「自社サイトやブログなどにLINE公式アカウントの友だち追加ボタンを設置したい」とお考えではないですか?
実は、LINE公式アカウントでは画像編集の知識が無くても、簡単に友だち追加ボタンの作成できます。
本記事では、スマホやパソコンを使って友だち追加ボタンを作成する方法を解説。Canvaを使ったオリジナルデザインのボタンカスタマイズについてもご紹介しています。
友だち追加ボタンを活用することで、LINE公式アカウントの友だちを効果的に増やせるので、作成方法を学んでおきましょう。
LINE公式アカウントの友だち追加ボタンとは?
LINE公式アカウントの友だち追加ボタンは、Webサイトやブログ、SNSなどに設置して、ユーザーが簡単にLINE公式アカウントを友だち追加できるボタンです。

画像のようなデザインのテンプレートが用意されているので、誰でも簡単に友だち追加ボタンを設置できます。
友だち追加ボタンの作成方法
友だち追加ボタンの作成方法はとても簡単です。
スマホとパソコンの作成方法をそれぞれ解説しますので、ご自身の利用環境に応じた方法で作成してみてください。
スマホで友だち追加ボタンを作成
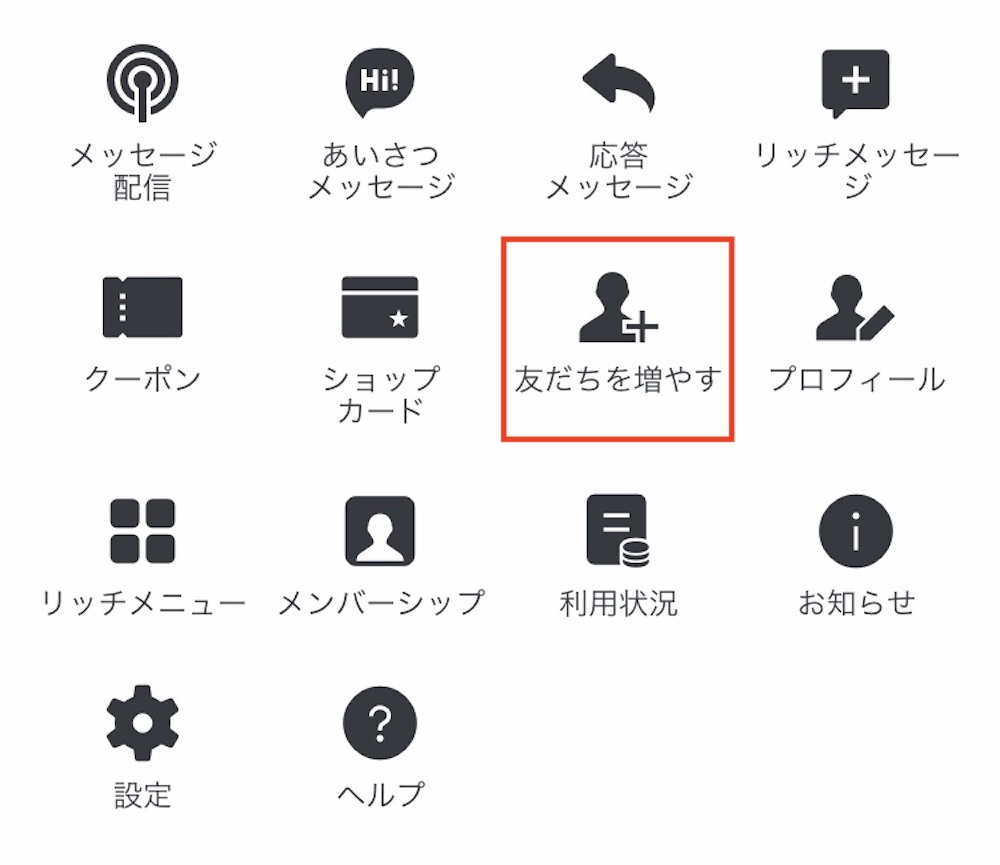
LINE公式アカウントの管理アプリを開き、「友だちを増やす」をタップします。

