フォーム作成とは

フォーム作成とは、アンケートや診断などのフォームを簡単に作れる機能です。
性別や住んでいる地域、悩みごとなど、さまざまな項目を設定して、友だちにアンケートを送ることができます。
回答は自動的にユーザー情報と紐づくため、収集データを活用して配信内容を最適化することも可能です。
また、選択肢の分岐設定やデザインのカスタマイズも柔軟に対応。
CSSやHTMLも使えるので、自由度が高く、幅広い用途に対応できます。
アンケートや診断コンテンツ、ランディングページ作成など、使い方は無限大です。
LINE公式アカウントの運用をサポートする便利な機能なので、ぜひ活用してみてください!
今回は、このフォーム作成機能の詳細をご紹介します。
新規作成手順

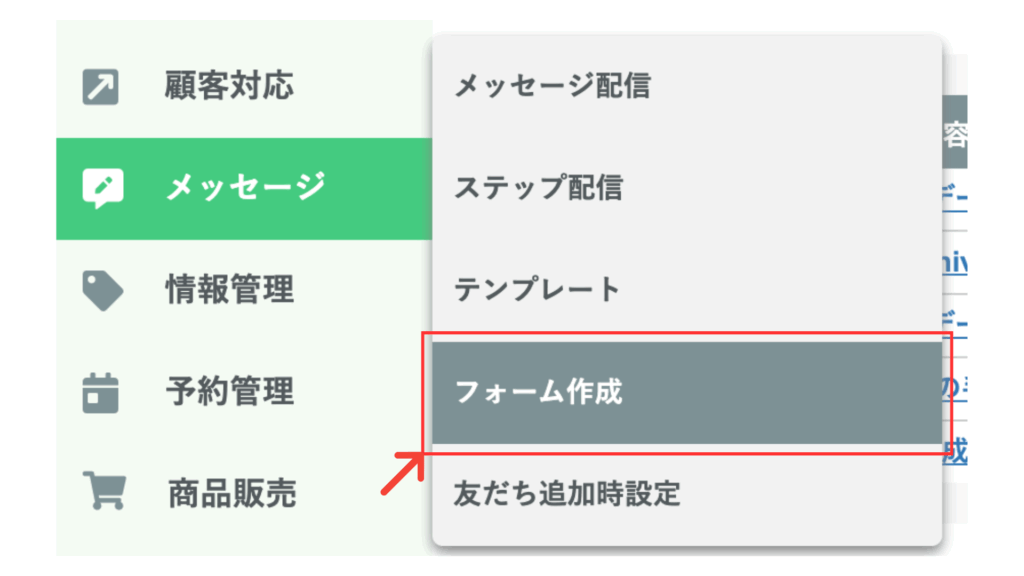
左側メニューより「メッセージ」にカーソルを合わせ、「フォーム作成」をクリックします。

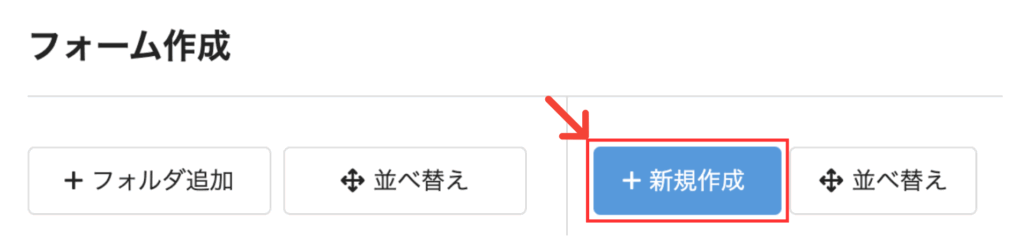
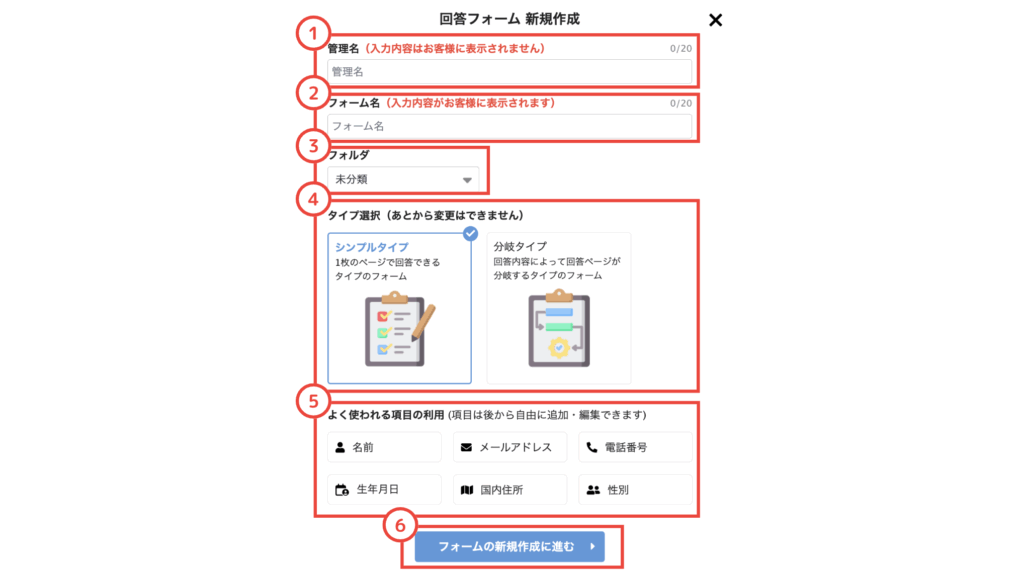
「+新規作成」をクリックします。

