb上で加工が完結する画像制作ツールです。
Web上のツールですのでダウンロードする必要がありません。
無料とは思えないほど機能が充実しており、直感的に操作できるのも大きな魅力。
実際に本稿で掲載している画像の9割はCanvaで作成したものです。
Canvaであればこういった画像は1枚当たり2分で完成しますので、画像をパパっと加工したいときは、ぜひ使ってみてくださいね。
エルメでの作り方
エルメもリッチメニューが簡単に作成できるためおすすめです。
エルメなら、「リッチメニューの簡単作成」ツールがあり、これを使えば、誰でも簡単につくれます!
しかもフリープランなら月額費用0円、初期費用0円、契約期間の縛りもございません。
フリープランで十分に作成できますし、LINE公式アカウントの運営を自動化するのに役立つ機能(自動タグ付け、友だち管理など)も無料でお使いいただけます。
リッチメニューだけでなく、他の機能もお得に使いたい方は、ぜひ一度検討してみてくださいね。
-
- 運用の参考になる【優良アカウント100選 】
- 自動的に集まる【 “ズルい”集客法 】
- 診断結果に合わせた【㊙️シークレット特典】
なおこのようなツールを使えるか不安な方は、以下のテンプレートをご利用ください。
画像作成に慣れていない方でも迅速にリッチメニューを作成できるようにオリジナルのテンプレートをご用意いたしました。
Canva、エルメももちろん、まるでillustratorで作ったかのようなデザインに整えることができます。
ぜひご利用くださいね。
もちろんご利用は無料で著作権はフリーです!
リッチメニューの確認と設定変更

作成したリッチメニューを設定しましょう。その際に確認すべきことは以下の3つです。
1.表示されているリッチメニューの確認
2.「予約」「待機中」項目の確認
3.表示期間の確認
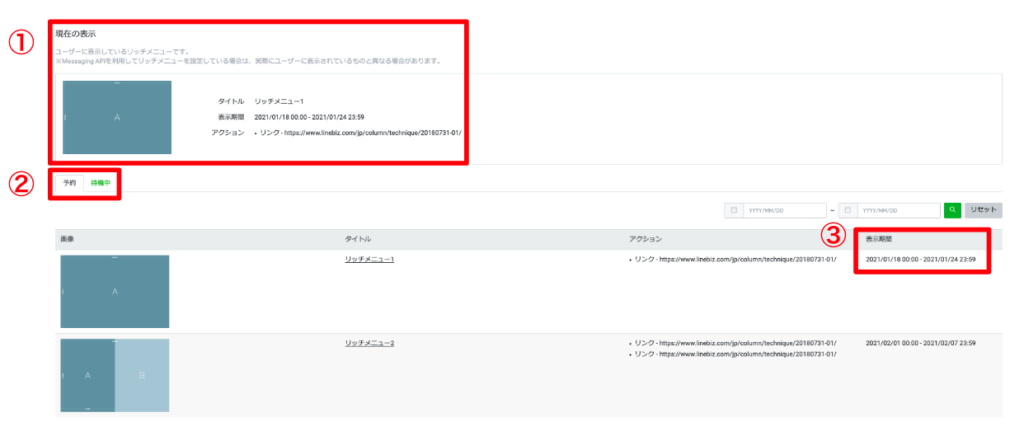
1.表示されているリッチメニューの確認
現在表示されているリッチメニューがどれなのかを確認するときは、最上段にある「現在の表示」項目を確認します。
2.「予約・待機中」の確認
「予約」で表示されれているリッチメニューは表示期間に未来の期間を設定されているものが表示されます。
「待機中」には下書き保存や期限の切れたリッチメニューが表示されます。
3.表示期間の確認
リッチメニューを変更するときには、個別のリッチメニュー編集ページから「表示期間」を変更します。
なお、表示されるリッチメニューは現在表示されているものが優先されるため、まず現在表示されているリッチメニューの表示期間を変更、もしくは削除した後で、表示したいリッチメニューの表示期間を現在を含んだものに変更する必要があります。
表示されない時の原因と対処法
リッチメニューが表示されないときには、「表示期間」を確認しましょう。
表示期間に現在が含まれていない場合はリッチメニューが表示されません。
個別のリッチメニュー編集ページから表示期間を現在が含まれるように設定を変更しましょう。
表示されない原因については別記事にもまとめていますので、「表示期間」で解決できない時は、こちらも確認してみてください。
リッチメニューをもっと効果的に活用する方法
リッチメニューをもっと効果的いしたいときは、以下2点を意識すると良いでしょう。
1.ターゲットの悩み・望みに合わせて作る
2.セグメント別でリッチメニューを作る
1.ターゲットの悩み・望みに合わせて作る
リッチメニューを作るときはターゲットの悩みや望みをベースに作成しましょう。
そもそもLINE公式アカウントに登録する人は、何かしらの悩みや望みを持っています。
それらを解決および達成したいがために、友だち登録をしてくれるからです。
そのため、それらの欲求に応えるようにしてリッチメニューを作ることで、自ずと反応率が高くなります。
つまりは、効果的なリッチメニューへと変貌するわけです。
このことからリッチメニューを作る際は相手の悩みや望みに合わせて作成してくださいね。
なお、友だちの欲求や要望はリサーチ(アンケート)機能を使うことで、知ることができます。
リサーチ機能は友だちの悩み・望みを調べるときに重宝しますので、ぜひこの記事を読んでマスターしてくださいね。
2.セグメント別でリッチメニューを表示させる
セグメントに合わせてリッチメニューを表示させましょう。
セグメント別でリッチメニューを表示させることで、ターゲットの心により響く宣伝が可能です。
セグメント別でのアプローチの有効性はセグメント配信が実証済みですから、リッチメニューでも同様のことが言えます。
ぜひリッチメニューでもセグメント別に表示させることを検討しましょう。
なお公式LINEアカウントの標準機能には、セグメント別に表示させることはできませんが、エルメなら表示させることが可能です。ぜひ一度チェックしてみてくださいね。
要参考!リッチメニューの活用事例を紹介
ココでは参考にすべきリッチメニューをご紹介しますね。
・6分割:LINEスタンプ
・特殊4分割:某大手ファーストフードチェーン
6分割:LINEスタンプ