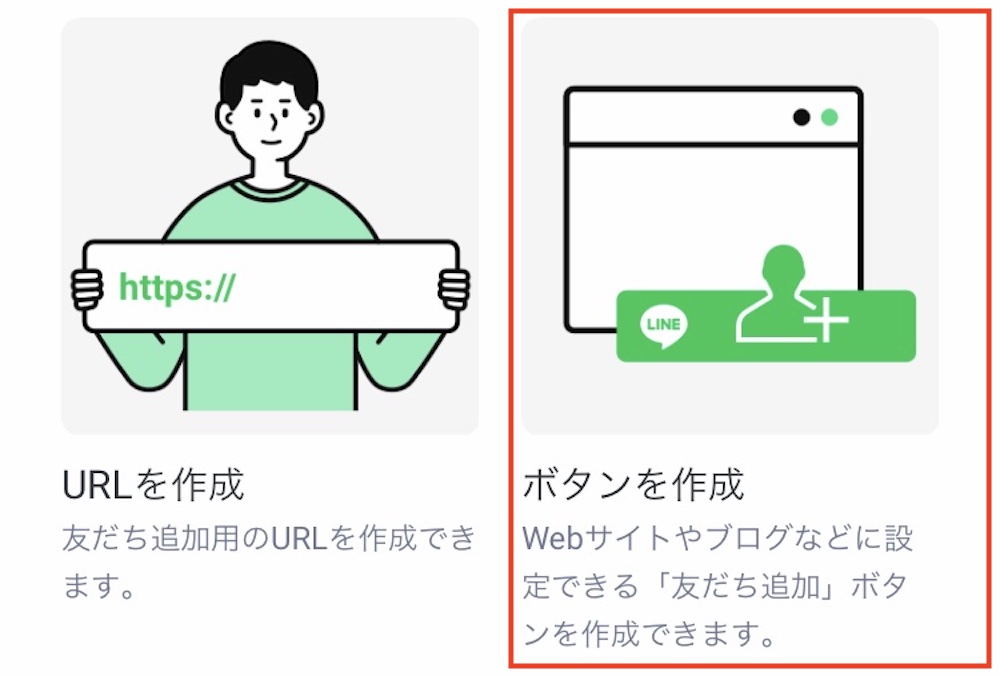
「ボタンを作成」をタップします。

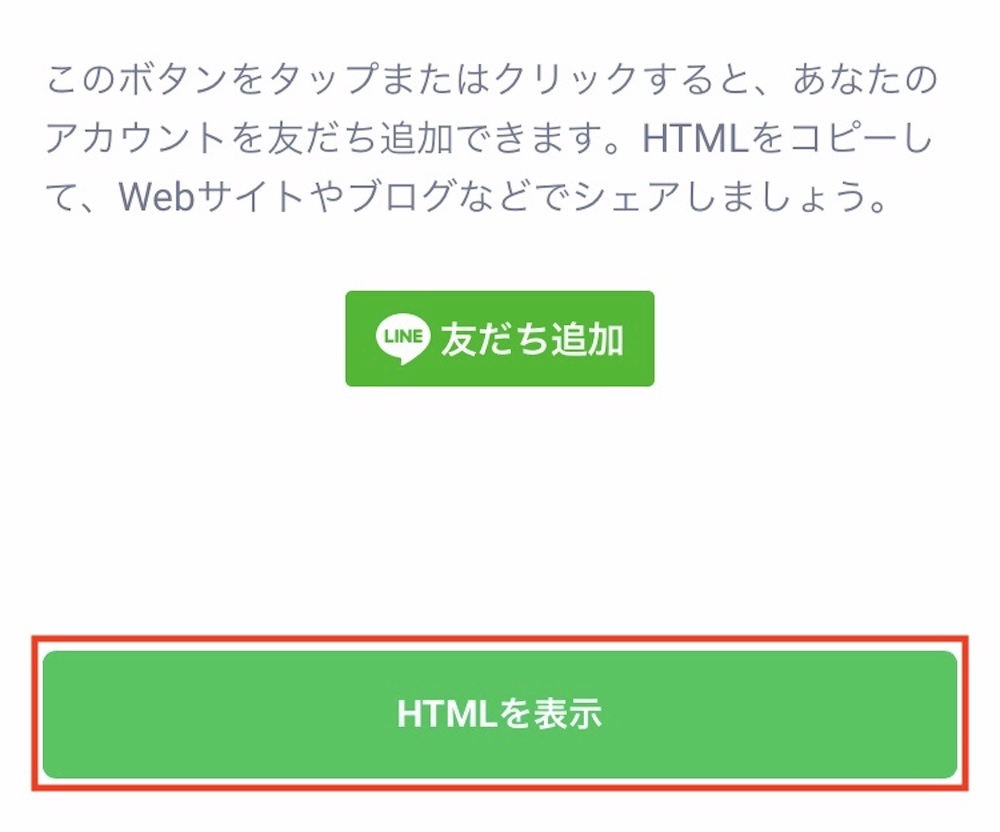
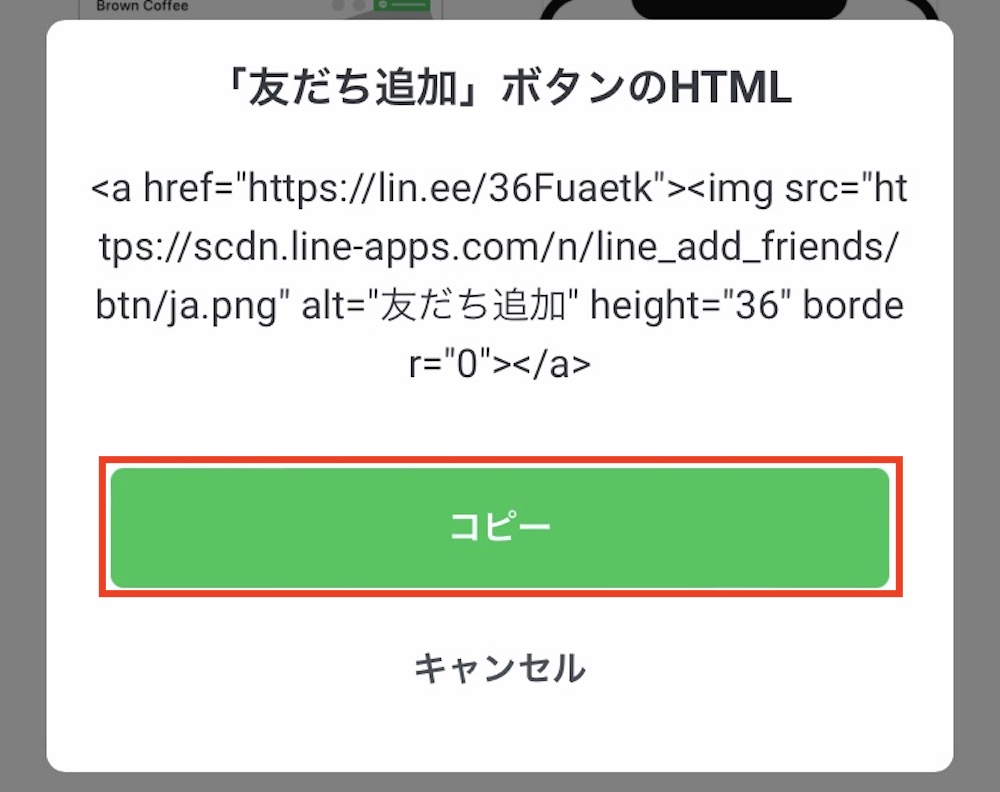
「HTMLを表示」をタップします。