- 管理名を入力します。
- フォーム名を入力します。
- フォルダを選択します。
- タイプ選択:シンプルタイプ/分岐タイプを選択します。
- 使用する予定の項目をクリックします。
- フォームの新規作成に進むをクリックします。
フォーム作成(回答フォーム)では、「シングルタイプ」と「分岐タイプ」があります。
「フォームの新規作成に進む」をクリックすると、後から変更できませんので、ご注意ください。
シングルタイプ
シングルタイプは、お客様からのアンケートやお問い合わせなどの情報収集に特化したフォームです。
主な目的は、お客様からご提供いただいた回答や記入内容を、エルメ内の顧客情報としっかりと紐づけて管理できる点にあります。
分岐タイプ
分岐タイプは、ユーザーの回答内容に応じて次に表示されるページを自動的に切り替えることができる、柔軟性に優れたフォームです。
単一選択でラジオボタンやプルダウンメニューを使った質問に対して、選択された内容によって異なるページや質問を表示することが可能です。
シングルタイプ
まずはじめに、「シングルタイプ」から解説していきます。
下記の内容を詳しく解説していきます。
- フォーム編集
- 共通デザイン設定
- メッセージ・アクション設定
- 診断コンテンツ
- 各種設定
フォーム編集

上のメニューより、「フォーム編集」をクリックします。
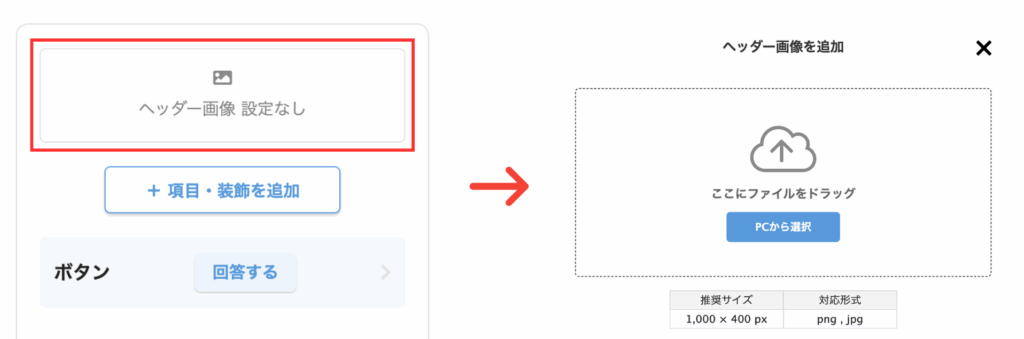
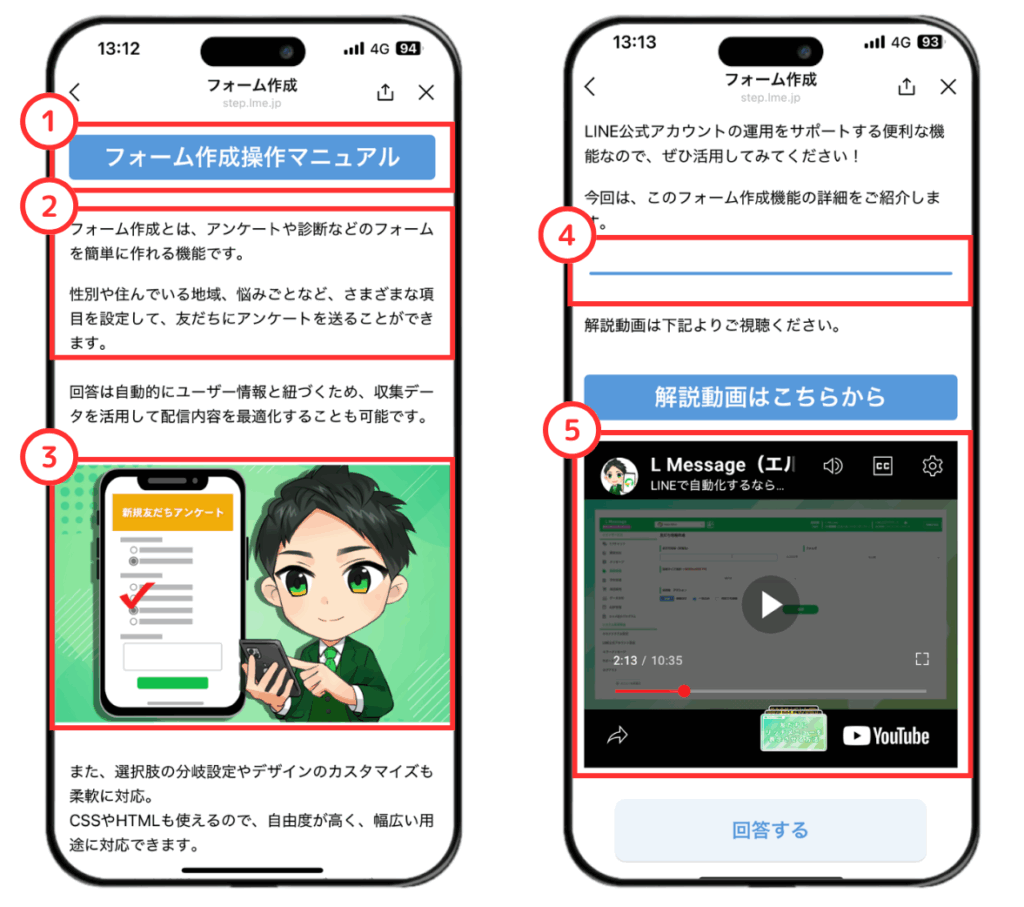
ヘッダー画像

ヘッダー画像とは、フォーム作成の一番上に表示される画像です。
「PCから選択」もしくはドラッグでファイルを追加できます。
共通デザイン設定の「ヘッダー・背景」からも設定できます。
・推奨サイズ:1,000×400px
・対応形式:png,jpg

