リッチメニュー画像作成機能とは

リッチメニュー画像作成機能とは、エルメやLINE公式アカウントで使用するリッチメニュー画像を作成できる機能です。
リッチメニューは、お客さんに対して伝えたいことを分かりやすく、高い訴求率で伝えることが出来るとても便利な機能です。
ですが、リッチメニューを利用するためには、予め決められたサイズや形式でリッチメニュー画像を作成しなければならず、それには画像編集スキルや外注費用なども必要になります。
そこでエルメに搭載されている「リッチメニュー作成機能」を使う事で、誰でもカンタンに綺麗なリッチメニュー画像を作る事が可能です。
リッチメニュー画像が作れずに悩まれていた方や、外注コストを掛けずに画像を作成したい方などは是非ご利用ください。

また、こちらのページではテキスト形式で解説を行っておりますが、動画での解説もご用意しております。お好みに合わせてご活用いただけますと幸いです。
<解説動画はこちら>
リッチメニュー画像の新規作成

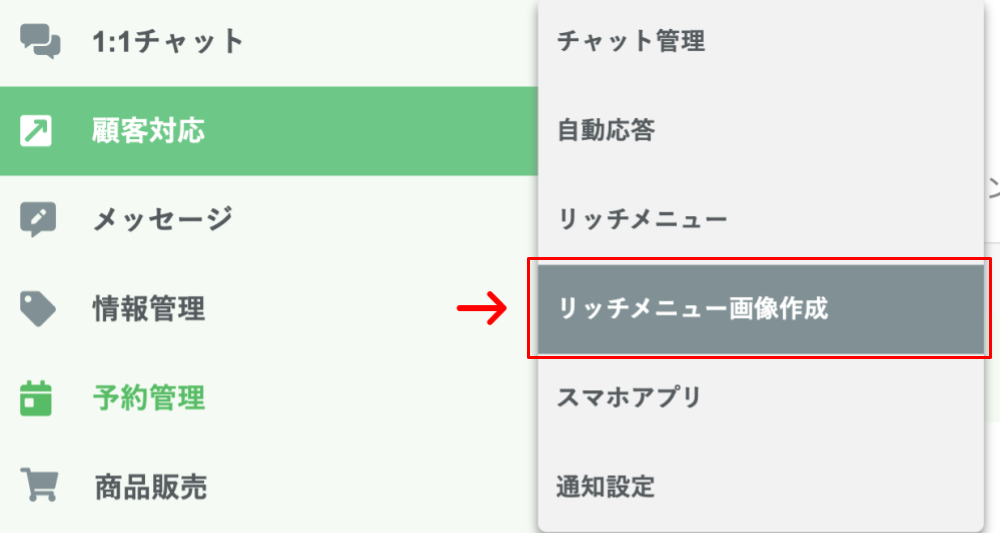
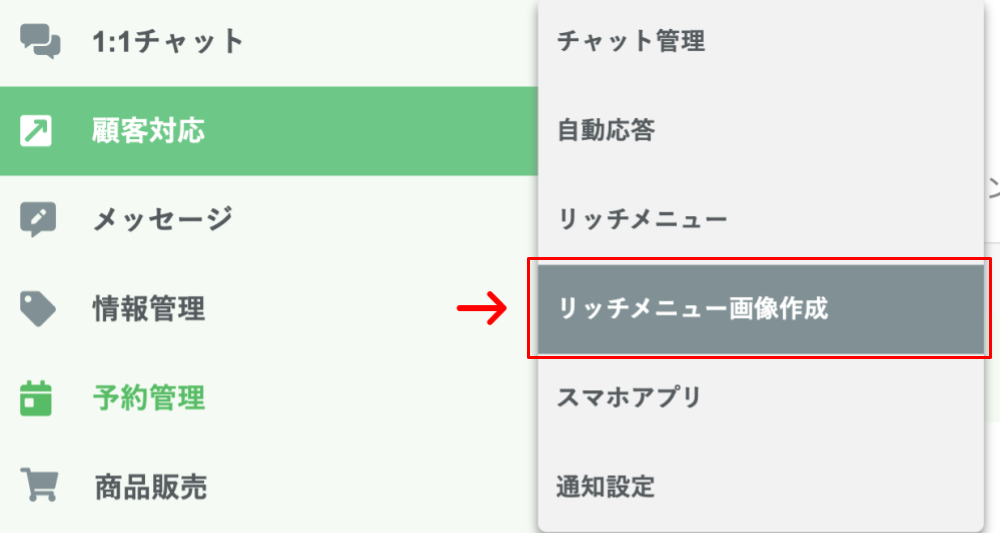
左メニューにある「顧客対応」にカーソルを合わせ、「リッチメニュー画像作成」をクリックして下さい。
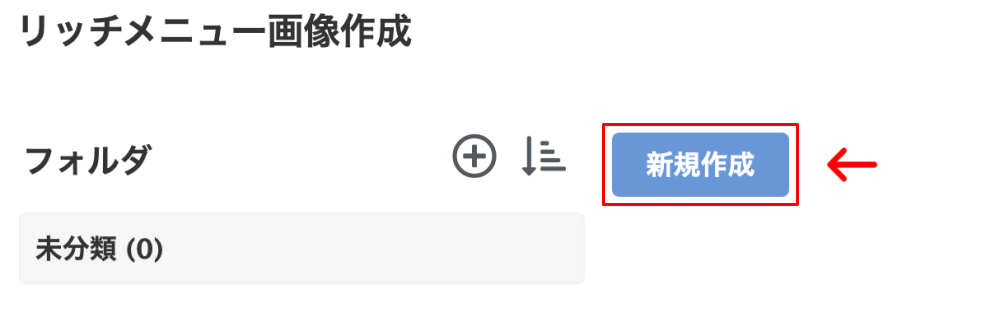
「新規作成」をクリック

「新規作成」をクリックしましょう。
また、予めフォルダを作成しておくことで管理がしやすくなります。
その場合はフォルダの「+」マークをクリックしてフォルダを作成してください。
管理名・フォルダを設定

作成するリッチメニュー画像の管理名を設定しましょう。
また、右側のフォルダからも選択が可能です。
通常リッチメニューの作成方法

まずは通常タイプのリッチメニュー(タブ無し)の作成方法をご紹介していきます。
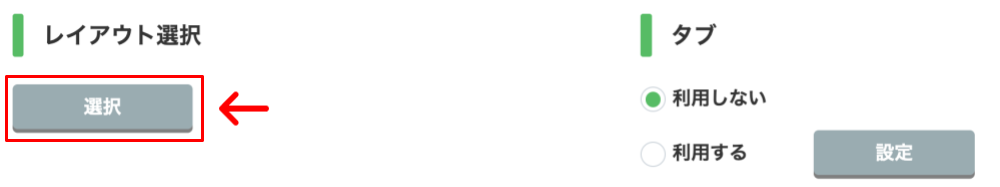
タブを「利用しない」を選択

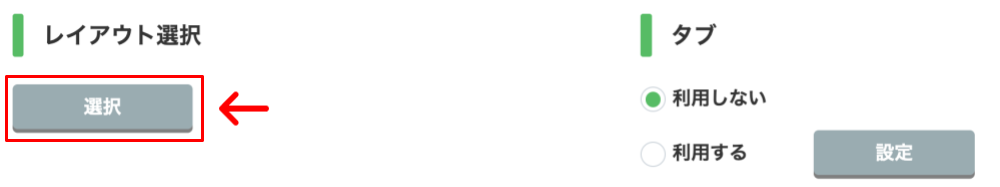
通常タイプのリッチメニューを作成する場合は、プレビュー画面右下にあるタブを「利用しない」を選択してください。
レイアウト選択