HTMLコードをコピーしてWebサイトやブログなどに貼り付けましょう。

パソコンで友だち追加ボタンを作成
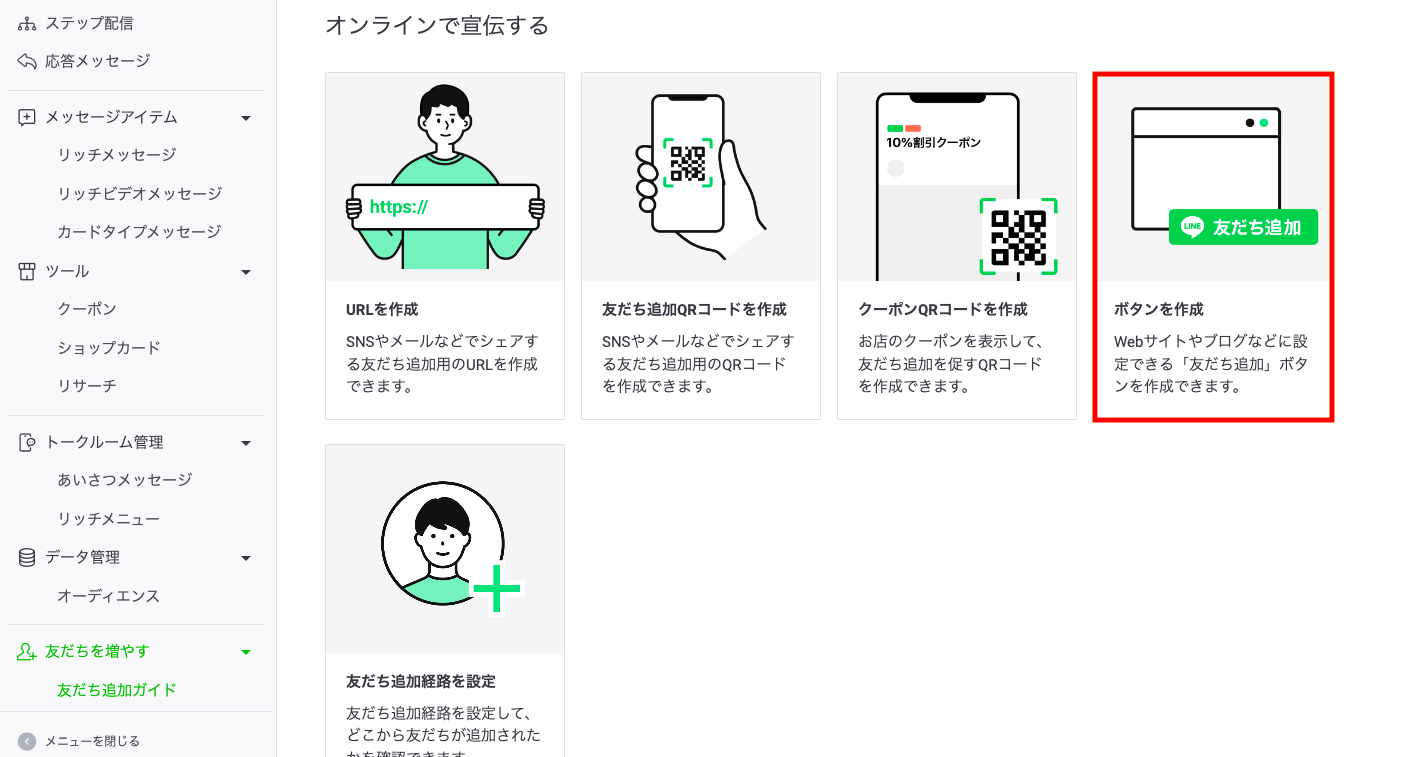
LINE公式アカウントの管理画面にログインし、「友だち追加ガイド」をクリックします。

「ボタンを作成」をクリックします。

HTMLコードが表示されます。「コピー」して、Webサイトやブログなどに貼り付けましょう。

LINE Developersで友だち追加ボタンを作成
開発者向けのポータルサイトである「LINE Developers」からも友だち追加ボタンを作成できますので手順を紹介します。
まず、「LINE Developers「友だち追加」ボタンを設置する」にアクセスします。
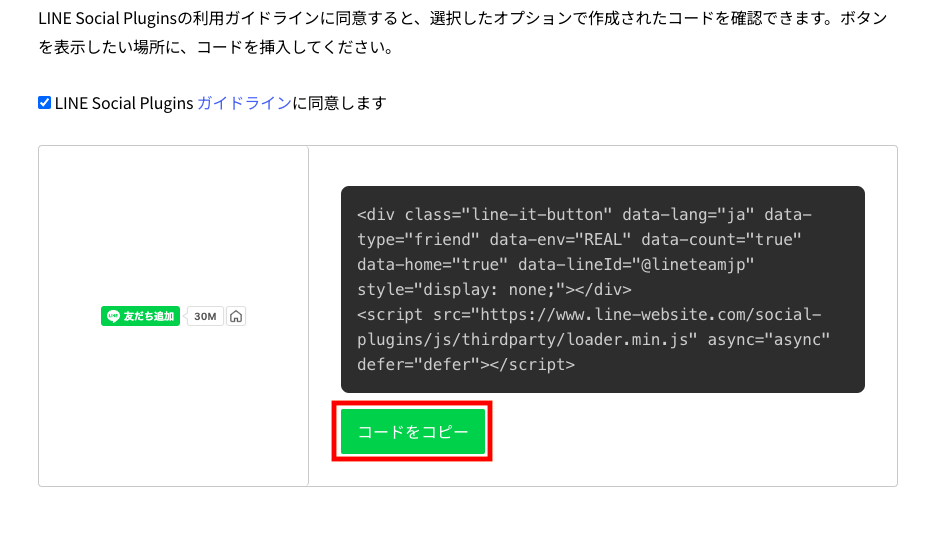
言語を選択、LINE公式アカウントのIDを入力、ボタンタイプを選びます。