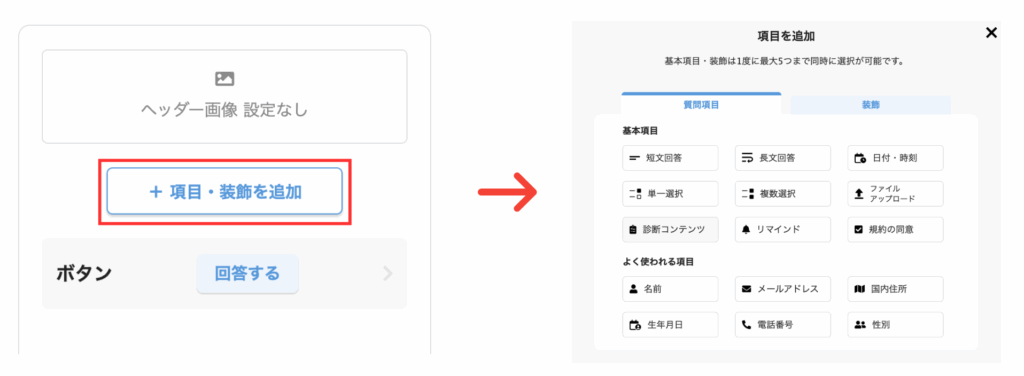
項目・装飾を追加

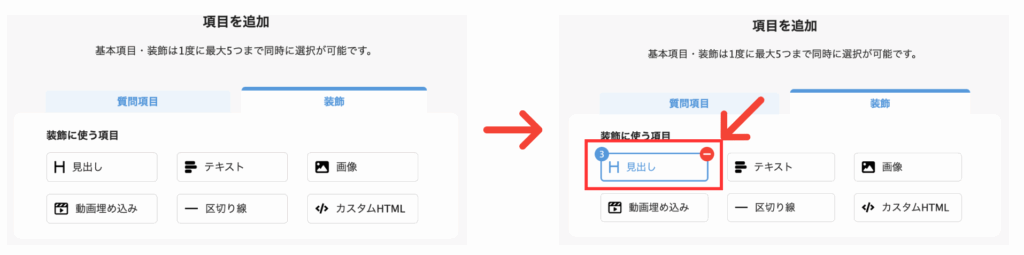
「+項目・装飾を追加」では、「質問項目」や「装飾」を追加できます。
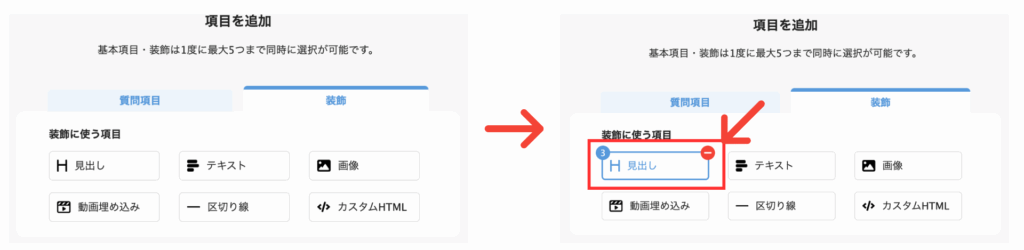
追加したい項目を選択し、「この項目を追加」を選択します。(1度に追加できるのは最大5つまでです)

同じ項目を追加する際は、もう一度クリックすると、2つ追加することができます。
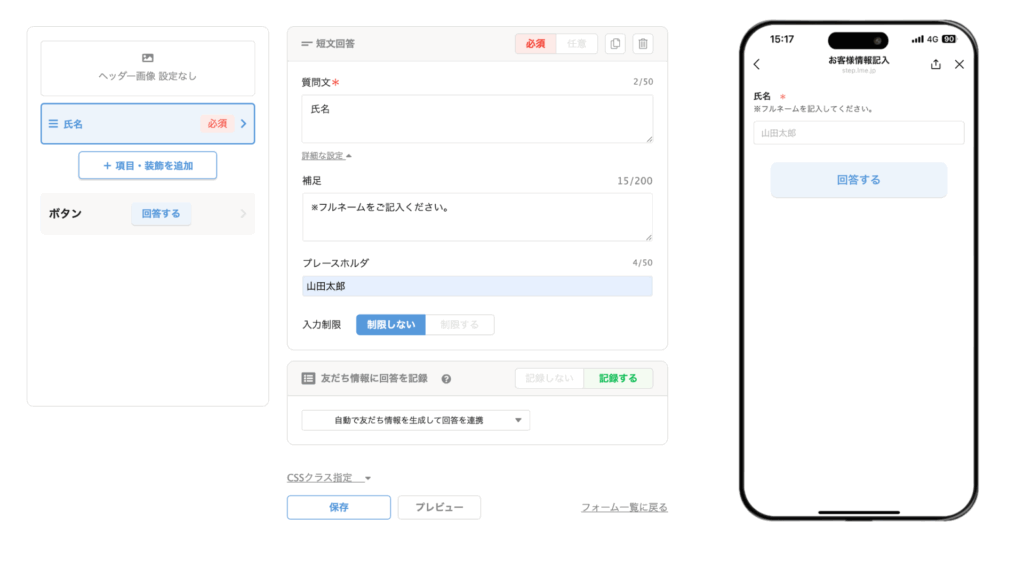
短文回答と長文回答

短文回答では、1行回答で収まる質問事項を設定する際に使用できます。
例えば、「お名前」「メールアドレス」「電話番号」などの基本的な情報を記入してもらう項目に適しています。

