「CanvaでLINE公式アカウントのリッチメニューを作りたいな…」
「スマホで簡単におしゃれなリッチメニューを作れないかな?」
このようなお悩みはありませんか?
画像作成ツールのCanvaなら、テンプレートを使って簡単にデザイン性の高いリッチメニューを作成できます。
Canvaにはアプリもあるので、スマホやタブレットでもリッチメニューの作成が可能です。
今回は、Canvaを使ってLINE公式アカウントのリッチメニューを作成する方法を解説。
作成したリッチメニューの設定方法もお伝えしているので、ぜひ参考にしてみてください。
- CanvaでLINE公式アカウントのリッチメニューを作成する方法
- 効果的なリッチメニュー作成のポイントと推奨サイズ
- L Message(エルメ)との併用で集客効果を高める活用方法
LINE公式アカウントで使うリッチメニューの基本サイズ
はじめに、LINE公式アカウントで利用する「リッチメニュー」の基本的なサイズを知っておきましょう。
リッチメニューは「大」と「小」に画像の大きさが分かれており、それぞれ推奨サイズが異なります。
ここではリッチメニュー大・小の推奨画像サイズと、選択できるレイアウトについてまとめているので、参考にしてみてください。
リッチメニュー大の推奨サイズ

「リッチメニュー大」の推奨画像サイズは以下の通りです。
横2,500px × 縦1,686px
なお、リッチメニュー画像はアップロード後に拡大・縮小の調整ができますが、「横2,500px × 縦1,686px」にすると、調整不要で画像がそのまま使えます。
リッチメニュー小の推奨サイズ

「リッチメニュー小」は横一列分のレイアウトでコンパクトになるため、トークルームの視認性を高めたい場合におすすめ。
推奨画像サイズは以下の通りです。
幅2,500px × 高さ843px
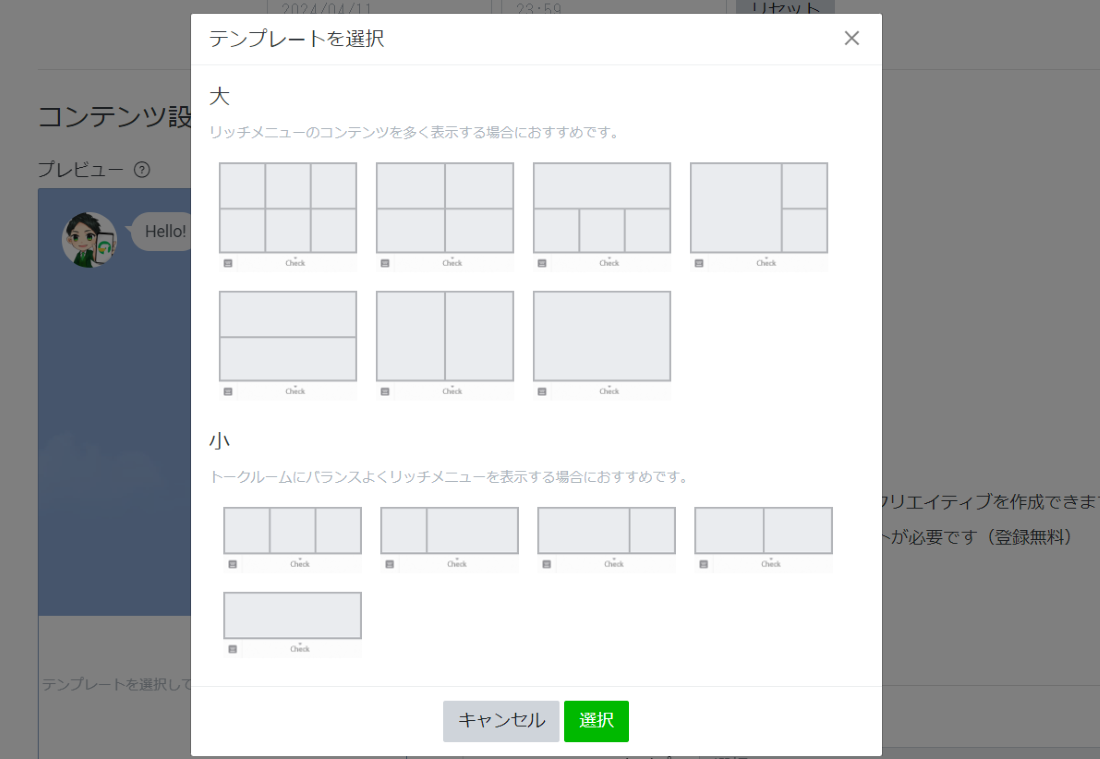
選択できるレイアウト

リッチメニュー大・小には、それぞれいくつかのレイアウトが用意されています。
テンプレートを選択すると、選択したテンプレートの配置通りにタップできるボタンの位置が調整されるため、こちらで複雑な操作をする必要はありません。
強調したいメニューを大きくしたり、非対称で目を惹くデザインに仕上げたりできるので、お好みでテンプレートを選択してみてください。
【PC】CanvaでLINE公式アカウントのリッチメニューを作成する手順
ここからはCanvaでリッチメニューを作成する方法について、順を追って解説します。
大まかなステップは以下の通り。
- STEP1:Canvaアカウントを作成する
- STEP2:リッチメニューのテンプレートを選択する
- STEP3:テンプレートの文字や画像を変更する
- STEP4:画像をダウンロードする
なお、Canvaにはユーザーが作成したリッチメニュー大・小のテンプレートがたくさんあります。自分で一から作成しなくても、デザイン性の高い画像を作成できるのがCanvaの魅力です。
まずはパソコン版Canvaの操作方法からお伝えします。
なお、以下の記事ではLINE公式アカウントで用意されているリッチメニューのテンプレートや、LINEキャンバスで配布されているリッチメニューのテンプレートをご紹介。気になる方は、ぜひあわせてチェックしてみてください。

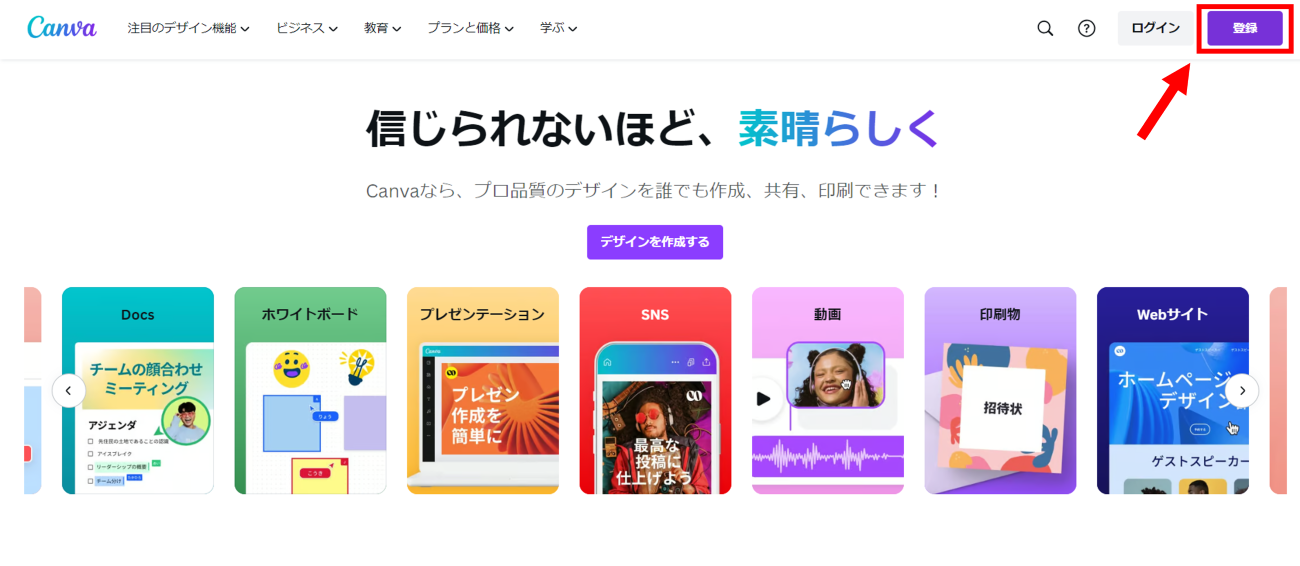
STEP1:Canvaアカウントを作成する

はじめに、Canvaのアカウントを作成します。Canvaトップページへアクセスし「登録」をクリックしましょう。

CanvaはGoogleやFacebook、AppleIDやMicrosoftアカウントがあれば、それらのアカウントにログインするだけですぐに利用できます。
AppleIDやMicrosoftアカウント、その他メールアドレスや電話番号などで登録・ログインをしたい場合は「別の方法で続ける」をクリック。
画面の案内に沿ってCanvaアカウントを作成しましょう。
STEP2:リッチメニューのテンプレートを選択する

Canvaにログインし、トップページの検索窓に「LINEリッチメニュー」「LINEリッチメニュー大」「LINEリッチメニュー小」などで検索してみてください。
今回は検索候補から「LINEリッチメニュー表(大)2,500px × 1,686px」を選択します。