「コードをコピー」してWebサイトやブログに貼り付けましょう。

また、LINE Developersの「Messaging API」を利用すれば、ユーザーに対してアクションを促すためのメッセージ形式である「ボタンテンプレート」が使用でき、双方向のコミュニケーションが円滑になります。
しかし、Messaging APIを利用するためには、プログラミング言語などの知識が必要です。
Messaging APIの利用方法は下記の記事で解説しているので、参考にしてみてください。

Canvaで友だち追加ボタンをカスタマイズする方法
無料で画像編集ができる「Canva」を使えば、簡単にオリジナルの友だち追加ボタンを作成できます。
LINE公式アカウントの既存テンプレートでは、デザインがワンパターンになってしまい、物足りないと感じる方もいるでしょう。
そんな時にCanvaを活用すれば、テンプレートも数多く用意されており、そのテンプレートを一部編集することもできるので、完全オリジナルの友だち追加ボタンを初心者でも簡単に作成できます。
ここからはCanvaを使った、友だち追加ボタンのカスタマイズ方法をご紹介します。
Canvaのテンプレートでオリジナル友だち追加ボタンを作成
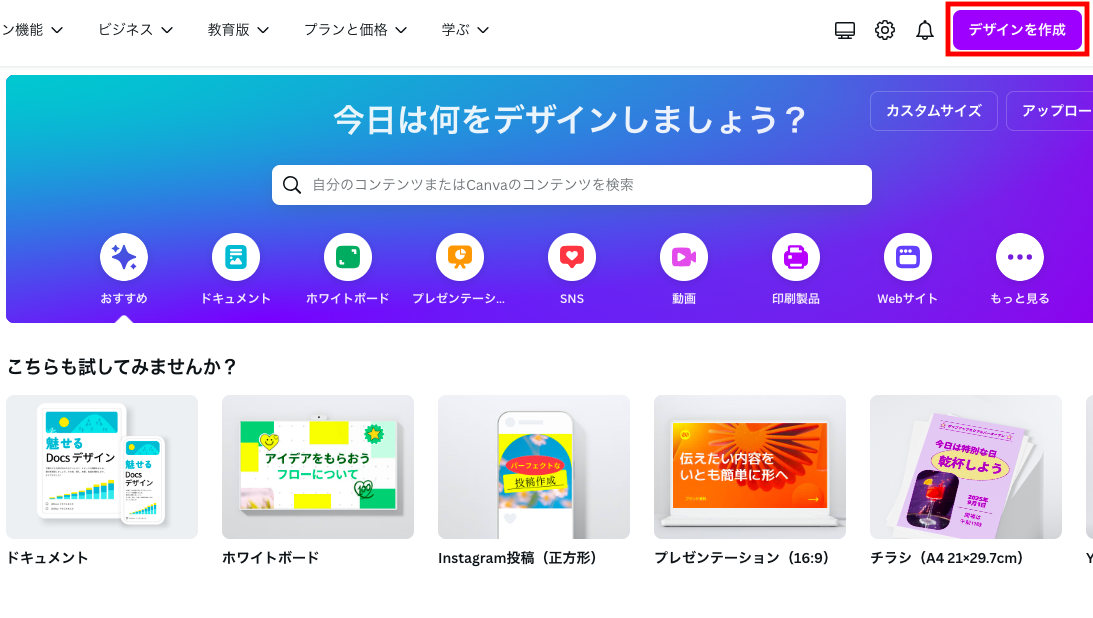
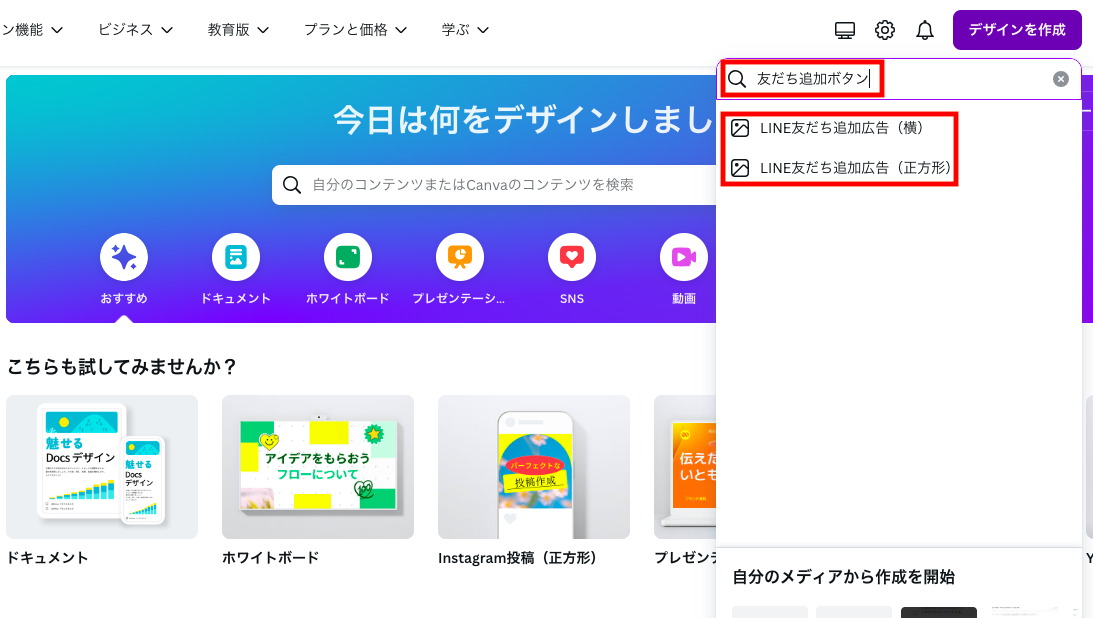
まず、Canvaにアクセスし、「デザインを作成」をクリックします。