LINEスタンプのリッチメニューを見てみると、以下のものがありました。
・スタンプショップ
・無料スタンプページ
・プレミアム登録(LINEポイントの付与付き)
・着せ替えランキング
・スタンプランキング
・絵文字ランキング
最大分割数ということもあり、多くの情報が一気に伝えられますね。
画像も上段は黄色ベース、下段は白ベースにし、画像の大きさや文字の位置も統一しているので全体的にシンプルで、まとまり感がありますね。
6分割は情報が多い分、それぞれのボタンに相関性がないように見えてしまいがちなので、統一感を意識してみてくださいね。
特殊4分割:某大手アパレル

某大手のアパレルブランドの場合は、上にクーポンを、下にはクーポンを使いたくなるように、オンラインストアの新着情報や新着アイテムの情報が載っており、また会員登録ができるボタンもあります。
これは各々に相関性があり、またデザイン面もシンプルで非常に洗礼されていてバランスがいいリッチメニューとなっています。
またリッチメニュー上部にある「ONLINE STORE」「MENU」のタブでリッチメニューを切り替えることもできます。今画像で紹介しているのは「ONLINE STORE」の特殊4分割ですが、「MENU」の方だと6分割になっていました。
こちらはLINE公式アカウントの機能では対応できないので、恐らく拡張ツールを用いてリッチメニューを作成していると思われます。
他の企業のリッチメニューをたくさん見るだけでも勉強になりますので、まずは自分が登録しているLINE公式アカウントのリッチメニューを意識的に見てみてくださいね。
業務を自動化したいときはエルメ
リッチメッセージとの違いやメリット、作成方法、活用事例などが分かりましたね。
そこで、リッチメニューをもっと簡単に作りたい!
他の機能で自動化できるものはないの?と思った方はエルメがおすすめです。
エルメは業務の自動化はもちろん、売上や集客アップをサポートする拡張機能です。
例えば、セグメント配信するときに便利なタグ付けを手作業でしていませんか?
エルメなら自動でタグ付けをすることができるので、「髪のダメージが気になる女性」や「英語に苦手意識がある人」など、簡単にグルーピングができます。
こういったカットできる手作業は自動化して、そこに割いていた人や時間を運用の分析・改善や商品開発に回した方が良いと思います!
リッチメニューの作成に時間かけすぎているな、、他に自動化できるところはないかな、、リソースを最適な場所に割いて売上を上げたい、、という方はぜひ一度エルメをチェックしてみてくださいね。
そしてなにより、エルメはフリープランなら月額無料、どのプランでも初期費用無料、契約期間の縛りなしでお試しいただけます。
もちろんリッチメニューを簡単に作成するツールもタグ付け自動化もフリープランでご利用いただけます。
まずはフリープランを使ってみて、あなたの商品やサービスにマッチしているのか検討してみてくださいね。
-
- 運用の参考になる【優良アカウント100選 】
- 自動的に集まる【 “ズルい”集客法 】
- 診断結果に合わせた【㊙️シークレット特典】





-7-160x90.png)