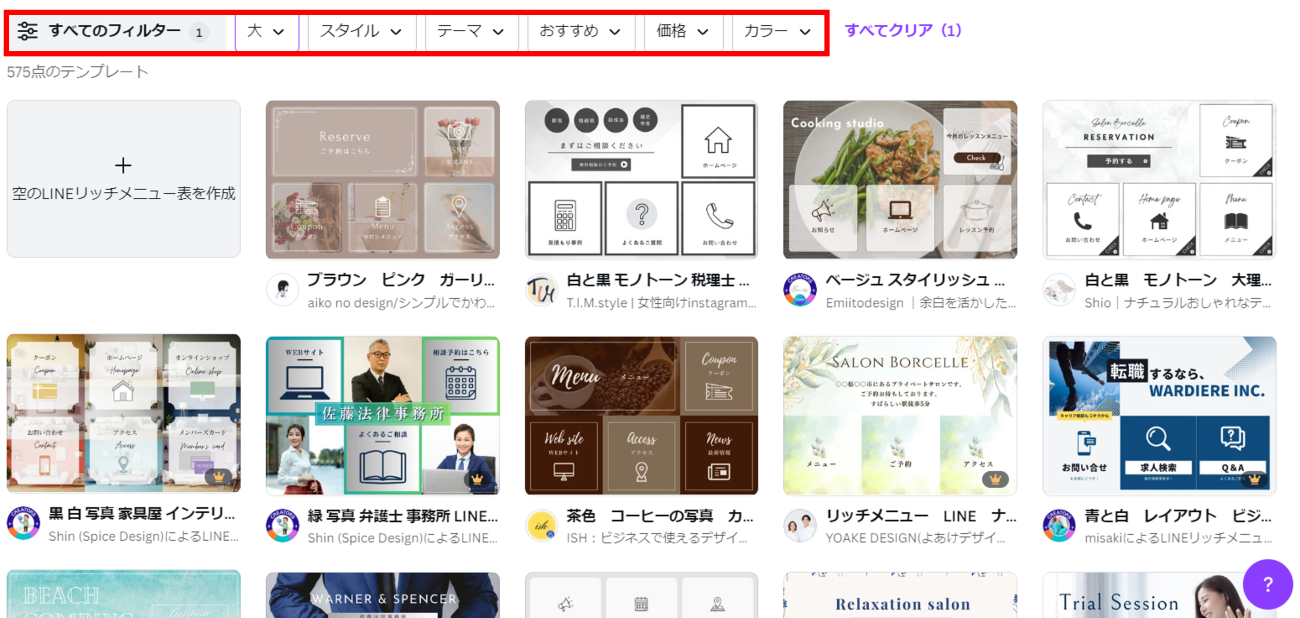
500点以上のテンプレートが表示されました。
画面上部にあるフィルターを活用すると、好みのデザインが探しやすいです。
理想の雰囲気に近いテンプレートを見つけたら、その画像をクリックします。

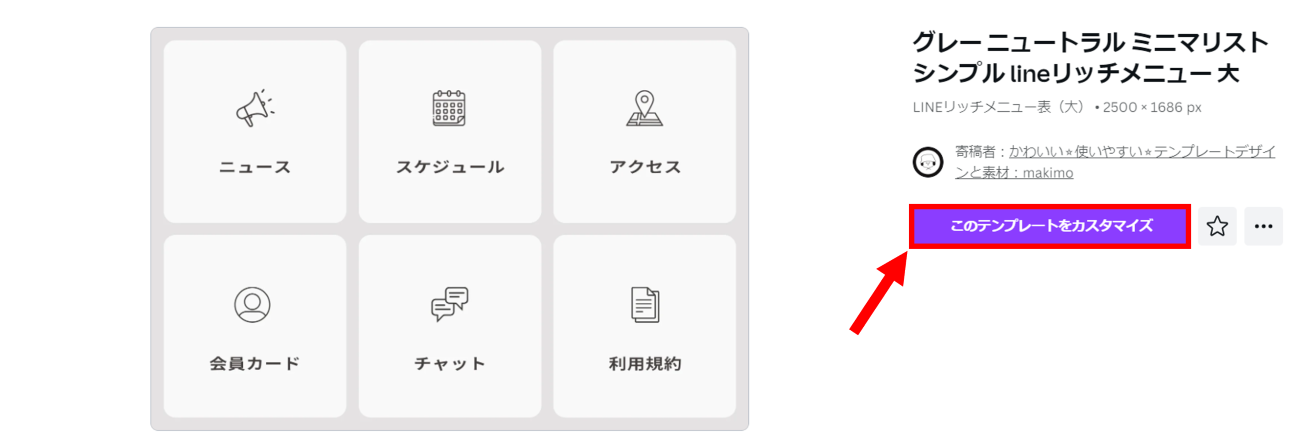
テンプレートの内容を確認し「このテンプレートをカスタマイズ」をクリックしましょう。
STEP3:テンプレートの文字や画像を変更する

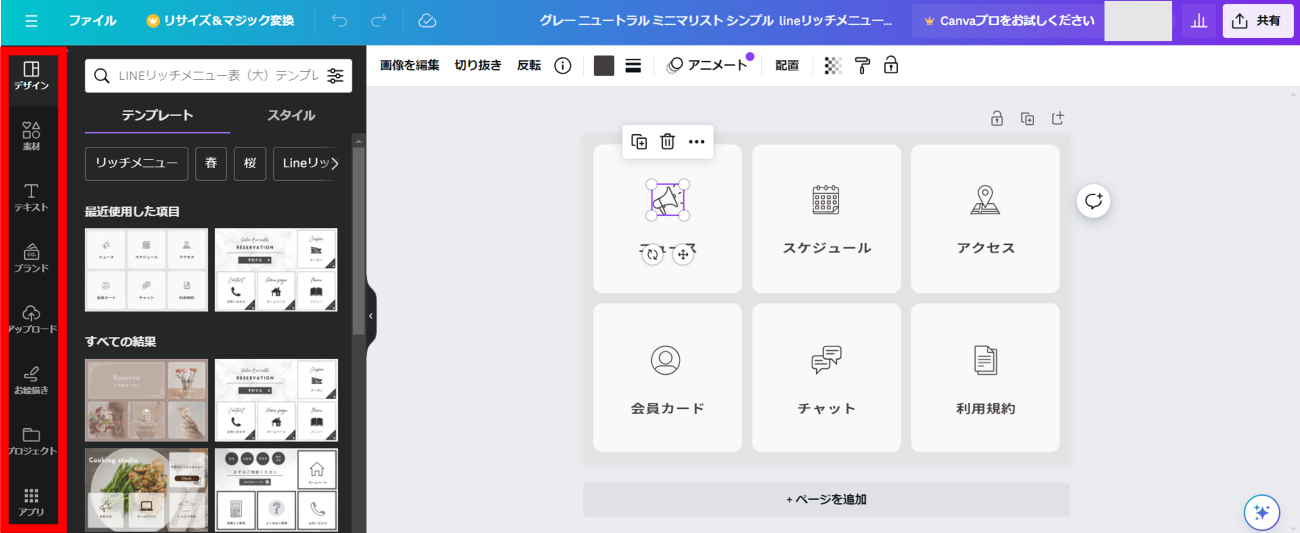
画像の編集画面へ移動しました。
基本的には画面左のメニューから、やりたいことや素材などを選ぶことになります。
各メニューの詳細は以下の通りです。
| デザイン | テンプレートや色合いの組み合わせ(スタイル)を選択できる |
| 素材 | イラスト素材や画像素材、図形など、あらゆる「素材」を選択できる |
| テキスト | テキスト(見出し・小見出し・本文)やテキストのスタイルを選択できる |
| ブランド | ブランドロゴ・ブランドカラー・ブランドボイスなど、デザインに一貫性を持たせるためのキットを作成したり、作成中の作品に追加したりできる |
| アップロード | 自分で用意した画像のアップロードができる |
| プロジェクト | これまでにCanvaで作成した作品を選択できる |
| アプリ | Canvaアプリを起動できる |