検索窓に「友だち追加ボタン」と入力すると、「LINE友だち追加広告(横)」と「LINE友だち追加広告(正方形)」が出てくるので好きな方を選んでください。

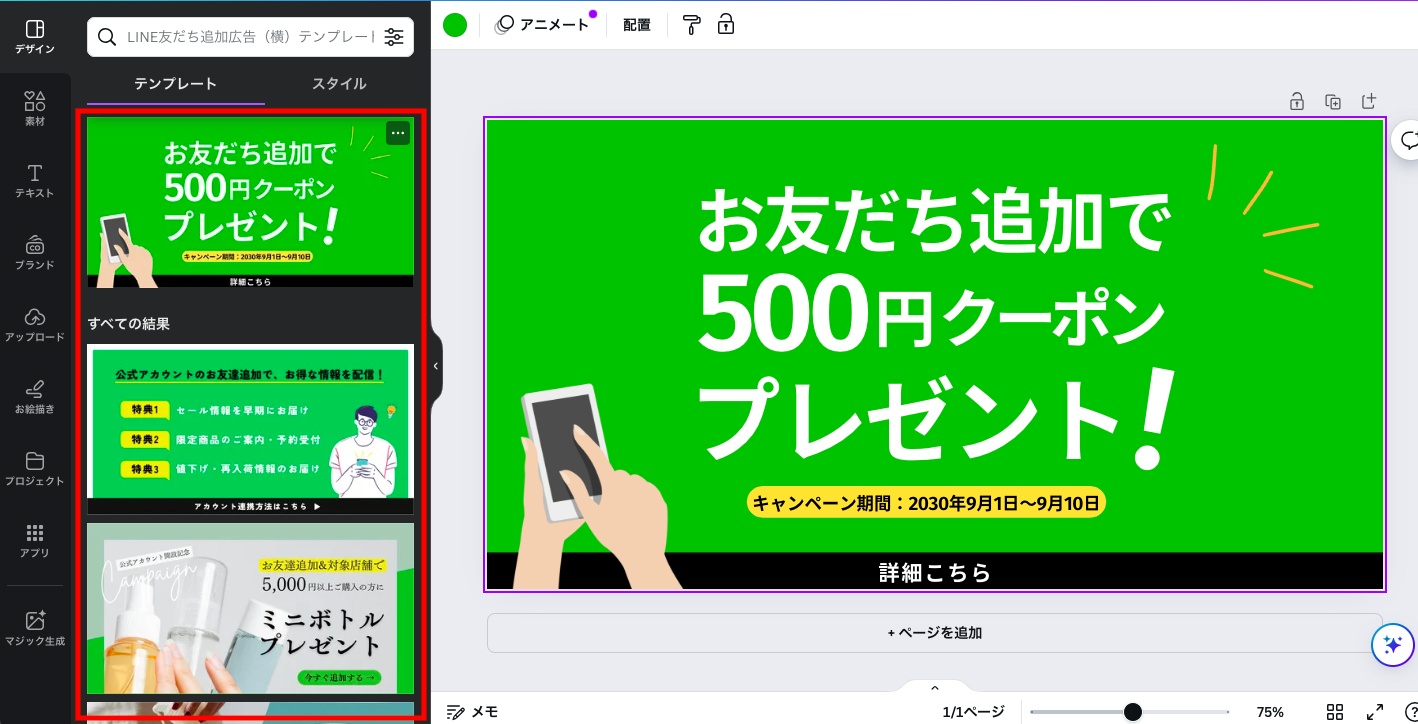
すると、下記の画像のようにテンプレートがずらりと表示されるので、お好きなテンプレートを選んで編集していきます。もちろんテンプレートをそのまま使用することもできます。
今回は「お友だち追加で500円クーポンをプレゼント!」というテンプレートを選びました。