「レイアウト選択」から、リッチメニューのレイアウトを選択しましょう。
こちらはリッチメニューの画像をどのように分割するかを選択する項目です。

レイアウトは12種類のテンプレートから選択可能です。
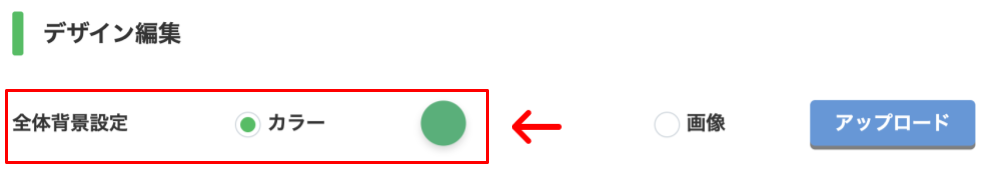
全体背景を設定

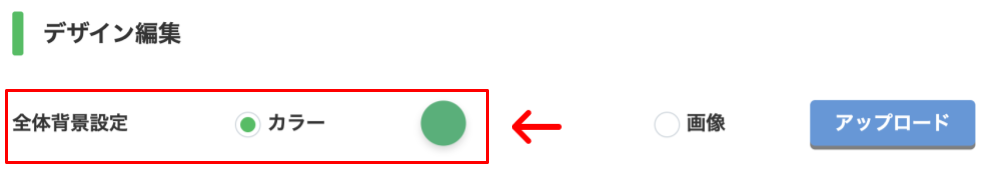
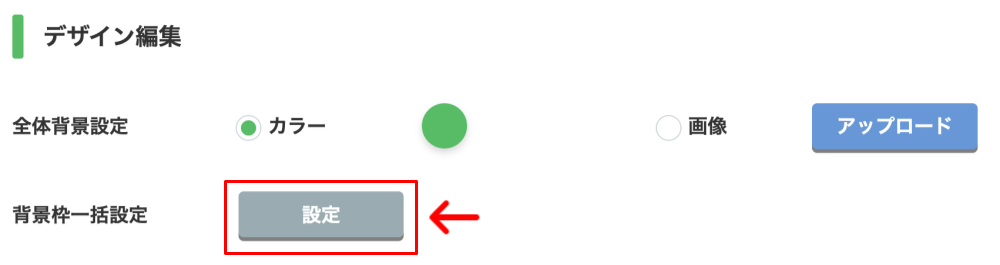
「デザイン編集」からリッチメニューの全体背景を設定出来ます。
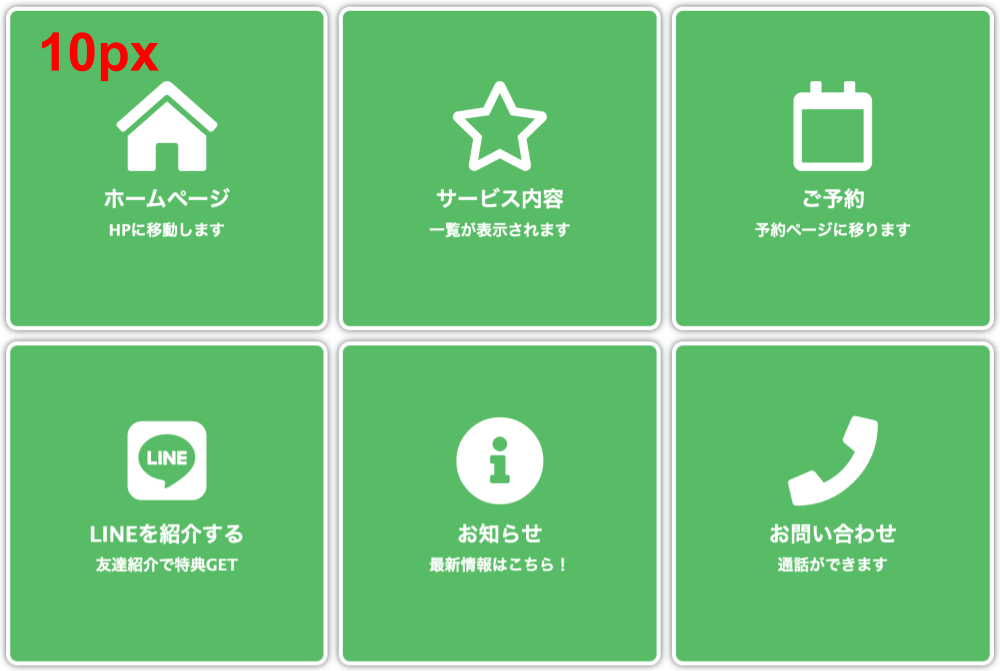
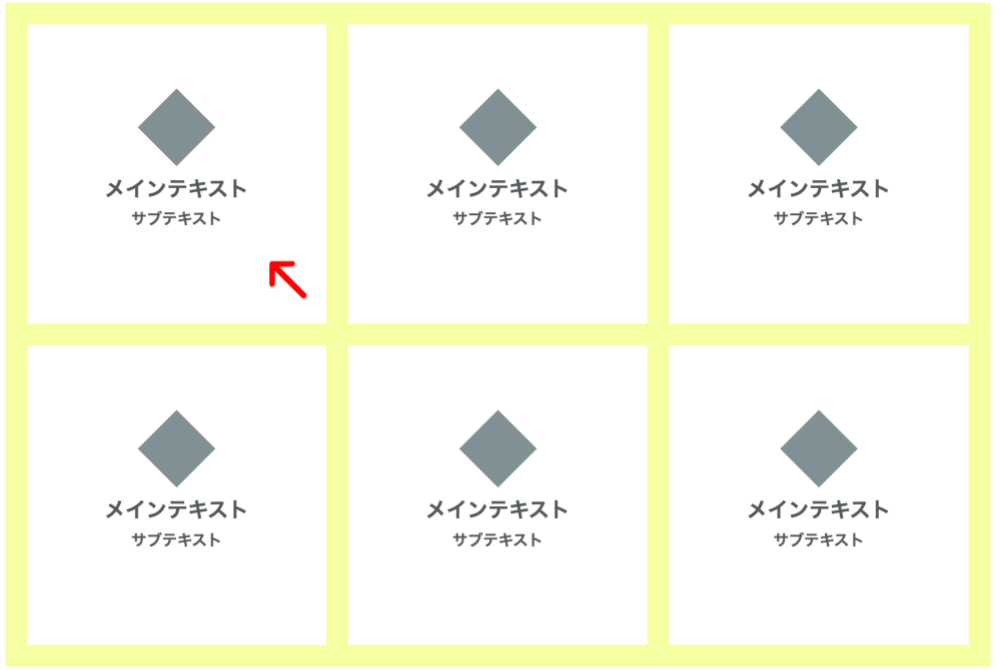
全体背景とは下記の画像でいうと周りにある黄色の部分です。
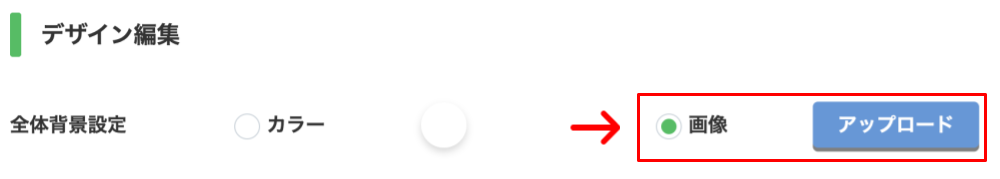
背景は「カラー」「画像」の2種類から選択可能です。
「カラー」にチェックを入れた場合は、右側にあるパレットからお好きな色を選択できます。
「画像」にチェックを入れた場合は、右側にある「アップロード」からお好きな画像を選択してください。
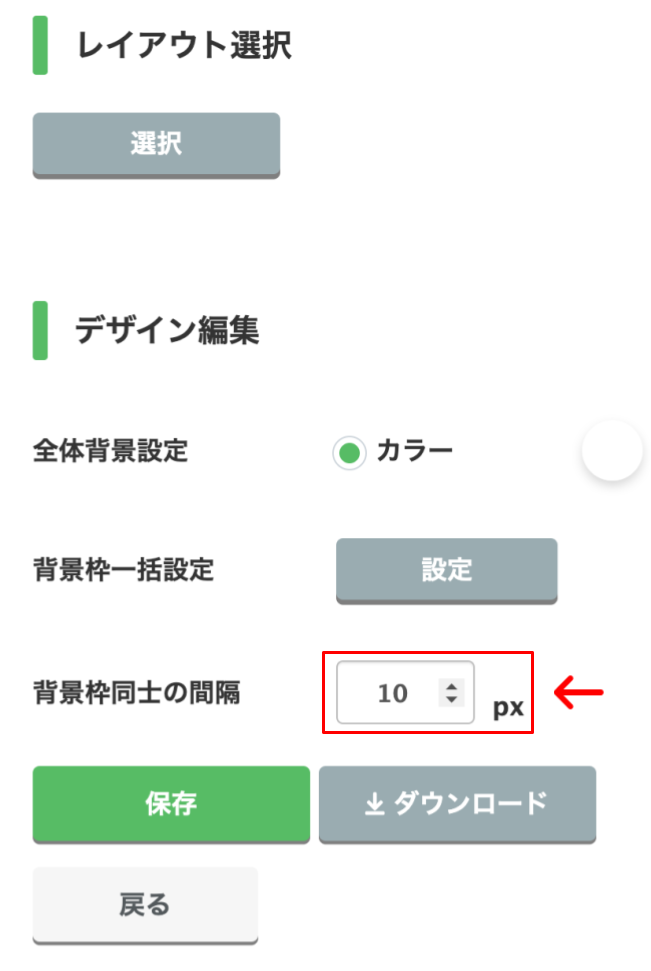
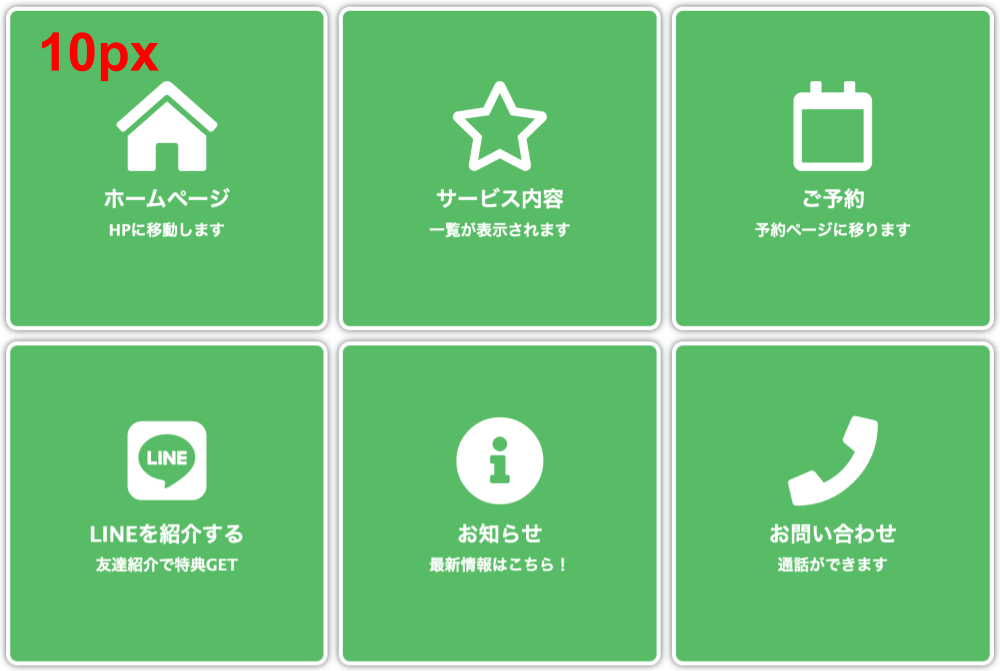
背景枠同士の間隔を設定