今回はテンプレートを活かして簡単に編集を行います。
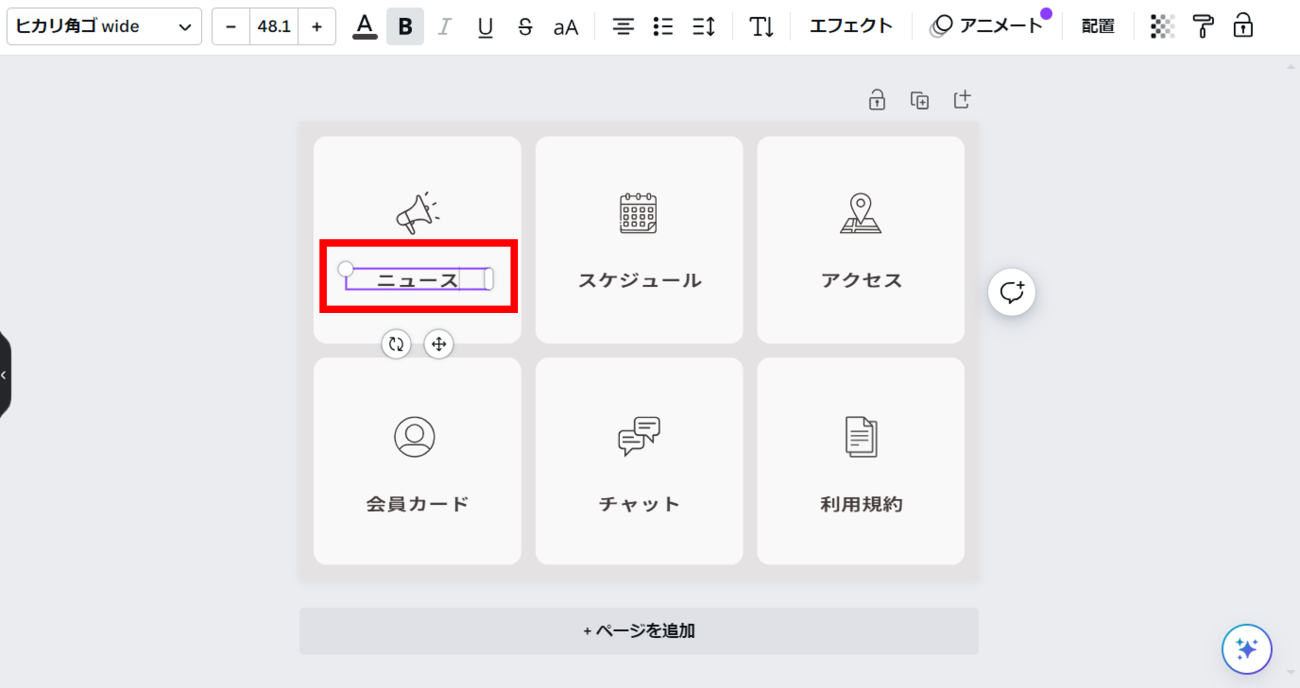
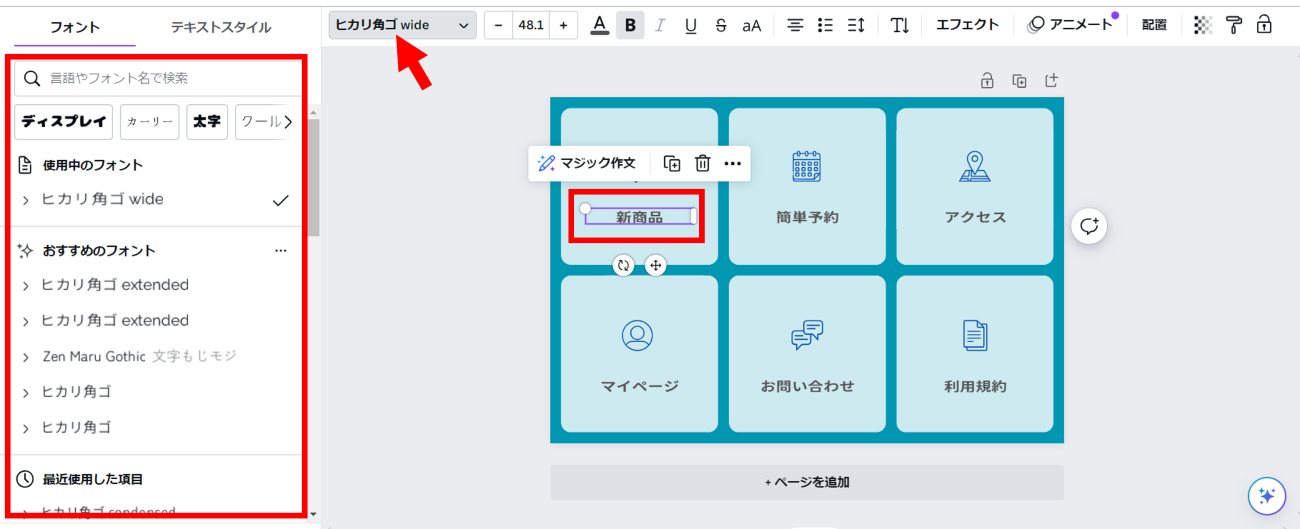
テキストを編集する場合は、編集したいテキストをクリックして書き換えます。

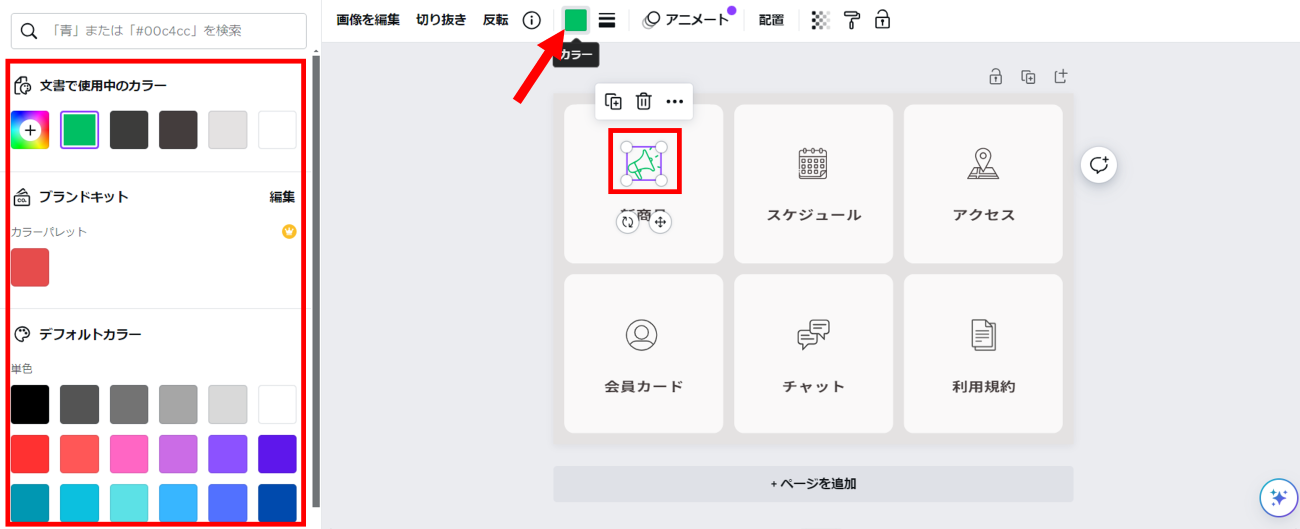
アイコンの色も変更してみましょう。
変更したいアイテムをクリックし、画面上部の四角いマークを選択すると、カラー編集の画面が展開されます。

色合いやテキストを少し変更しました。
フォントスタイルを変更する場合は、変更したいテキストをクリックし、画面左上のフォントボックスを選択します。

Canvaでは、アイテムをドラッグして移動させると、グリッド線が表示され自動でバランスの良い位置を教えてくれます。
STEP4:画像をダウンロードする

完成したリッチメニュー画像をダウンロードします。
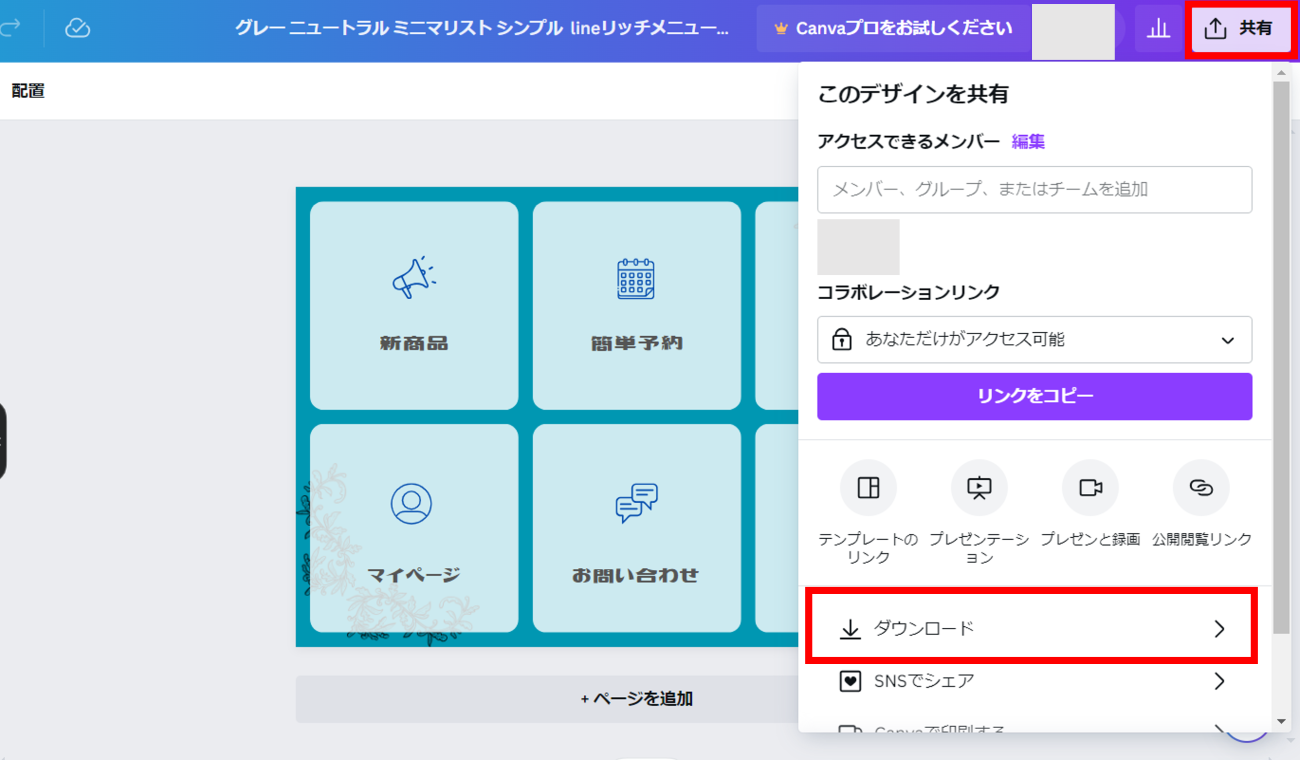
画面右上の「共有」をクリックし、「ダウンロード」を選択。