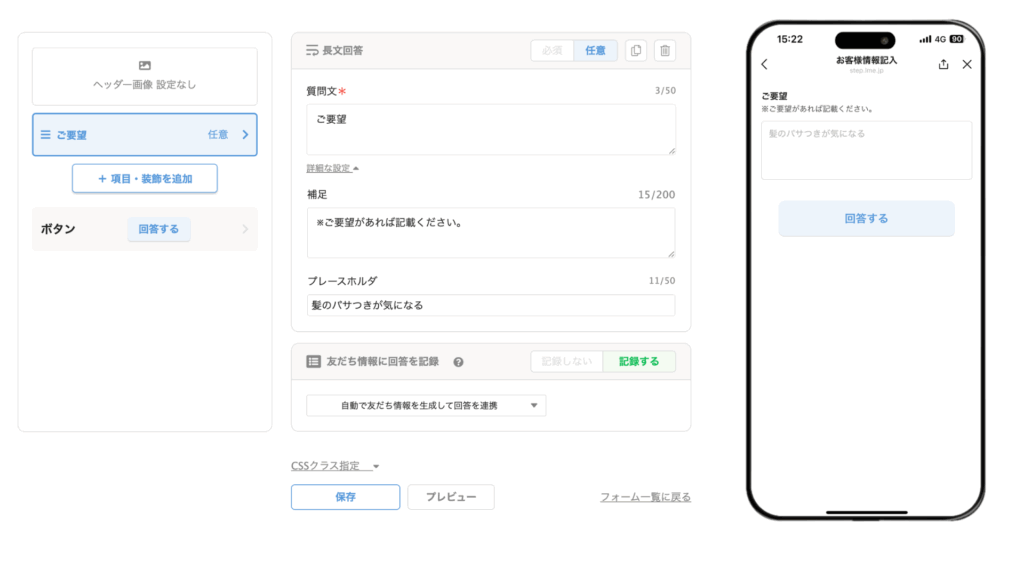
長文回答では、1行以上の長文での質問事項を設定する際に使用できます。
例えば、ご相談内容やご要望など、ある程度まとまった文章での回答を希望する場合に適しています。
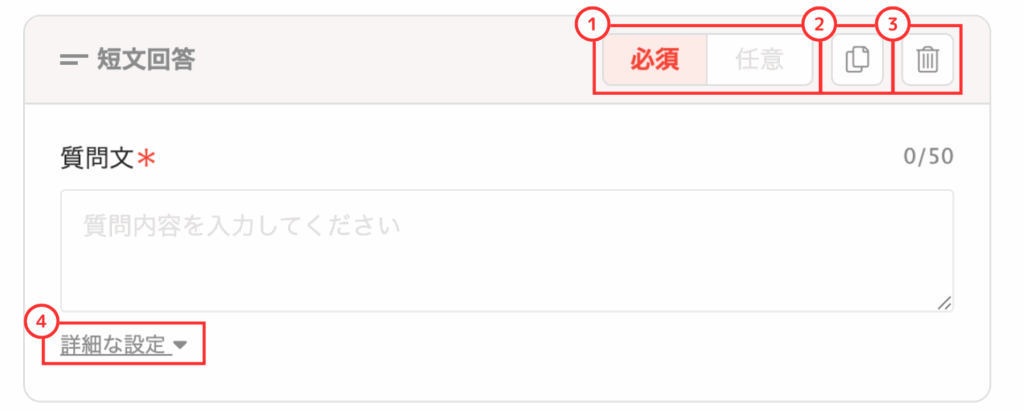
詳細な設定

- 「必須」または「任意」を選択できます。
- 選択した設定した項目をコピーすることができます。
- ゴミ箱マークから「項目を削除」で設定した項目を削除できます。
- 詳細な設定が可能です。
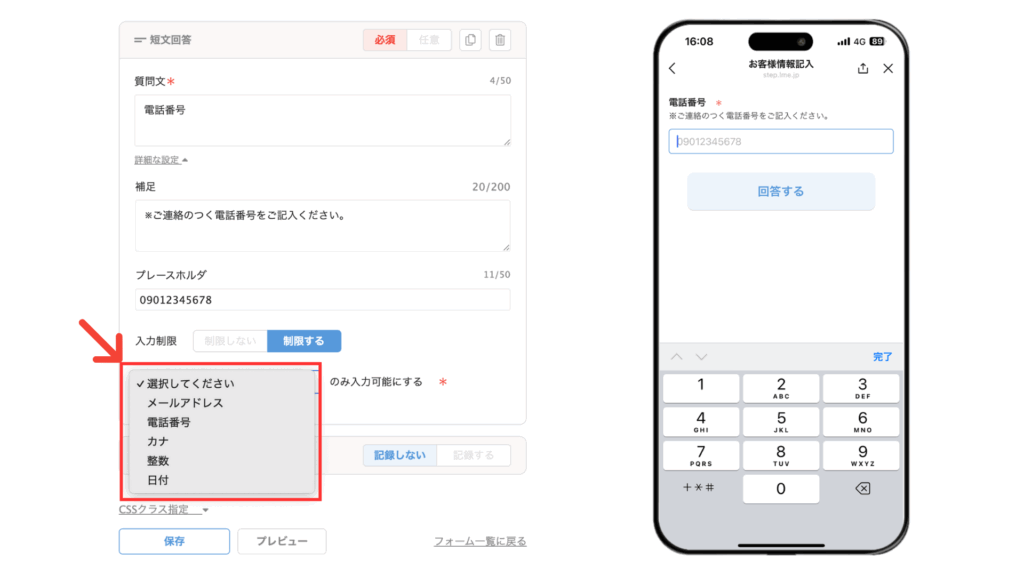
詳細な設定では、「補足」や「プレースホルダ」、「入力制限」の設定が可能です。