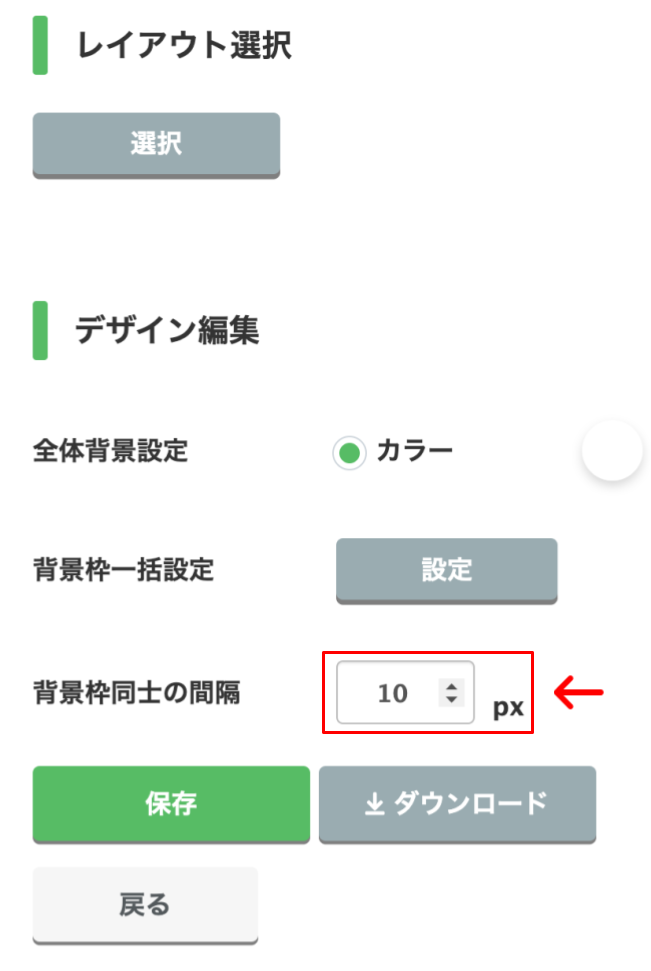
次に、背景枠同士の間隔を設定しましょう。
こちらからそれぞれの背景枠の間隔を調整できます。
pxを大きくすると間隔が広がり、小さくすると間隔が狭まりますので、お好みに合わせて調節してください。
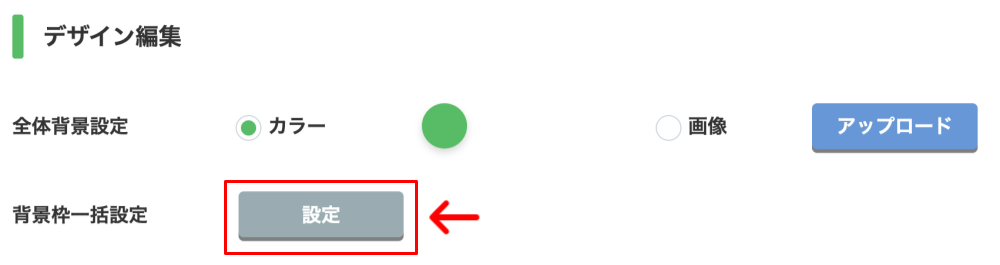
背景枠設定