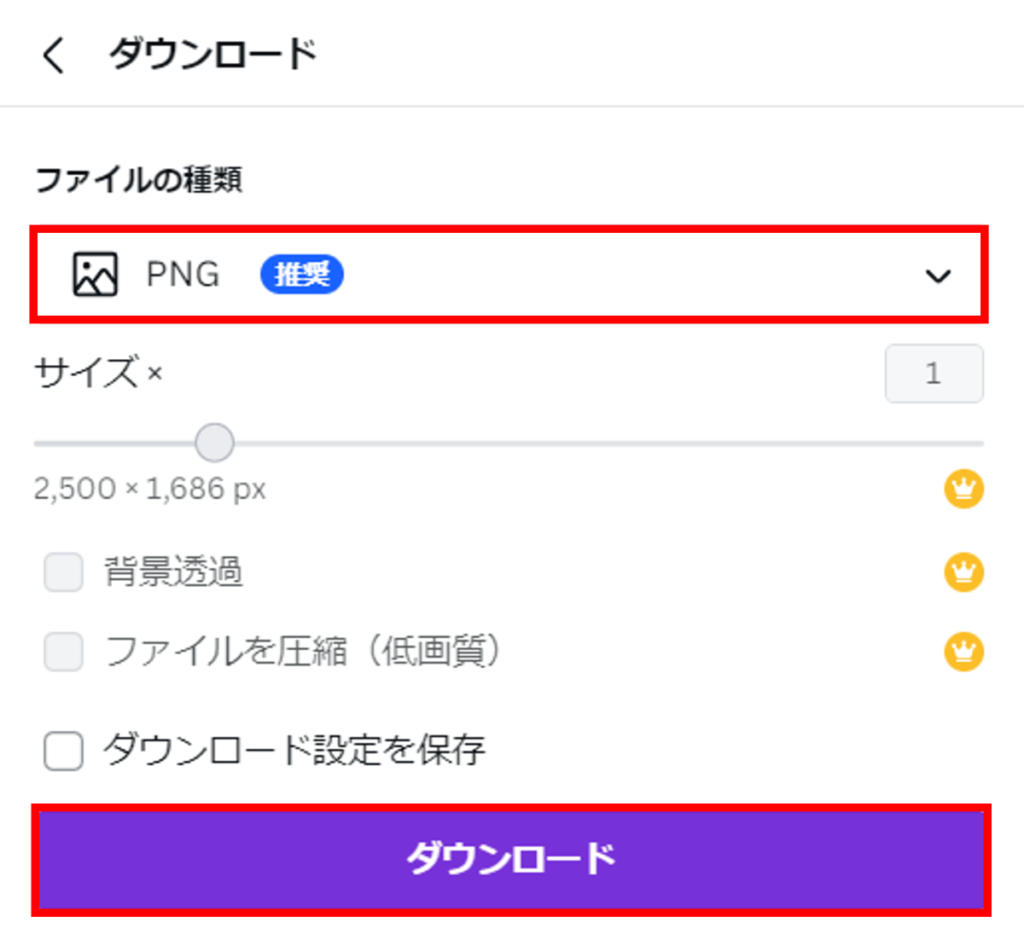
ファイルの種類を選択し、「ダウンロード」をクリックすればリッチメニューは完成です。
【スマホ】アプリ版Canvaで公式LINEのリッチメニューを作成する手順
アプリ版のCanvaでリッチメニューを作成する方法をご紹介します。
主な流れは以下の通りです。
- STEP1:Canvaのスマホアプリをダウンロードする
- STEP2:Canvaにログインする
- STEP3:リッチメニューのテンプレートを選択する
- STEP4:テンプレートの文字や画像を変更する
- STEP5:画像をダウンロードする
順を追って見てみましょう。
STEP1:Canvaのスマホアプリをダウンロードする
はじめにGooglePlayストア、もしくはApp Storeで「Canva」と検索しアプリをダウンロードしておきましょう。
STEP2:Canvaにログインする
Canvaアプリを起動してログインします。
パソコン版Canvaと同様に、GoogleやFacebook、Microsoftアカウントなどがあれば、それらのアカウントでログインするとスムーズです。
今回はGoogleアカウントでログインをしました。
STEP3:リッチメニューのテンプレートを選択する

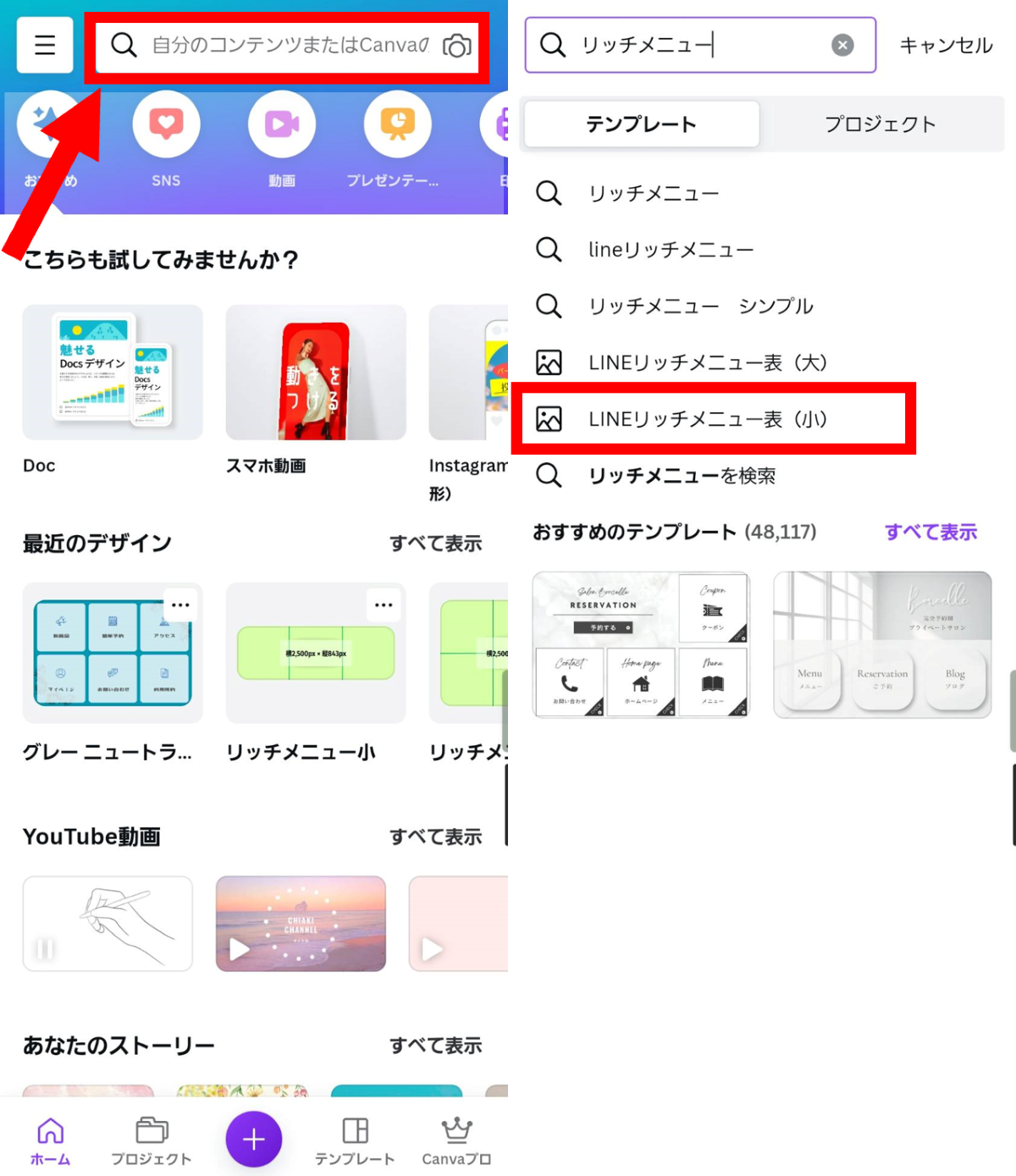
トップページの検索窓に「リッチメニュー」などと入力してみてください。
今回は表示された検索候補から「LINEリッチメニュー表(小)」を選択します。

190点以上のテンプレートが表示されました。理想に近いテンプレートを見つけてタップしましょう。
STEP4:テンプレートの文字や画像を変更する

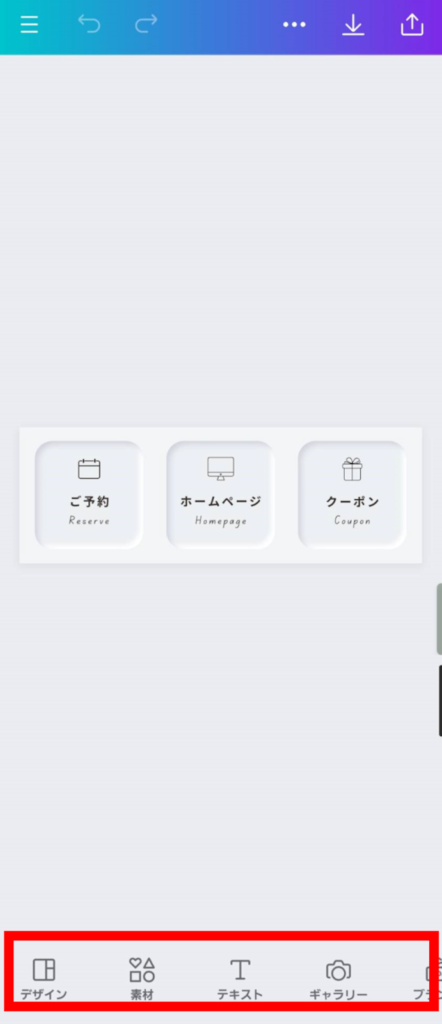
こちらがアプリ版Canvaの編集画面です。
基本的には画面下のメニューから、やりたいことや追加したい素材などを選択することになります。
メニューの詳細はパソコン版Canvaと同様です。