●補足
補足では、質問内容についての説明を入力できます。
●プレースホルダ
プレースホルダとは、入力欄に記載例を入力できる項目です。
例:「山田太郎」など
●入力制限
入力制限では「制限なし」と「制限する」を選択できます。
「制限する」を選択した場合、「メールアドレス」「電話番号」「カタカナ」「整数」「日付」と入力に制限をつけることができます。
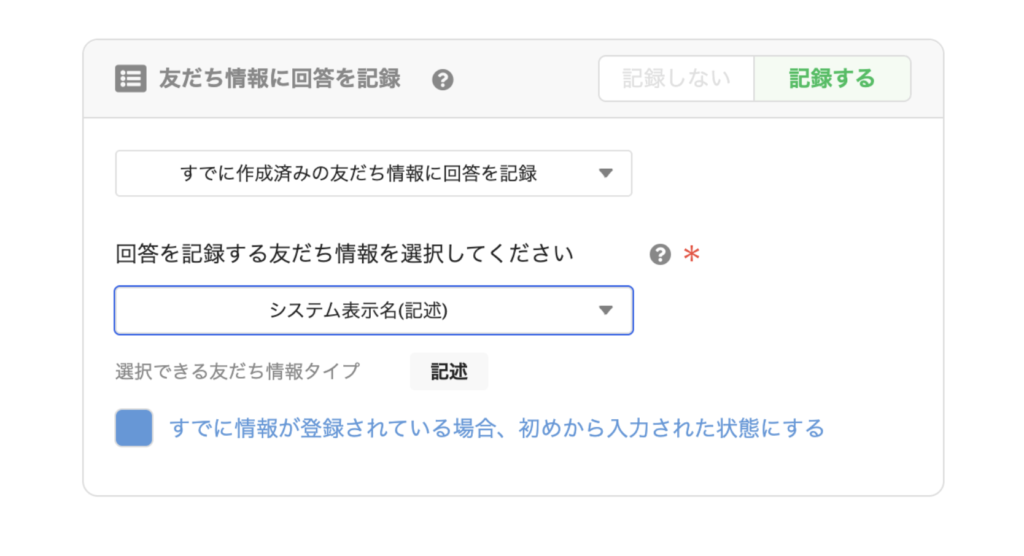
友だち情報に回答を記録