次に、背景枠の設定をしていきます。
背景枠とは、上記の画像でいうと内側の白い部分になります。

全ての背景枠を同じデザインで統一する場合は「背景枠一括設定」の「設定」ボタンをクリックして下さい。

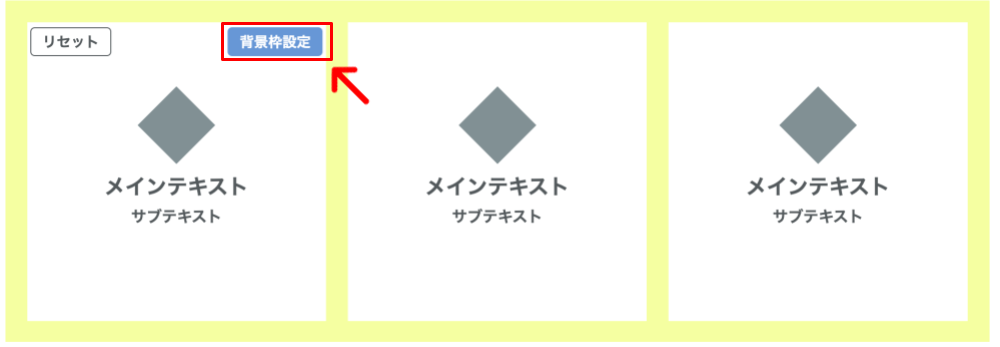
背景枠をそれぞれ個別のデザインに設定したい場合は、背景枠にカーソルを合わせ右上にある「背景枠設定」のボタンをクリックして下さい。
各種設定項目

クリックすると、背景枠の設定メニューが表示されます。
- 基本設定
背景枠の色などを設定出来ます。「カラー」「画像」の2種類から選択可能で、「カラー」を選ぶと任意の色を背景枠に設定でき、「画像」を選ぶとお好きな画像を背景枠に設定出来ます。 - 透明度
背景枠の透明度を設定出来ます。こちらで背景枠を全体背景に透過させる事が可能です。 - 枠線
背景枠の枠線を設定出来ます。枠線を付けることでタップできる領域を鮮明にすることが可能です。 - ドロップシャドウ
背景枠のドロップシャドウを設定出来ます。ドロップシャドウを加えると背景枠が手前に浮き出ている様に見え、よりデザイン性が向上します。 - 角丸
背景枠の角を丸くすることが出来ます。角を丸くすることでより綺麗な見た目に仕上げることが出来ます。
アイコン・メインテキスト・サブテキストを設定

次にアイコン・メインテキスト・サブテキストを設定していきます。
プレビュー画面のアイコンやテキストにカーソルを合わせることで設定ボタンが表示されます。
そちらをクリックして各種設定を行っていきましょう。
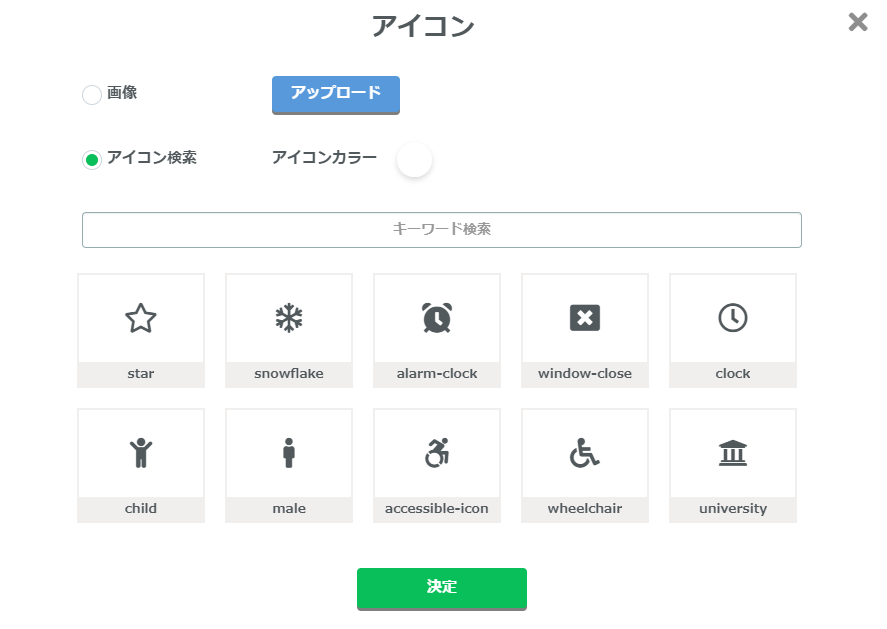
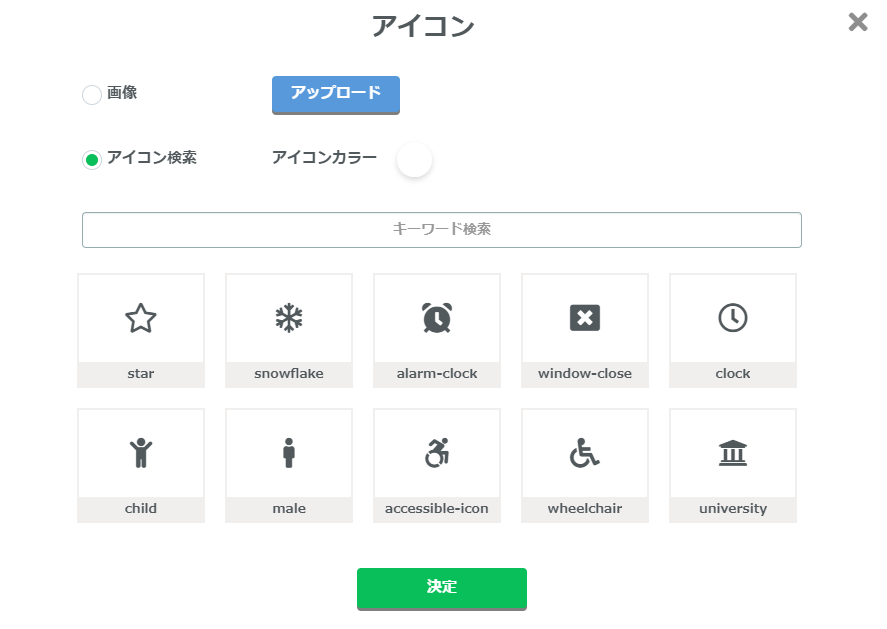
アイコン

アイコンを設定することが出来ます。
「画像」にチェックを入れ「アップロード」をクリックする事で、任意の画像をアイコンにすることが出来ます。
また「アイコン検索」からテンプレート内からアイコンを検索することが可能です。
こちらは検索欄に英語で呼び出したいアイコン名を入力してください。
例えば、電話のアイコンを呼び出したい場合は「phone」、カレンダーのアイコンの場合は「calendar」といった具合です。
メインテキスト・サブテキスト


メインテキスト・サブテキストを記入しましょう。
例えば、タップ時に予約ページに移動させる場合は「ご予約」、お問い合わせページの場合は「お問い合わせ」などです。
サブテキストはメインテキストの補足としてご利用ください。
またこちらもパレットアイコンをクリックする事でテキストの色を変更できます。
保存してダウンロード

リッチメニューが完成したら「保存」をクリックしてください。
そして右にある「ダウンロード」をクリックすればリッチメニュー画像をダウンロードできます。
作成したリッチメニューを設置する場合は下記のページの手順に沿って行ってください。
タブ付きリッチメニューの作成方法