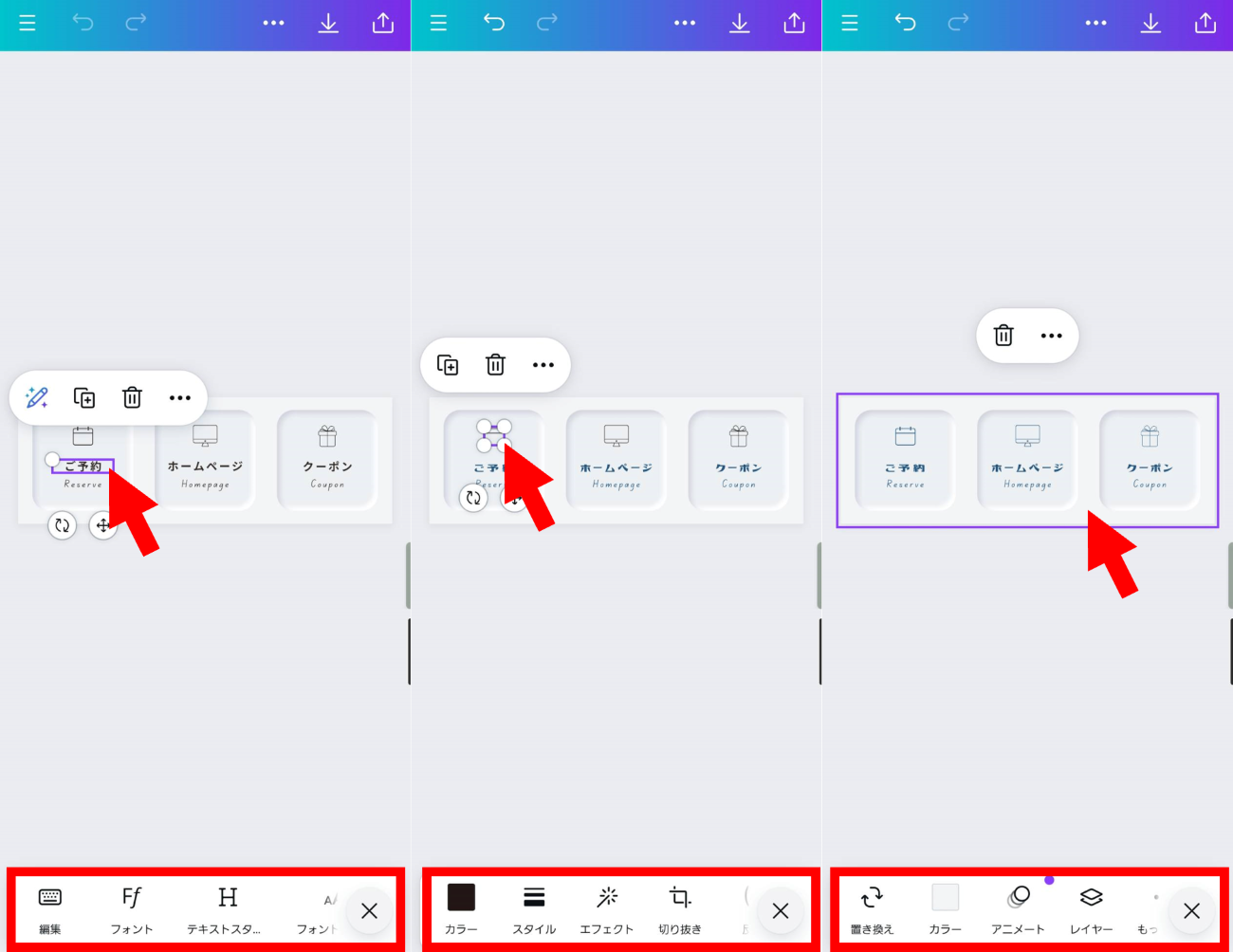
変更したいアイテムをタップし、画面下部のメニューからカラー変更やフォントスタイルなどの変更を行い編集します。

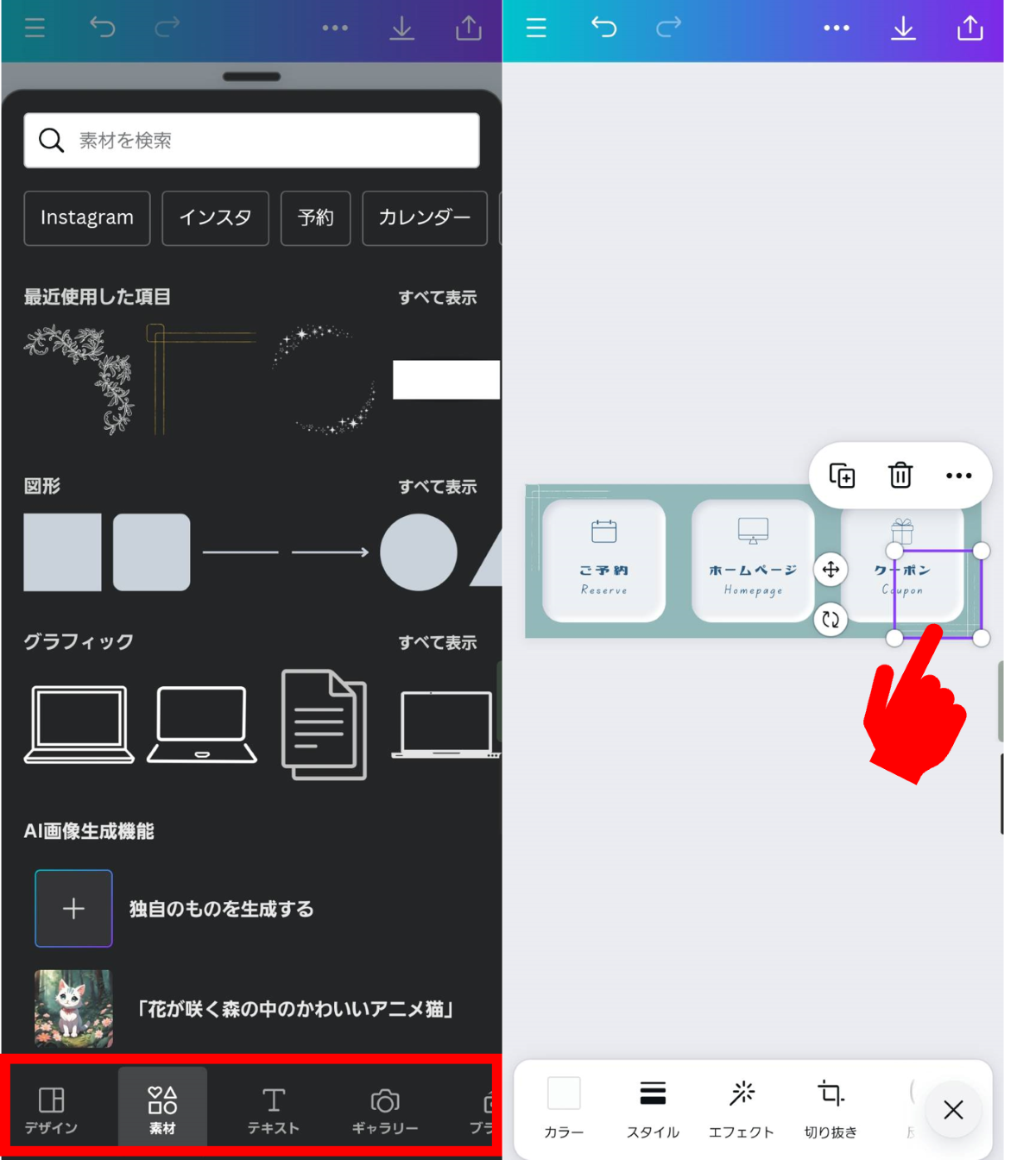
画面下部のメニューから素材やテキスト、自分でアップロードした画像などを追加することもできます。自由にアレンジしてみましょう。
STEP5:画像をダウンロードする