友だち情報に回答を記録では、友だち情報に「記録しない」と「記録する」を設定できる機能です。
「記録する」では、「すでに回答済みの友だち情報に回答を記録」と「自動で友だち情報を生成して回答を連携」を選択できます。
●すでに回答済みの友だち情報に回答を記録
すでに友だち情報管理に登録されている項目を選択できます。
●自動で友だち情報を生成して回答を連携
まだ、「友だち情報管理」に登録していない情報を登録できます。
登録されていない情報が記録された場合、「友だち情報管理」の「未分類」に格納されます。
●すでに情報が登録されている場合、初めから入力された状態にする
こちらにチェックを入れることによって、前回記入された記載項目は事前に入っている状態になります。
また、チェックを外すと1度登録されていても、再度記載するように設定できます。
質問の回答を友だち情報に記録することで絞り込みやメッセージ送信時の情報の呼び出しに利用できます。
回答を記録するための友だち情報は「友だち情報管理」より新規作成・編集ができます。
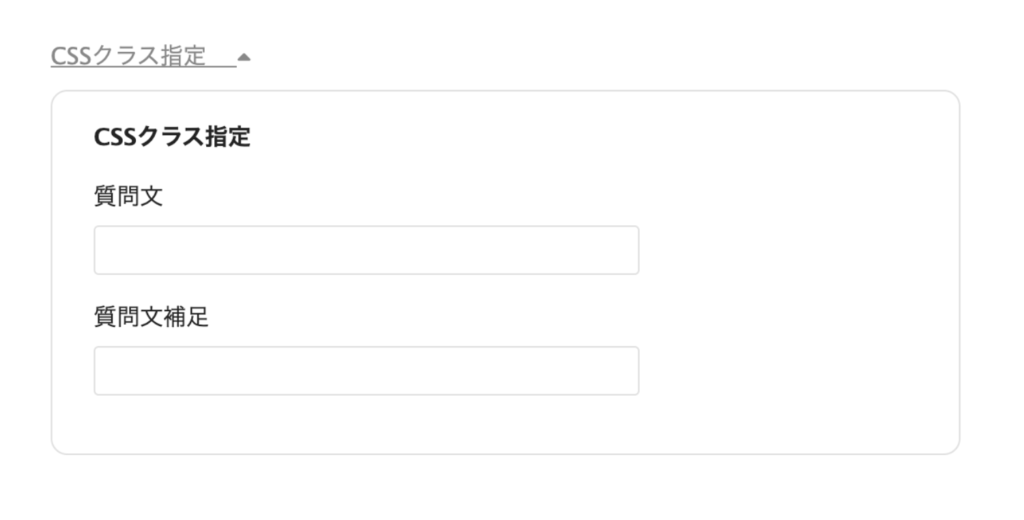
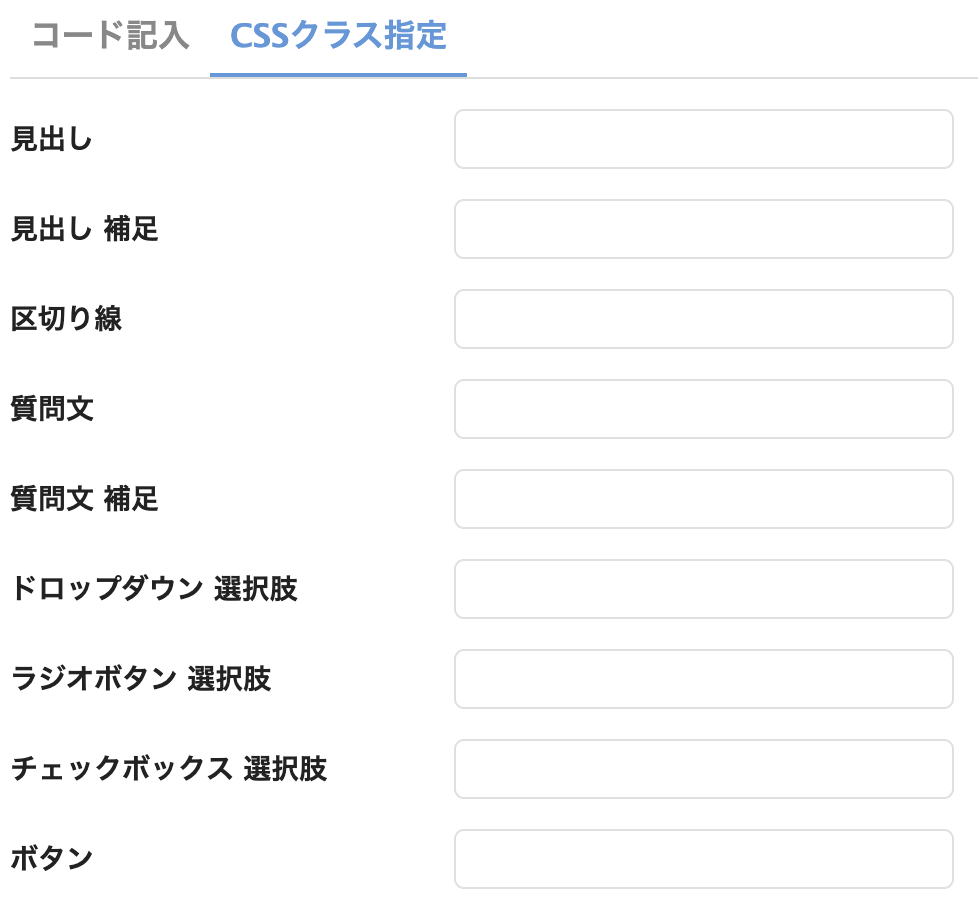
CSSクラス指定