「タブ付きリッチメニュー」とは、名前の通りリッチメニューに「タブ」を設置し、タブをタップした時に別の画面に切り替えを行うリッチメニューの活用法の事です。
ただ、リッチメニューにはそもそも「タブ」という概念はありません。
タブ部分の領域をタップしたときに別のリッチメニューに切り替えることで、疑似的にタブ分けされている様に見せているだけに過ぎません。
なので、タブ付きリッチメニューを設定するためには、タブの枚数分リッチメニュー画像を作成する必要があります。
タブ分けする事で、より多くのボタンを設定することが出来ますし、毎日タブを順番に開放していくといった様々な演出が可能になります。
リッチメニューの活用の幅がグッと広がりますので、ぜひタブ付きリッチメニューにチャレンジしてみてください。
タブ付きリッチメニューの作成手順
登録手順は、上記で説明した内容と同様に作成できます。
- 左側メニューの「顧客対応」にカーソルを合わせ「リッチメニュー画像作成」をクリックします。
- リッチメニュー画像作成の「新規作成」をクリックします。
- 管理名・フォルダ名を入力します。
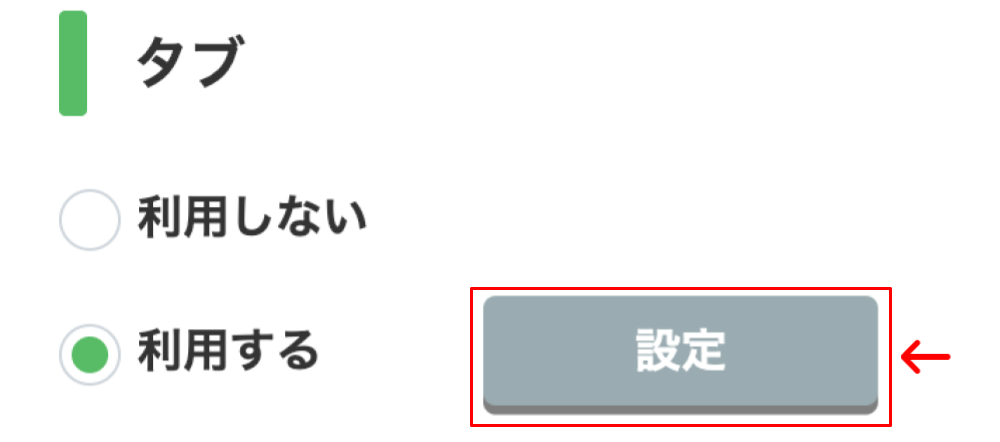
タブを「利用する」にチェックを入れ「設定」をクリック

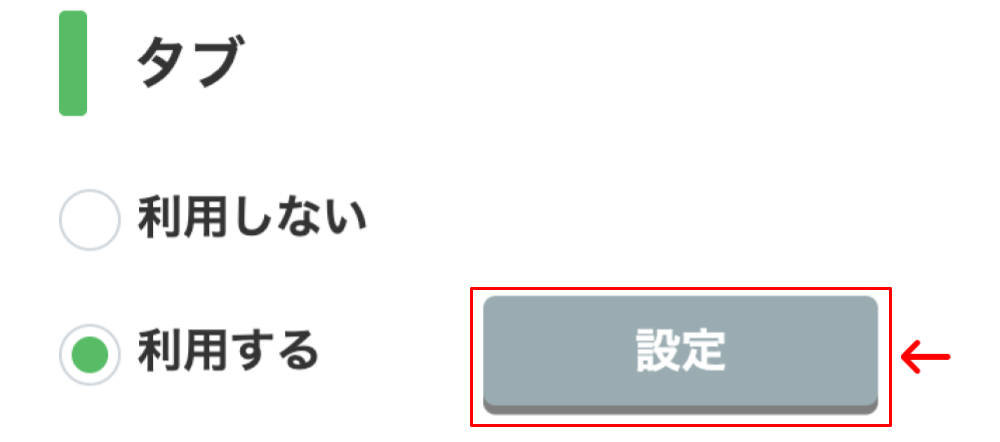
タブ付きリッチメニューを作成する場合は、プレビュー画面右下にあるタブを「利用する」を選択してください。
そして右にある「設定」をクリックしましょう。
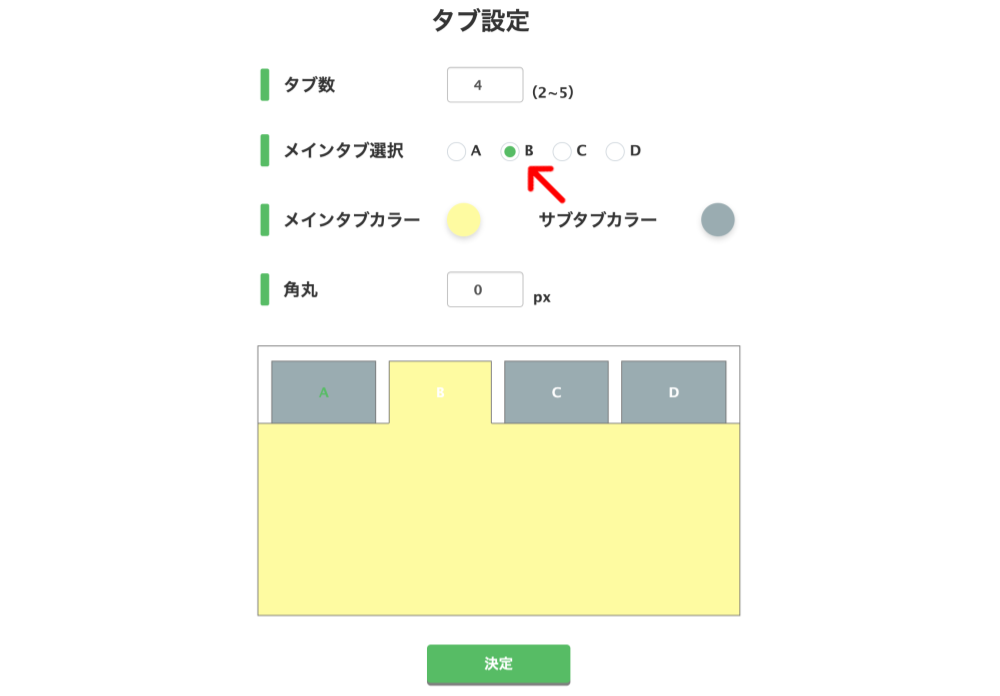
タブ設定

タブ数
リッチメニューに付けるタブ数を選択できます。
タブは最大5個まで設定可能です。
メインタブ選択
「メインタブ」とは、リッチメニュー画像で選択されているタブのことを指します。
こちらのメインタブ選択から、リッチメニュー画像で選択されているタブを指定する事が可能です。
リッチメニューにはそもそも「タブ」という概念は無く、あくまで画像上でタブのように見せているだけに過ぎませんので、タブの枚数分リッチメニュー画像を作成する必要があります。
基本的には1枚目は「A」、次に2枚目は「B」といった形で順番に作成していきましょう。
メインタブカラー・サブタブカラー
「メインタブ」「サブタブ」のカラーを選択できます。
「メインタブ」とはリッチメニューで選択されているタブ、「サブタブ」とは選択されていないタブです。
角丸
「角丸」から、タブの角に丸みを持たせることが出来ます。
タブテキストの設定

次に「タブテキスト」を設定していきましょう。
こちらはタブ上に表示されるテキストの事です。
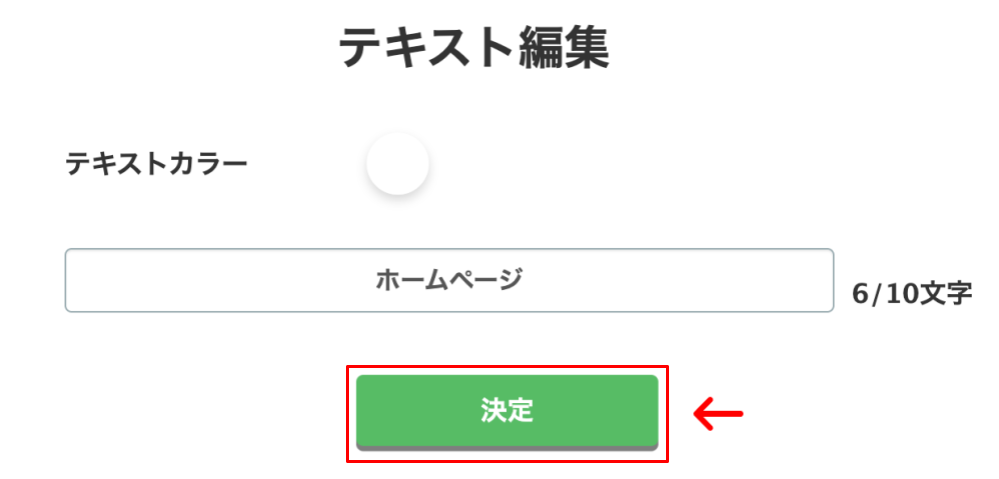
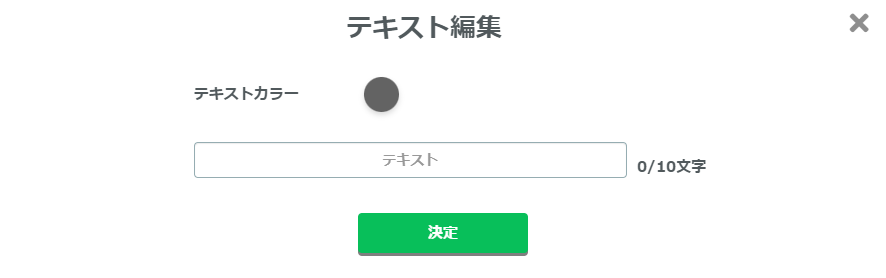
タブテキスト上にカーソルを合わせることで、設定ボタンが表示されますのでそちらをクリックして下さい。