リッチメニューが完成したら、画像をダウンロードします。
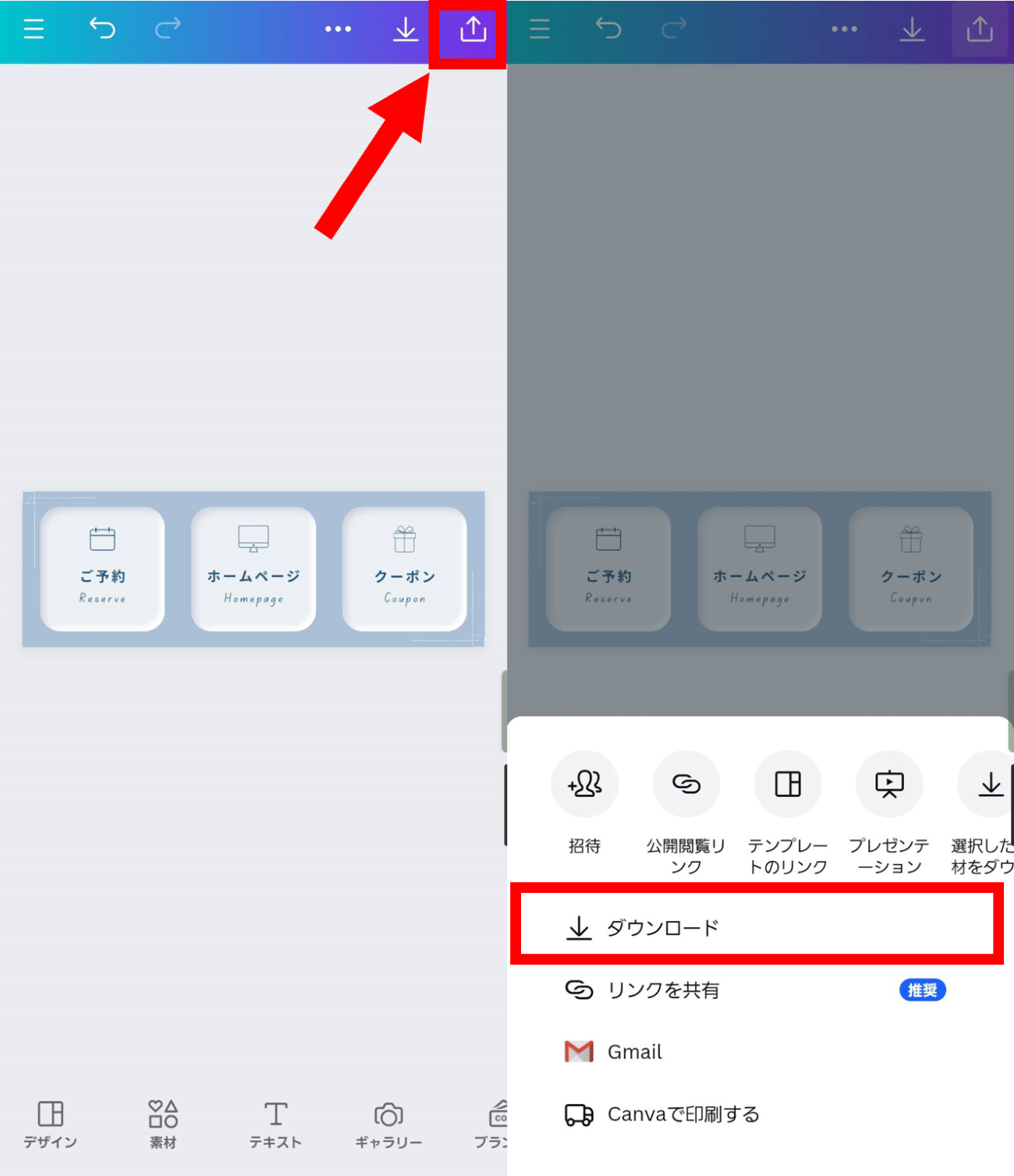
画面右上の保存マークをタップし「ダウンロード」を選択。

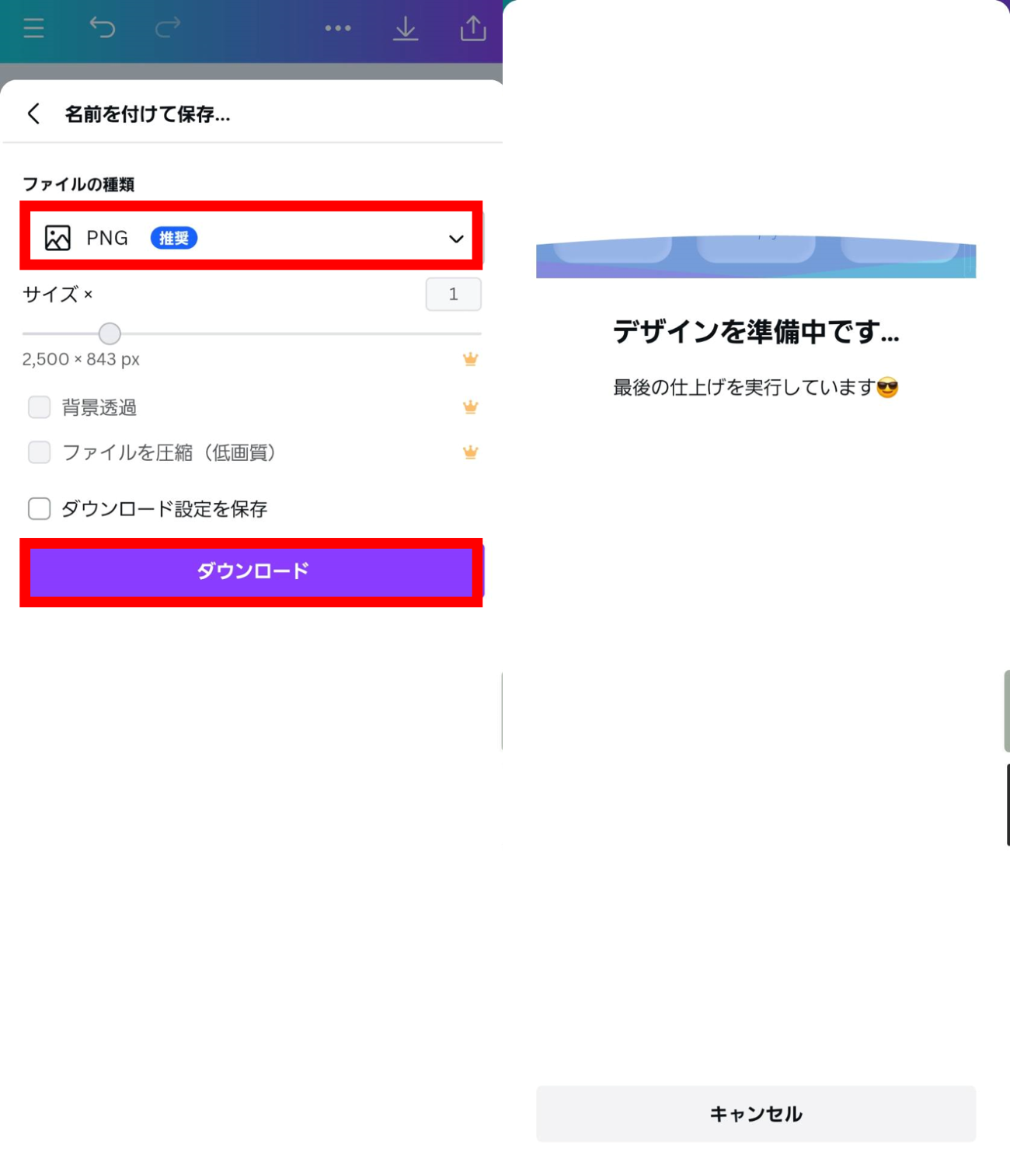
ファイルの種類を選択し、再度「ダウンロード」をタップすればリッチメニューは完成です。
作成したリッチメニュー画像の設定方法
早速、作成したリッチメニュー画像を設定してみましょう。

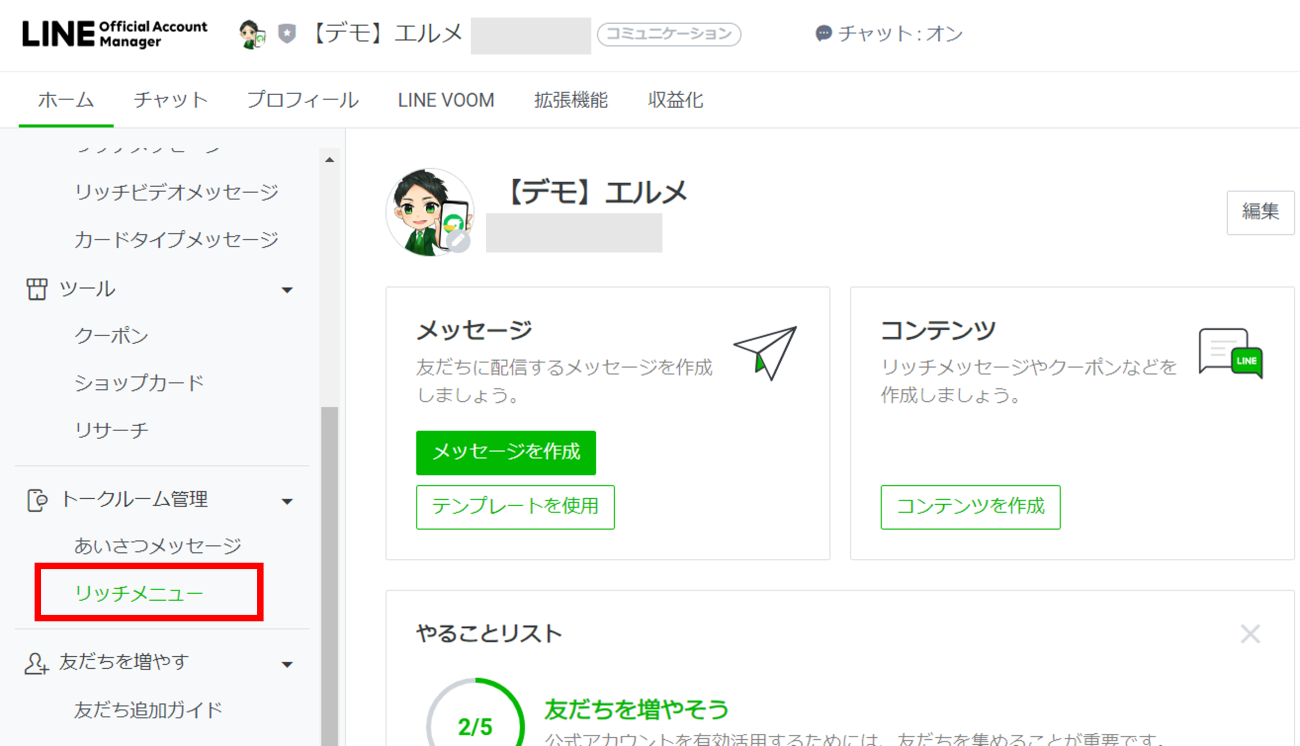
LINE公式アカウントの管理画面(LINE Official Account Manager)にログインし、「リッチメニュー」をクリック。