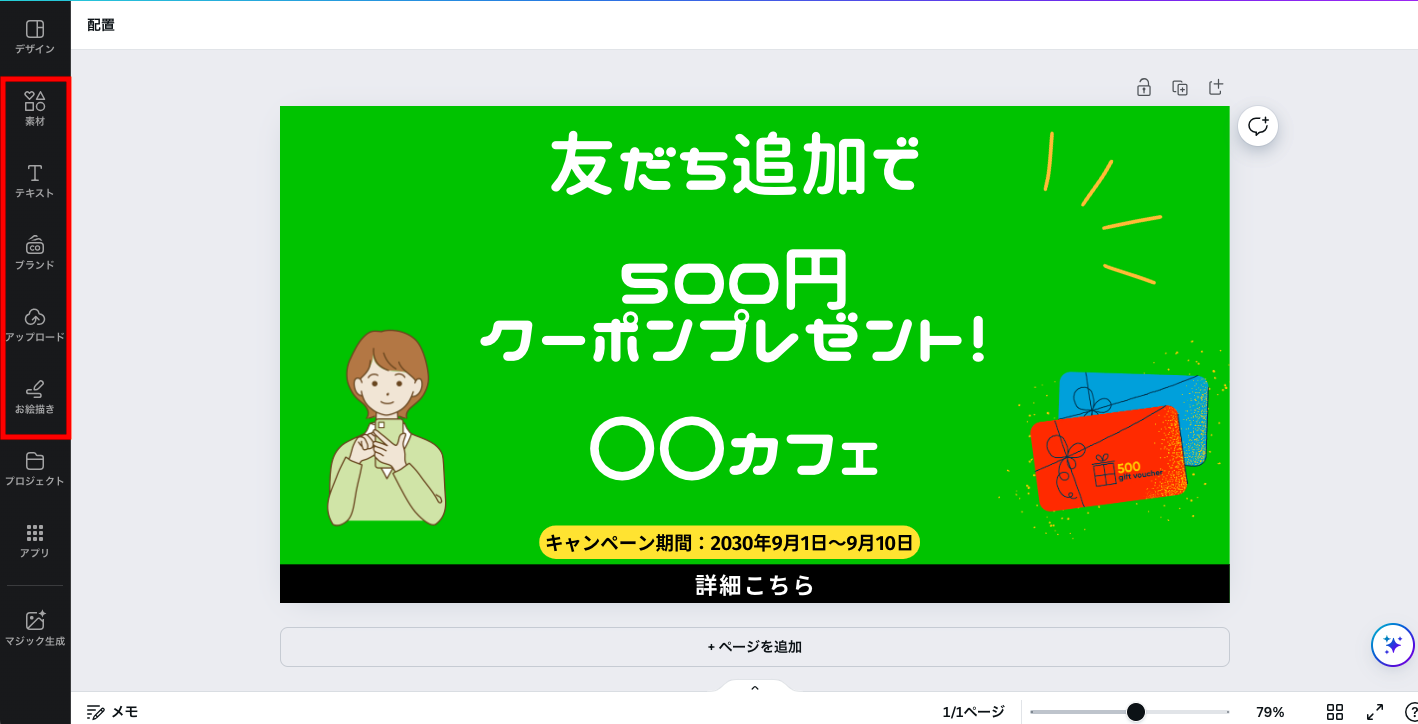
左側のメニューから素材やテキストを選んで挿入したり、画像のアップロードや自由にお絵描きができます。
今回は、素材の挿入とテキストを追加して下記のように簡単な編集を行ってみました。

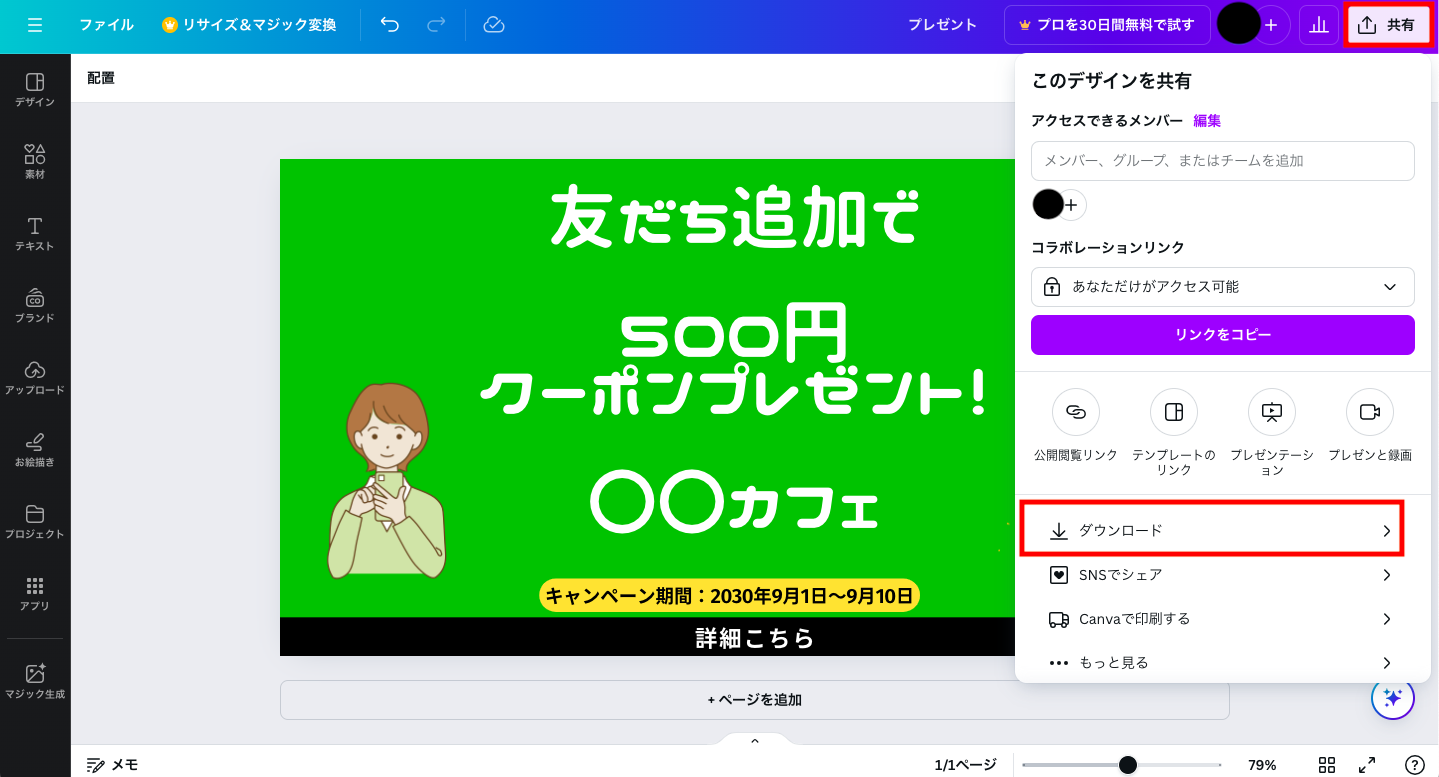
作成した画像は、右上の「共有」からダウンロードできます。

画像編集の知識が無くても、高品質な友だち追加ボタンを作成できるので、ぜひCanvaを利用してみてください。
さらにCanvaでは、ボタンの他にリッチメニューの作成もできます。おしゃれなリッチメニューを作成したい方は、ぜひ下記の記事を参考に作成してみてください。