クリックするとこのような画面が表示されますので、テキストを記入し、上部のカラーパレットからテキストカラーも指定してください。
この手順で全てのタブにテキストを記入していきましょう。
レイアウトを選択

「レイアウト選択」から、リッチメニューのレイアウトを選択しましょう。
こちらはリッチメニューの画像をどのように分割しするかを選択する項目です。
レイアウトは12種類のテンプレートから選択可能です。
全体背景を設定
「デザイン編集」からリッチメニューの全体背景を設定出来ます。
タブ付きリッチメニューの場合、全体背景設定でタブの後ろの色を選択できます。
背景は「カラー」「画像」の2種類から選択可能です。
カラー

「カラー」にチェックを入れた場合は、右側にあるパレットからお好きな色を選択できます。
画像

「画像」にチェックを入れた場合は、右側にある「アップロード」からお好きな画像を選択してください。
背景枠同士の間隔を設定



次に、背景枠同士の間隔を設定しましょう。
こちらからそれぞれの背景枠の間隔を調整できます。
pxを大きくすると間隔が広がり、小さくすると間隔が狭まりますのでお好みに合わせて調節してください。
背景枠設定
次に、背景枠の設定をしていきます。
背景枠とは、リッチメニューのタップできるボタンの領域の事です。

こちらの画像でいうと内側の白い部分が背景枠になります。
全ての背景枠を同じデザインで統一する場合は「背景枠一括設定」の「設定」ボタンをクリックして下さい。

背景枠をそれぞれ個別のデザインに設定したい場合は、背景枠にカーソルを合わせ右上にある「背景枠設定」のボタンをクリックして下さい。

各種設定項目

クリックすると、背景枠の設定メニューが表示されます。
- 基本設定
背景枠の色などを設定出来ます。「カラー」「画像」の2種類から選択可能で、「カラー」を選ぶと任意の色を背景枠に設定でき、「画像」を選ぶとお好きな画像を背景枠に設定出来ます。 - 透明度
背景枠の透明度を設定出来ます。こちらで背景枠を全体背景に透過させる事が可能です。 - 枠線
背景枠の枠線を設定出来ます。枠線を付けることでタップできる領域を鮮明にすることが可能です。 - ドロップシャドウ
背景枠のドロップシャドウを設定出来ます。ドロップシャドウを加えると背景枠が手前に浮き出ている様に見え、よりデザイン性が向上します。 - 角丸
背景枠の角を丸くすることが出来ます。
アイコン・メインテキスト・サブテキストを設定

次にアイコン・メインテキスト・サブテキストを設定していきます。
プレビュー画面のアイコンやテキストにカーソルを合わせることで設定ボタンが表示されます。
そちらをクリックして各種設定を行っていきましょう。
アイコン

アイコンを設定することが出来ます。
「画像」にチェックを入れ「アップロード」をクリックする事で、任意の画像をアイコンにすることが出来ます。
また「アイコン検索」からテンプレート内からアイコンを検索することが可能です。
アイコンでは検索欄に「英語」で呼び出したいアイコン名を入力してください。
例えば、電話のアイコンを呼び出したい場合は「phone」、カレンダーのアイコンの場合は「calendar」といった具合です。
メインテキスト・サブテキスト


メインテキスト・サブテキストを記入しましょう。
例えば、タップ時に予約ページに移動させる場合は「ご予約」、お問い合わせページの場合は「お問い合わせ」などです。サブテキストはメインテキストの補足としてご利用ください。
たこちらもパレットアイコンをクリックする事でテキストの色を変更できます。
保存してダウンロード

リッチメニューが完成したら「保存」をクリックしてください。
そして右にある「ダウンロード」をクリックすればリッチメニュー画像をダウンロードできます。
2枚目の画像を作成

1つ目のタブ付きリッチメニューの作成が出来たら2つ目のタブ付きリッチメニューも作成していきます。
左メニューにある「顧客対応」にカーソルを合わせ、「リッチメニュー画像作成」をクリックして下さい。
「コピー」をクリック

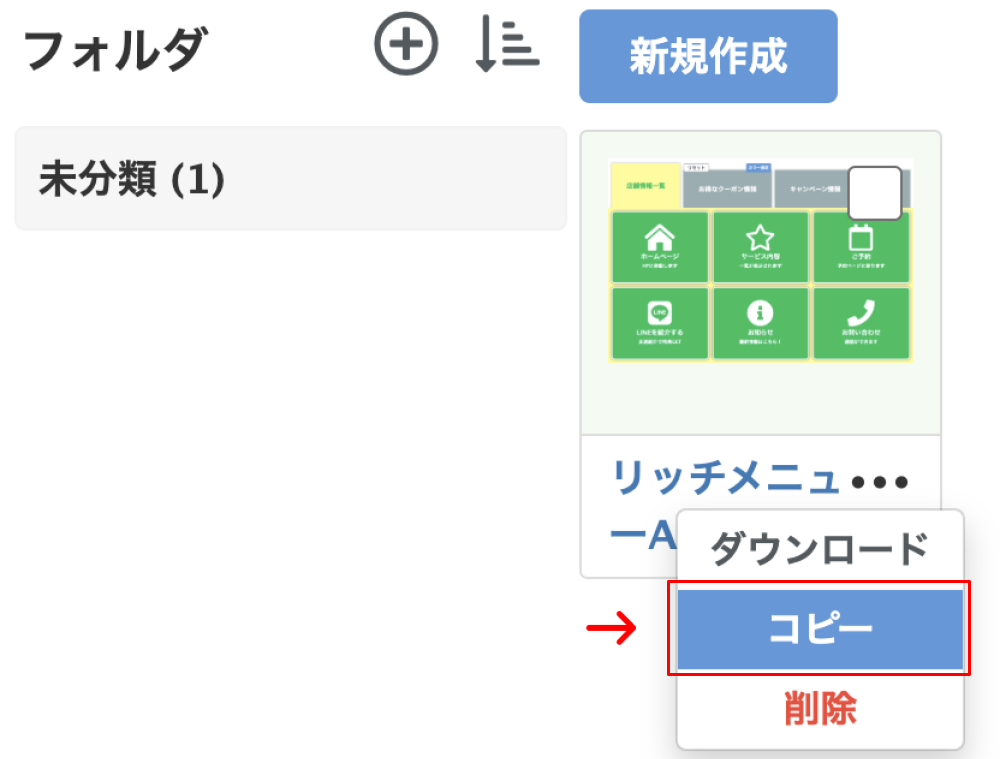
先ほど作成したリッチメニュー画像の「…」マークにカーソルを合わせ「コピー」をクリックしましょう。
「設定」をクリック

コピーが完了したら、コピーしたリッチメニュー画像をクリックし、タブの項目にある「設定」をクリックしてください。
メインタブを選択

「メインタブ選択」から、別のタブをメインタブとして選択してください。
先ほど「A」のタブを選択した場合は、次は「B」といった形で順番に選択していきましょう。
同じ手順で各種項目を設定
後はこれまでと同じように各種項目の設定を行っていってください。
このようにタブ「C」、タブ「D」といった形で全てのリッチメニュー画像を作成して行きましょう。
設定が完了したら保存を行い、画像をダウンロードしましょう。
タブ付きリッチメニューの設定方法
続いては、タブ付きリッチメニューの設定方法についてご紹介していきます。
「リッチメニュー」をクリック