「作成」をクリックします。

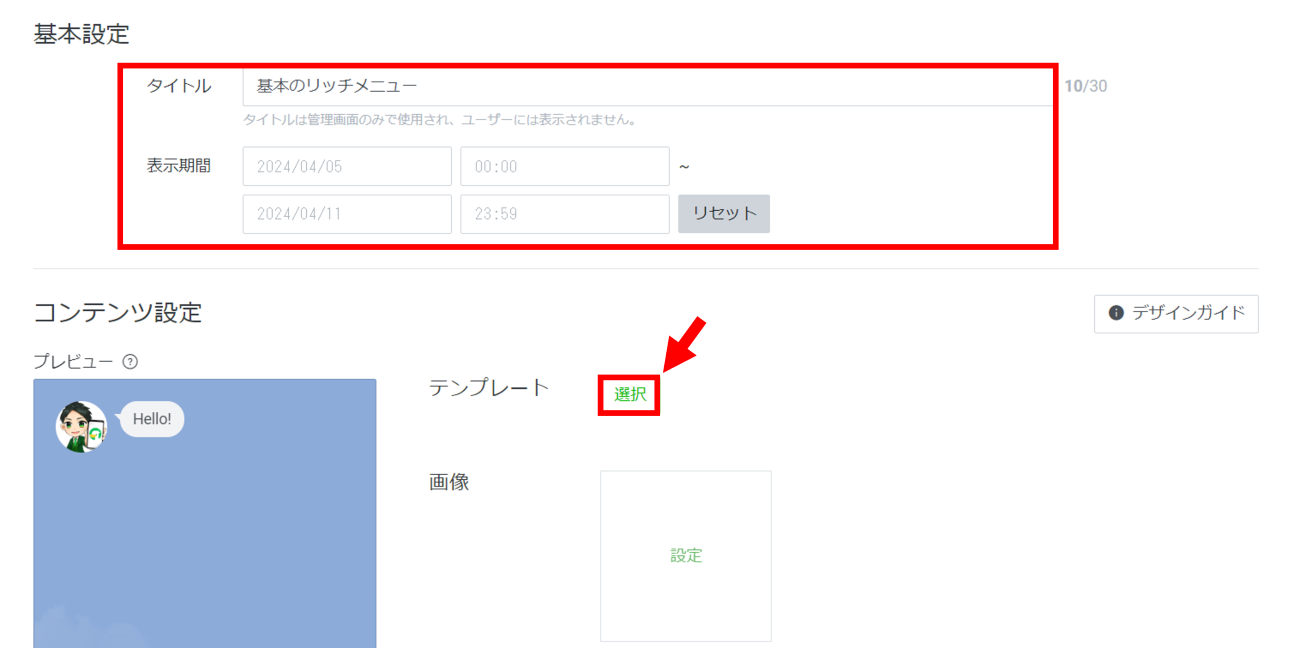
「タイトル」と「表示期間」を指定し、その下にあるテンプレートの「選択」をクリックしてください。

今回は先ほど作成したリッチメニュー小の画像を利用するので、リッチメニュー小からテンプレートを選びました。「選択」をクリックしましょう。

「設定」をクリックし、作成したリッチメニュー画像をアップロードしましょう。

画像をアップロードすると、画像のトリミングや拡大、縮小などができます。必要に応じて微調整し、画面右上「適用」をクリック。

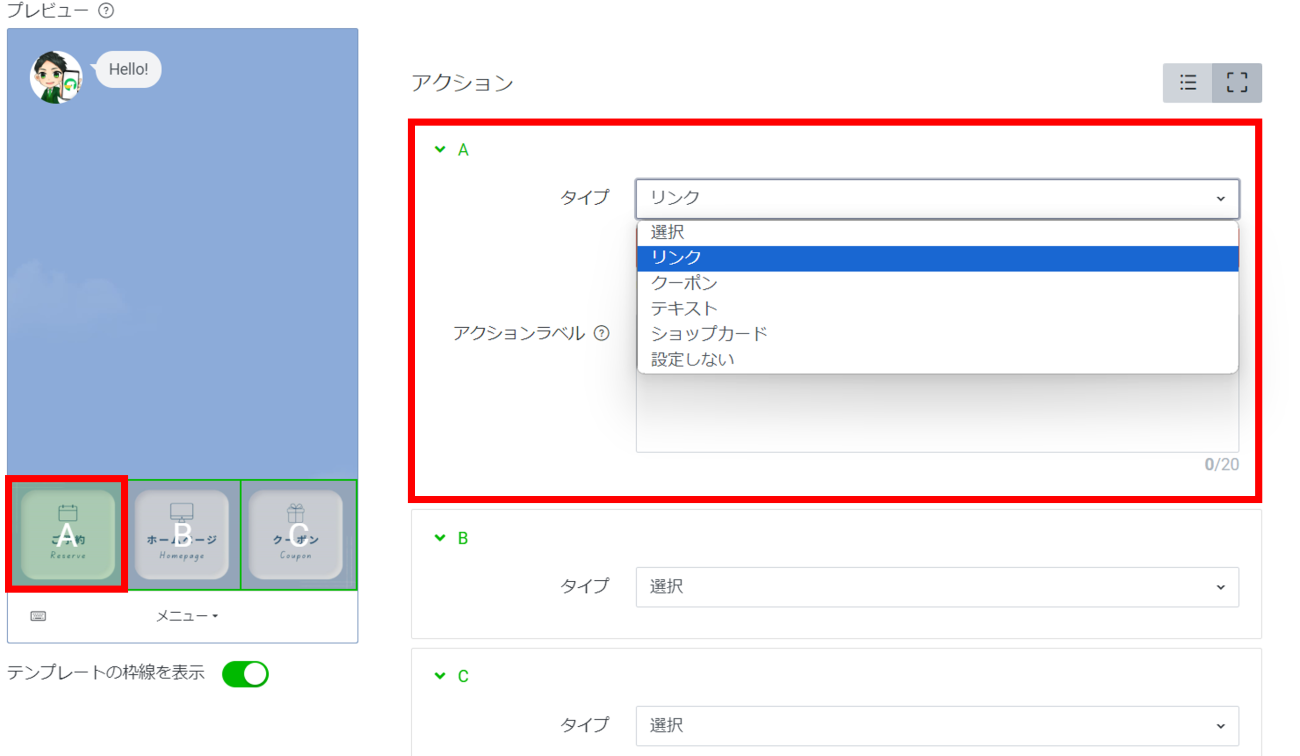
リッチメニューをタップした時のアクションを設定できます。
詳細は以下の通りです。
| リンク | 指定したリンクが開く |
| クーポン | 設定したクーポンが表示される |
| テキスト | トークルームに設定したテキストメッセージが送信される |
| ショップカード | 設定したショップカードが表示される |

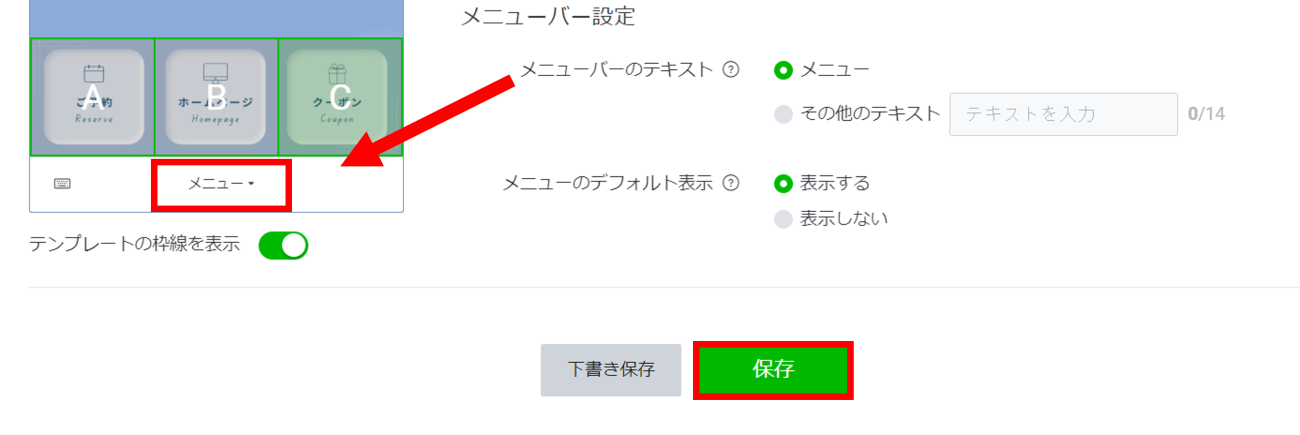
任意でメニューバー設定を変更します。詳細は以下の通りです。
| メニューバーのテキスト | リッチメニューの下に表示されるテキスト |
| メニューのデフォルト表示 | 表示する:トークルームを開いたときにリッチメニューが表示される 表示しない:トークルームを開いたときにリッチメニューを表示しない(メニューバーをタップすると表示される) |
メニューバーの設定を確認したら「保存」をクリックしましょう。
これで、オリジナルリッチメニューの設定は完了です。
なお、以下の記事ではLINE公式アカウントのアイコン設定について詳しく解説しています。この機会にアイコンも変更したい方は、ぜひチェックしてみてください。