ホームページに友だち追加ボタンを設置する方法
ここからは、WordPressに友だち追加ボタンを設置する方法をお伝えします。
WordPressは、Webサイトやブログを作成・運営するためのシステムです。パソコンやスマホからアクセスして、記事の投稿や編集、デザインの変更などができます。
本記事をご覧の方で、WordPressを使っている方も多いのではないでしょうか。
そこで、LINE公式アカウントの友だち追加ボタンを、WordPressの「投稿内」に設置する方法を解説します。
- 「コード」で友だち追加ボタンを設置
- 「画像」で友だち追加ボタンを設置
それぞれ見ていきましょう。
「コード」で友だち追加ボタンを設置
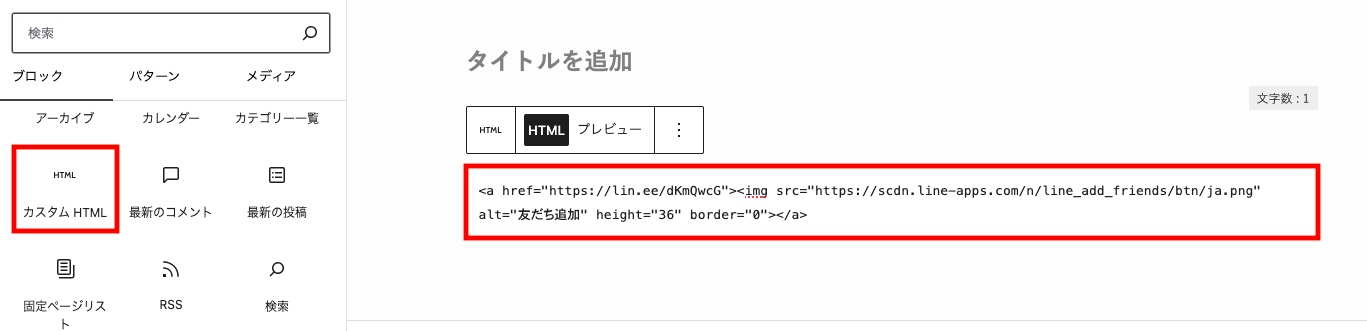
投稿画面を開き、「+(ブロック追加ボタン)」をクリックします。

「カスタムHTML」をクリックするとブロックが追加されます。枠の中に友だち追加ボタンのHTMLコードを貼り付けましょう。

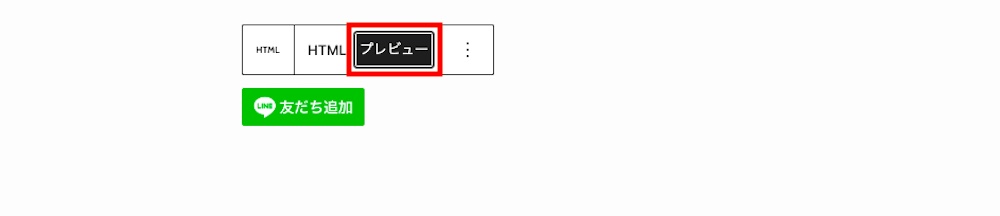
最後にプレビューでボタンを確認してみましょう。

また、HTMLコード内にある「height=”〇〇”」の〇〇の数値を変更すると、友だち追加ボタンの大きさを調節できます。
「画像」で友だち追加ボタンを設置
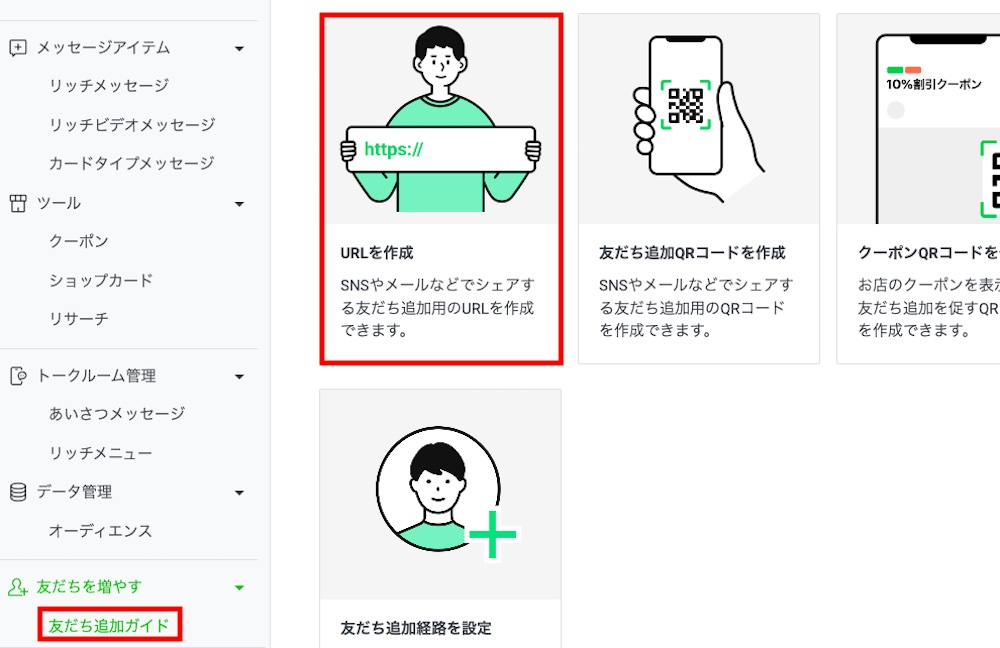
LINE公式アカウントの管理画面にログインします。
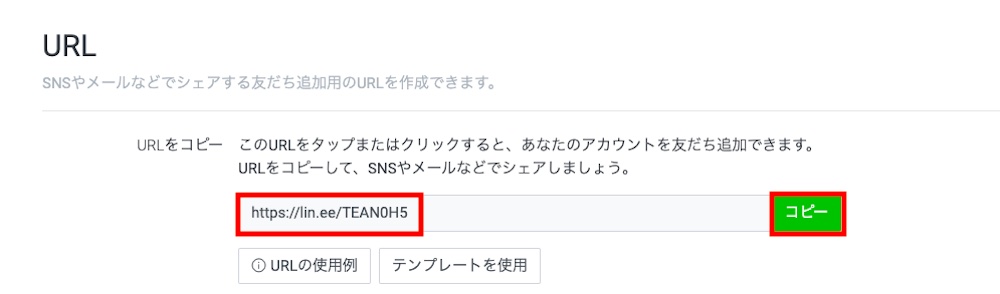
「友だち追加ガイド」を選択し、「URLを作成」をクリックします。