左メニューにある「顧客対応」にカーソルを合わせ、「リッチメニュー」をクリックして下さい。
「新規作成」をクリック

「新規作成」をクリックしましょう。
また、予めフォルダを作成しておくことで管理がしやすくなります。
その場合はフォルダの「+」マークをクリックしてフォルダを作成してください。
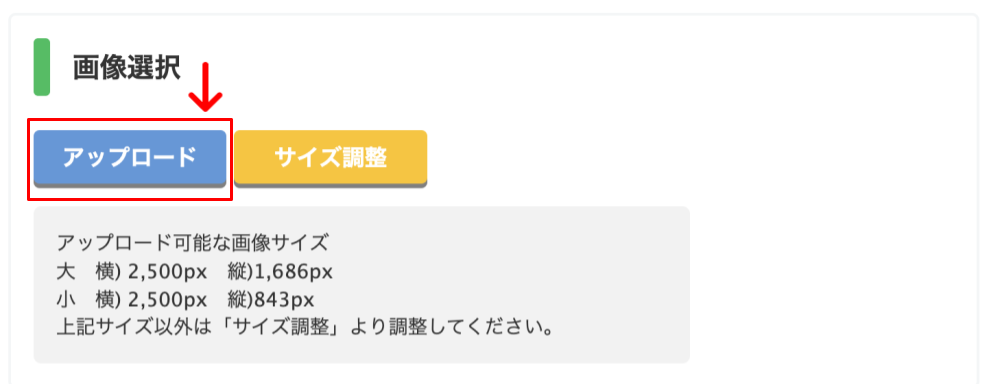
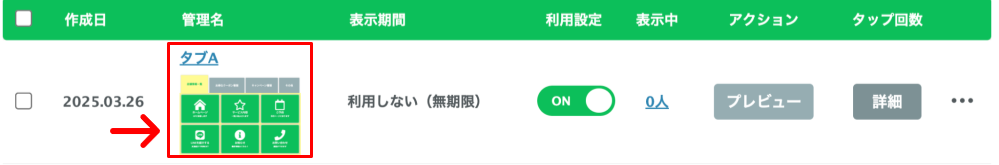
「タブA」のリッチメニュー画像をアップロード

画像選択の項目にある「アップロード」のボタンをクリックし、作成した「タブA」が選択されたリッチメニュー画像をアップロードしましょう。
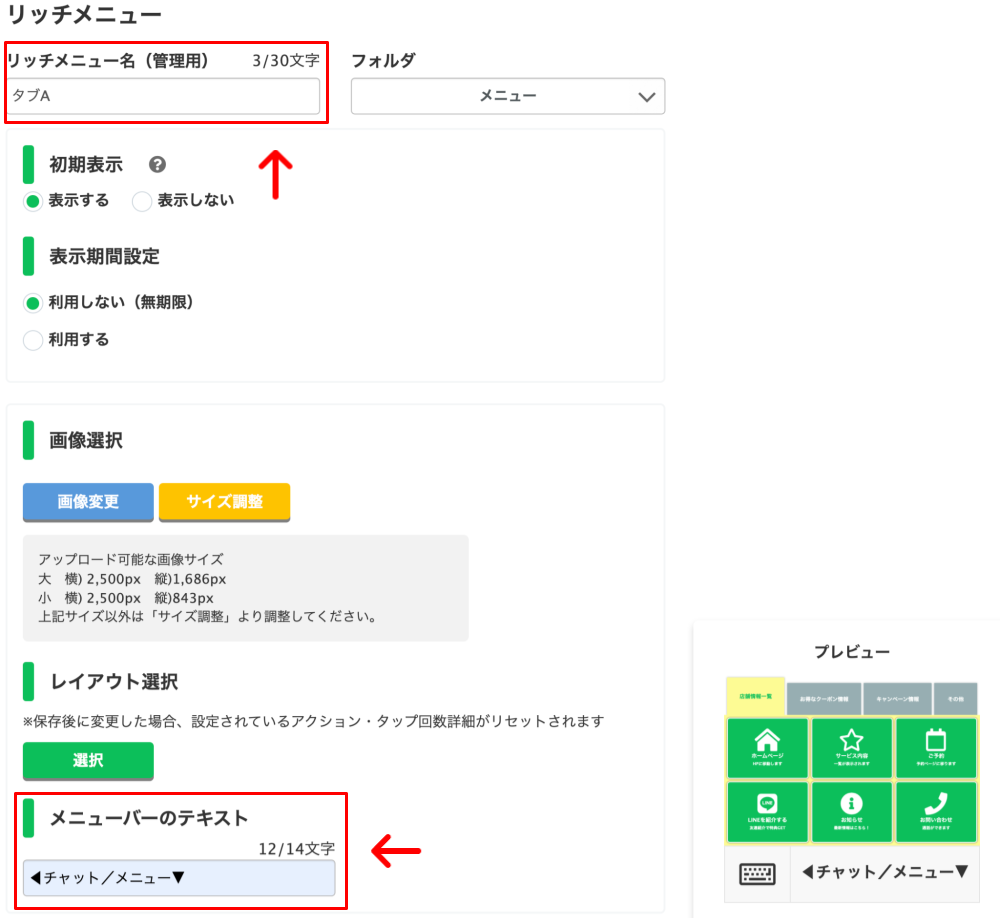
必要項目を記入

アップロードが完了したら「リッチメニュー名」「メニューバーのテキスト」などの、必要項目を記入しましょう。
「リッチメニュー名」は、友だちに表示される名前ではなく、あくまでエルメ上での管理名です。
なので「名前+タブA」といった様に、分かりやすい名前であれば問題ありません。
「メニューバーのテキスト」は、リッチメニュー下部に表示されるテキストになります。
右側のプレビュー画面を見ながら設定を行ってください。
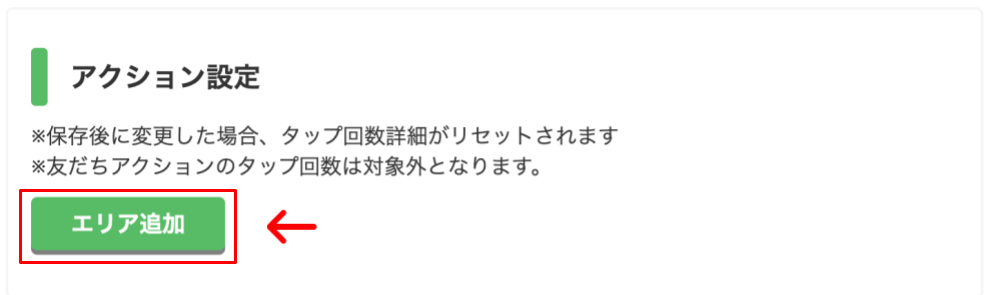
「エリア追加」をクリック