効果的なリッチメニュー作成のポイント
せっかくCanvaでリッチメニューを作成するなら、ユーザーにとって使いやすく、成果につながるデザインに仕上げたいですよね。
ここでは、効果的なリッチメニューを作成するために押さえておきたいポイントを3点ご紹介します。
適切なサイズと解像度で作成する
先ほども紹介したように、リッチメニューの推奨サイズは「大」が横2,500px×縦1,686px、「小」が横2,500px×縦843pxです。
Canvaで「LINEリッチメニュー」と検索した際に表示されるテンプレートの多くは、このサイズで作成されています。さらに、画像は高解像度で保存すれば、くっきりと美しい表示が可能です。
リッチメニュー画像を作成する際は、これらのサイズと解像度に注意しましょう。
タップしやすいボタンとフォントサイズにする
ユーザーがストレスなくタップできるよう、ボタンの大きさにも配慮しましょう。タップ領域が狭すぎると誤操作の原因になってしまいます。
また、スマホで見やすいフォントサイズを選ぶことも大切です。見出しは大きめに、補足テキストは読みやすいサイズに調整することで、情報の優先順位が伝わりやすくなります。
アイコンや画像でブランドイメージを統一する
アイコンや画像を効果的に使うことで、直感的に理解しやすいメニューになります。テキストだけではなく、視覚的な要素を組み合わせることで、ユーザーの目を引きやすくなるでしょう。
さらに、ブランドカラーやロゴを活用して統一感を出すことで、企業やお店らしさを演出できます。
L Message(エルメ)の併用で集客効果を高めよう
Canvaで作成したデザイン性の高いリッチメニュー画像は、LINE公式アカウントの拡張ツール「L Message(エルメ)」と組み合わせることで、さらに集客効果を高められます。
ここでは、特に便利な以下の3つの機能についてご紹介します。
メニューボタンに「エルメアクション」を設定できる
L Message(エルメ)では、リッチメニューのボタンに「エルメアクション」という独自の機能を設定できます。
通常のLINE公式アカウントでは、リッチメニューのボタンに設定できるアクションは「リンク」「クーポン」「テキスト」「ショップカード」などに限られています。しかし、エルメアクションを使えば、友だち情報の登録やタグ付け、ステップ配信の開始など、より高度な自動化が可能です。
例えば、Canvaで作成した「資料請求」ボタンをタップしたユーザーに自動でタグをつけて、その後のステップ配信を開始する、といった運用ができます。
デザイン性の高いリッチメニューと、L Message(エルメ)の高機能を掛け合わせることで、より効率的な顧客管理が可能です。
無料プランが期間制限なしで使える
L Message(エルメ)の大きな魅力のひとつが、無料プランを期間制限なしで利用できる点です。
多くのLINE拡張ツールでは、無料期間が限定されていたり、機能に大きな制限があったりします。しかし、L Message(エルメ)の無料プランは期間の制限がなく、基本的な機能を継続して使い続けられます。
Canvaで作成したリッチメニュー画像をL Message(エルメ)に設定し、友だち追加時の自動応答やシンプルな配信管理などを、コストをかけずに試せるのは初心者にとって嬉しいポイントです。まずは無料プランで使い心地を確認してから、必要に応じて有料プランへのアップグレードも検討できます。
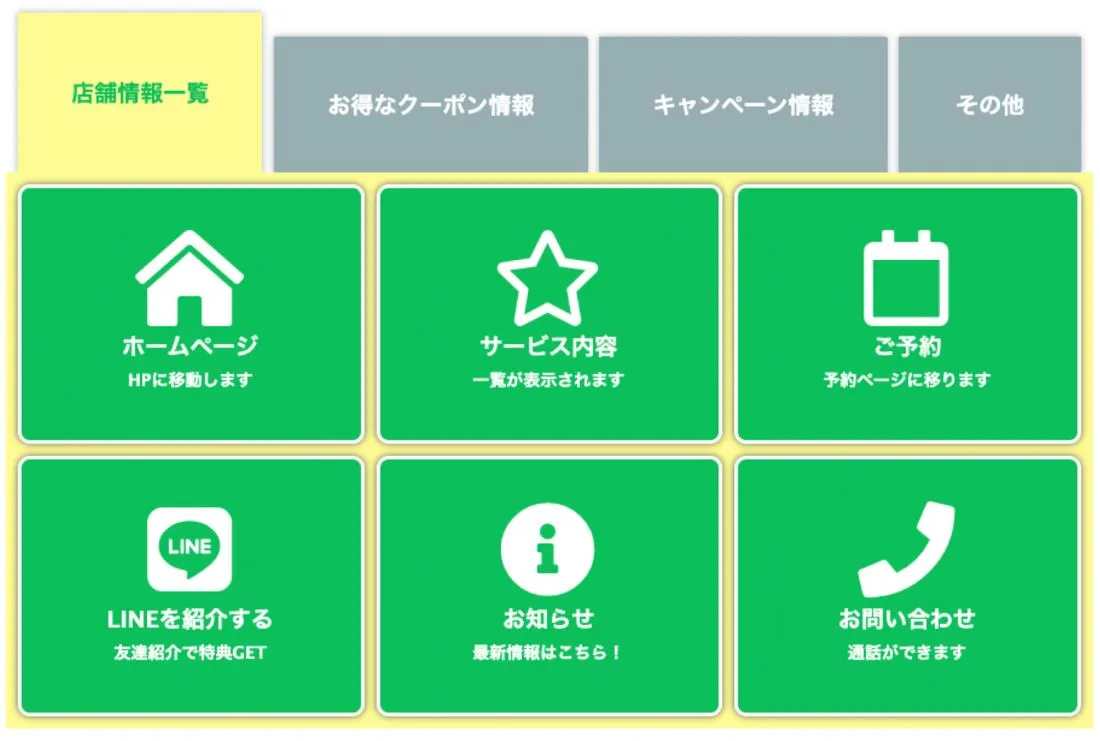
タブ付きリッチメニューが作成できる
L Message(エルメ)では、複数のタブを切り替えられるリッチメニューを作成できます。

通常のLINE公式アカウントでは、リッチメニューは1つの固定画像のみの表示です。しかし、L Message(エルメ)のタブ機能を使えば、「ショップ情報」「キャンペーン」「お問い合わせ」などのカテゴリー別に複数のメニューを用意し、ユーザーがタブで切り替えて閲覧できるようになります。
Canvaで複数のリッチメニュー画像を作成し、それぞれのタブに設定することで、情報を整理しながら多くのコンテンツが提供可能です。限られたスペースを有効活用でき、ユーザーにとっても目的の情報にアクセスしやすくなるため、エンゲージメント向上につながります。
タブ付きリッチメニューの作成方法については、以下の記事もご一読ください。画像付きでわかりやすく解説しています。
Canvaでリッチメニューを作成・設定する際のQ&A
Canvaでリッチメニューを作成・設定する際に、よくある疑問についてお答えします。
リッチメニューの作成中や設定時につまずきやすいポイントを事前に知っておくことで、スムーズに作業を進められます。ここでは特に質問の多い2つの内容について解説しますので、ぜひ参考にしてください。
Q.リッチメニュー画像をアップロードできないのはなぜ?
リッチメニュー画像がアップロードできない場合、まずは画像のファイル形式を確認しましょう。LINE公式アカウントでは、JPEGまたはPNG形式の画像のみ対応しています。それ以外の形式で保存されている場合は、JPEGまたはPNG形式に変換してください。
また、ファイルサイズが大きすぎる場合もエラーの原因になります。この場合、無料の画像圧縮ツールなどを使えば、画質を保ちながらファイルサイズを小さくできます。アップロードエラーが出た場合は試してみてください。
Q.リッチメニューの画像は「PNG」と「JPEG」どちらで保存すべき?
リッチメニュー画像の保存形式は、PNG形式をおすすめします。
PNGは画質の劣化がほとんどなく、文字やアイコンなどの細かいデザインもくっきりと表示されます。特にリッチメニューはスマホの小さな画面で表示されるため、鮮明さを保つことが重要です。
一方、JPEG形式はファイルサイズを小さくできるメリットがありますが、圧縮の際に画質が劣化しやすい特徴があります。何度も保存を繰り返すとさらに劣化が進むため、リッチメニューのようなビジネス用途では避けた方が無難です。Canvaでダウンロードする際は「PNG」を選択し、必要に応じて圧縮ツールでファイルサイズを調整しましょう。
まとめ|Canvaなら無料で簡単にLINE公式アカウントの画像を作成できる
Canvaは、初心者でも簡単に本格的なリッチメニューを作成できる便利なツールです。
LINE公式アカウントのリッチメニューの他にも、クーポンなどのテンプレートも豊富なのでぜひ活用しましょう。
- Canvaのテンプレートを活用すれば、デザイン未経験でも簡単にリッチメニューを作成できる
- サイズやフォント、アイコンの活用など基本ポイントを押さえることで効果的なメニューになる
- L Message(エルメ)と組み合わせることで、タグ付けやステップ配信などの高度な自動化が可能になる
LINE公式アカウントの拡張ツール「L Message(エルメ)」は、LINE公式アカウントの運用を効率化し、より集客効果を高める便利機能を多数搭載しています。LINE公式アカウントの運用に力を入れたい方は、ぜひ無料プランからお気軽にお試しください。
-
- 運用の参考になる【優良アカウント100選 】
- 自動的に集まる【 “ズルい”集客法 】
- これは断れない!さらっと受注できてしまう顧客獲得法