友だち追加URLをコピーします。

WordPressの投稿画面を開き、「+(ブロック追加ボタン)をクリックします。

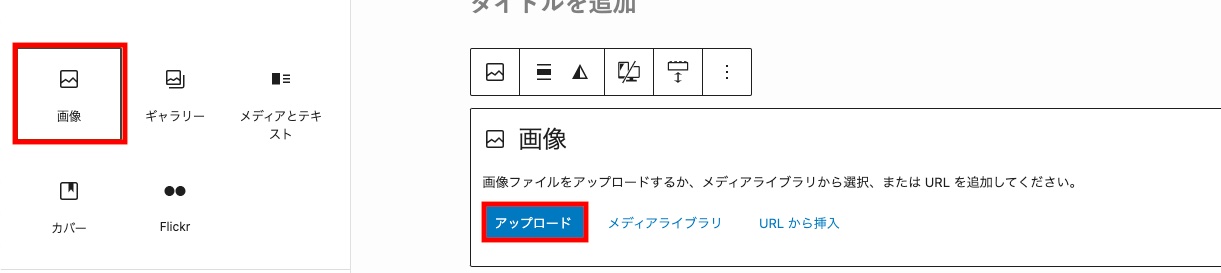
「画像」を選んで、作成した画像をアップロードします。

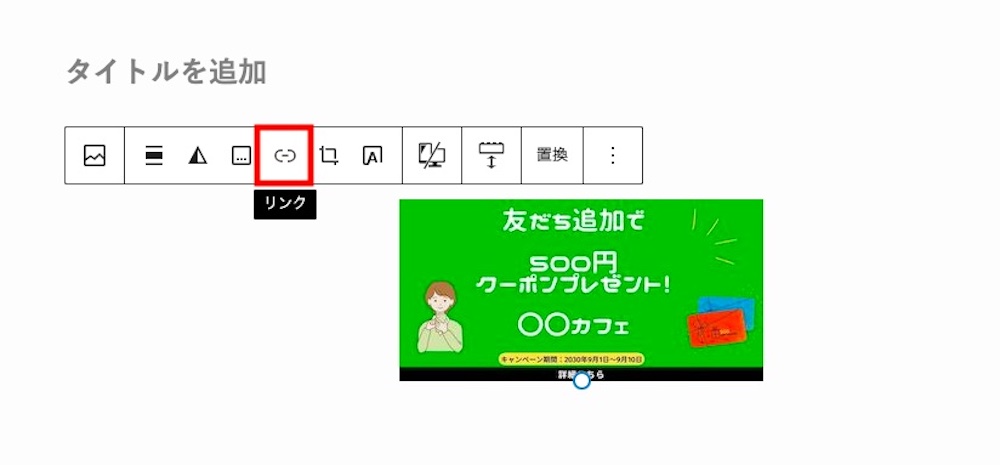
「リンク」をクリックします。

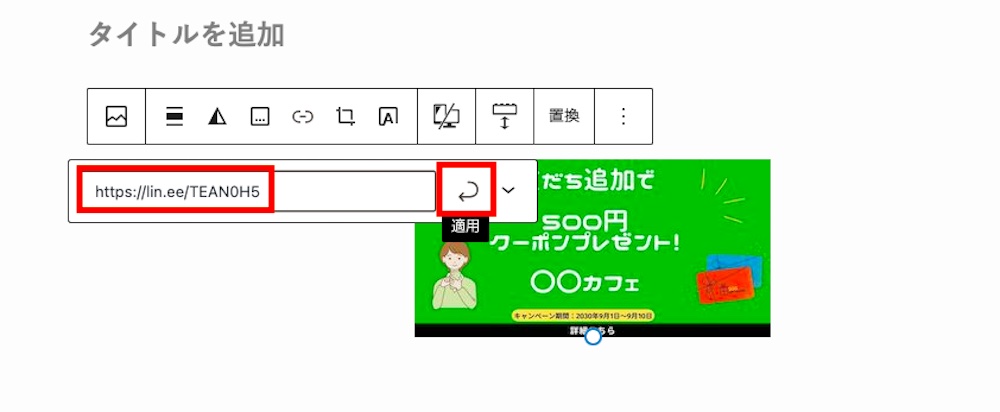
先ほどコピーした友だち追加URLを貼り付けて、「適用」をクリックすれば完了です。

まとめ|LINE公式アカウントの友だち追加ボタンを設置して効果的に集客しよう
LINE公式アカウントの友だち追加ボタンはスマホやパソコンの管理画面、またはLINE Developersから簡単に作成できます。
さらにCanvaを使えば無料でオリジナルデザインのボタンが作れるので、ぜひ本記事を参考に友だち追加ボタンを作成してみてください。
また、LINE公式アカウントを効率的に運用するなら拡張ツールがおすすめです。L Message(エルメ)なら、流入経路ごとにメッセージを出し分けたり、予約システムをLINEの中に構築できたり、機能も充実しています。
無料プランでもほぼ全ての機能が利用できますので、ぜひ一度お試しください。