アクション設定の項目にある「エリア追加」のボタンをクリックして下さい。
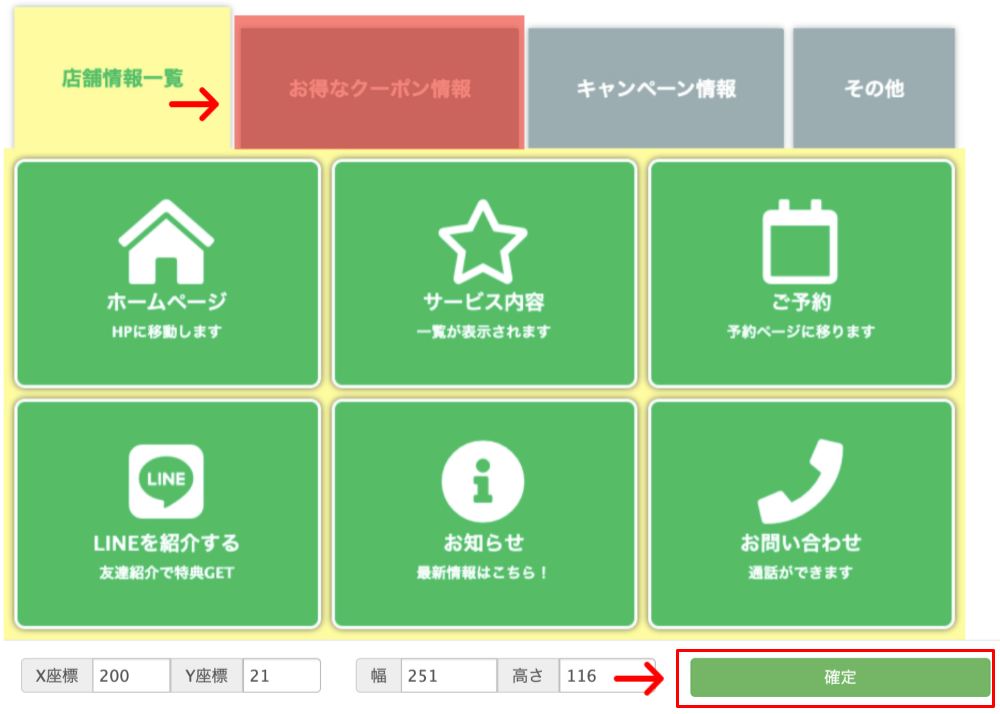
ボタン部分をドラッグする

ボタン部分にタップできるエリアを指定していきます。
今はまだタブではなく、リッチメニュー内のコンテンツを作成します。
指定するには、エリアをマウスでドラッグしましょう。
ドラッグするには、マウスを押し込んだまま移動させ、指を離すとエリアが指定されます。
指定が完了したら、右下にある「確定」のボタンをクリックして下さい。
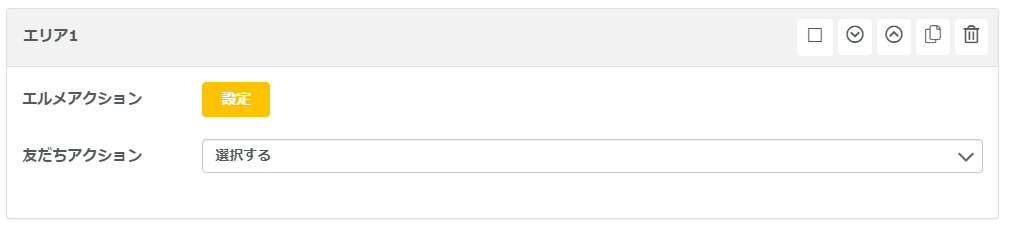
アクションの設定

エリアをタップしたときに発動するアクションを設定します。
アクションはエリアごとに設定できます。
リッチメニュータップ時に発動できるアクションは、2種類あります。
・エルメアクション
・友だちアクション
エルメアクション
エルメアクションでは、リッチメニューをタップした友だちに対して、次のようなアクションが可能です。
- ステップ配信の開始/停止
- テンプレート
- テキスト
- リマインド配信を開始/停止
- タグをつける/外す
- ブックマークする/外す
- 友だち情報の登録/削除
- 対応ステータスをつける/外す
- ブロックする/解除/表示/非表示
友だちアクション
友だちアクションでは、リッチメニューをタップした友だちに対して、次のようなアクションが可能です。
- リッチメニューの表示/停止
- ページを開く
-URLを開く/フォーム作成/商品リンク/イベント予約/コンバージョン/サロン面談予約/レッスン予約 - 電話をかけさせる
- テキストを送らせる
- メールを送らせる
- LINE公式アカウント紹介
「テキストを送らせる」と「エルメアクション」を併用する場合で、自動的にテキストが送信されるようにする場合、注意が必要です。
同じ手順で他のエリアも設定

エリア1のアクションの設定が終わったら、再度「エリア追加」をクリックし、同様の手順でアクションの設定を行っていってください。
エリア2、エリア3という様に順番にコンテンツを設定し、タブ部分以外のすべてのアクションを設定してください。
「保存」をクリック

タブ部分以外のすべてのエリアにアクションの設定が終わったら「保存」をクリックして下さい。
全てのリッチメニュー画像をアップロード

再度「新規作成」をクリックし、同じ手順で「タブB」が選択されているリッチメニュー画像をアップロードしましょう。
あとは同様の手順でエリア選択からアクションの設定までを行ってください。
このようにして、作成したタブ付きリッチメニュー画像を全てアップロードし、アクションの設定まで済ませましょう。
再度「タブA」のリッチメニュー画像を編集

全てのタブ付きリッチメニュー画像をアップロード、アクションの設定が完了したら、「タブA」が選択されたリッチメニュー画像を再度選択してください。
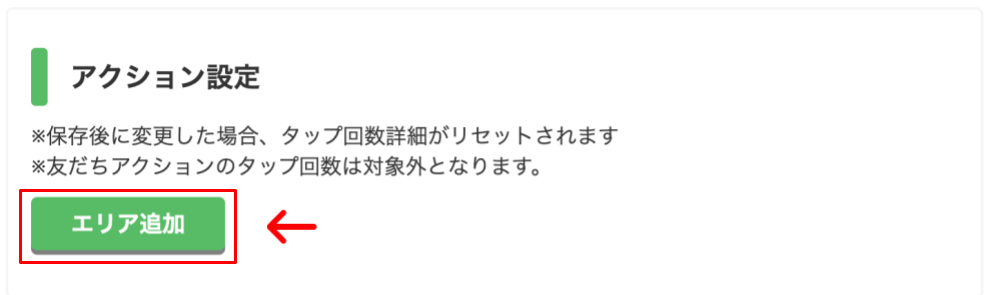
「エリア追加」からタブ部分のアクションを設定

再び「エリア追加」をクリックし、タブB部分のエリアをドラッグしてください。
ドラッグが完了したら右下にある「確定」をクリックしましょう。
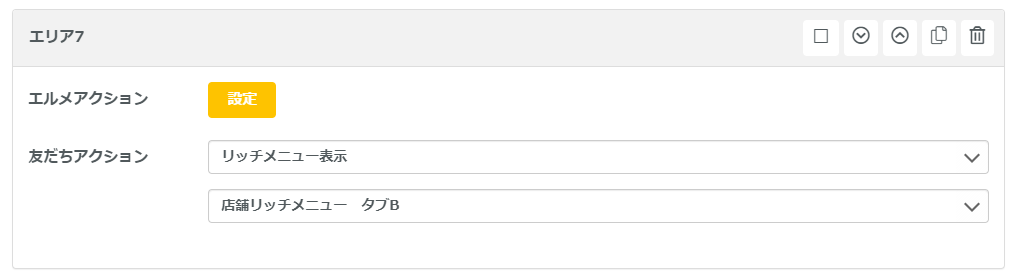
友だちアクションから「リッチメニュー表示」を選択

エリアを追加したら、友だちアクションから「リッチメニュー表示」を選択してください。
こちらのアクションを設定する事で、リッチメニュータップ時に別のリッチメニューへの切り替えを行う事が出来ます。
「リッチメニュー表示」を選択すると、どのリッチメニューを表示させるかを選ぶ事が出来ますので、この場合は「タブB」のリッチメニューを選択しましょう。
同様の手順で設定を行う
あとは同様の手順で全てのタブに対してエリア選択から「リッチメニュー表示」のアクションの設定までを済ませましょう。
このようにして、全てのリッチメニュー画像に対して、タブ部分のアクションの設定を行えばタブ付きリッチメニュー画像の設定が完了します。
あとはエルメ内の各種機能で、友だちに対してリッチメニューの表示を行ってください。