こちらから質問ごとに個別にクラス指定が出来ます。
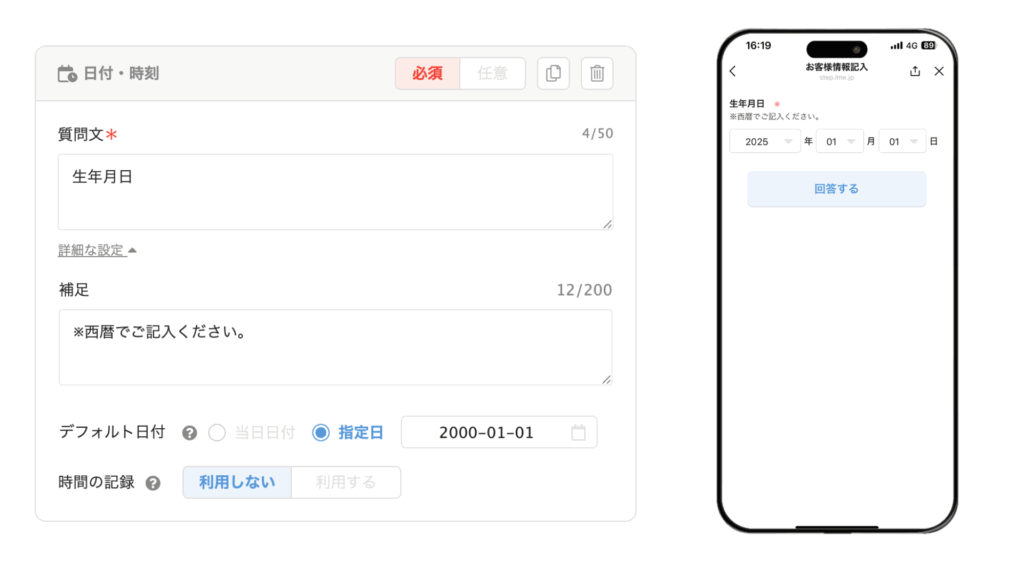
日付・時刻
「日時・時刻」の項目は、お客様に日付や時間を入力してもらいたい場合に使用する機能です。
たとえば、「セミナーの参加希望日」や「前回来店された日」などを尋ねる際に適しています。
詳細な設定
詳細な設定では、「デフォルト日付」や「時間の記録」を設定できます。

●当日日付
「当日日付」とは、当日の日程をあらかじめ入力欄に表示しておける機能です。
例えば、面談希望日やセミナー参加日など、直近の日付を入力できる場面に適しています。
●指定日
「指定日」とは、過去の日付や今後の予定日などをあらかじめ入力欄に表示しておける機能です。
例えば、誕生日や過去に参加したセミナーの日程などを簡単に入力できるように、表示形式を変更することが可能です。入力しやすさを考慮した日付選択ができます。
●利用しない
「利用しない」を選択した場合は、日付だけが表示され、友だち情報に記録が可能です。
●利用する
「利用する」を選択した場合、秒数まで記録できます。
ですが、秒数を選択した場合は、友だち情報への回答記録は利用できません。
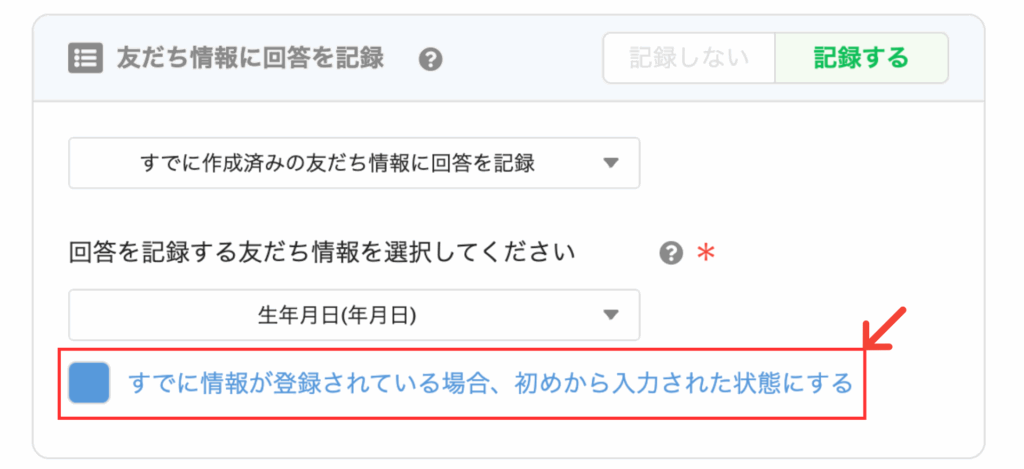
すでに情報は登録されている場合、初めから入力された状態にする

●すでに情報は登録されている場合、初めから入力された状態にする
この設定にチェックを入れると、前回連携された友だち情報が初期状態で自動入力されます。そのため、お客様は再度入力する手間が省け、スムーズに回答いただけるため、回答率の向上が期待できます。
友だち情報に回答を記録
「時間の記録」を「利用しない」に設定している場合のみ、友だち情報に紐づけることが可能です。
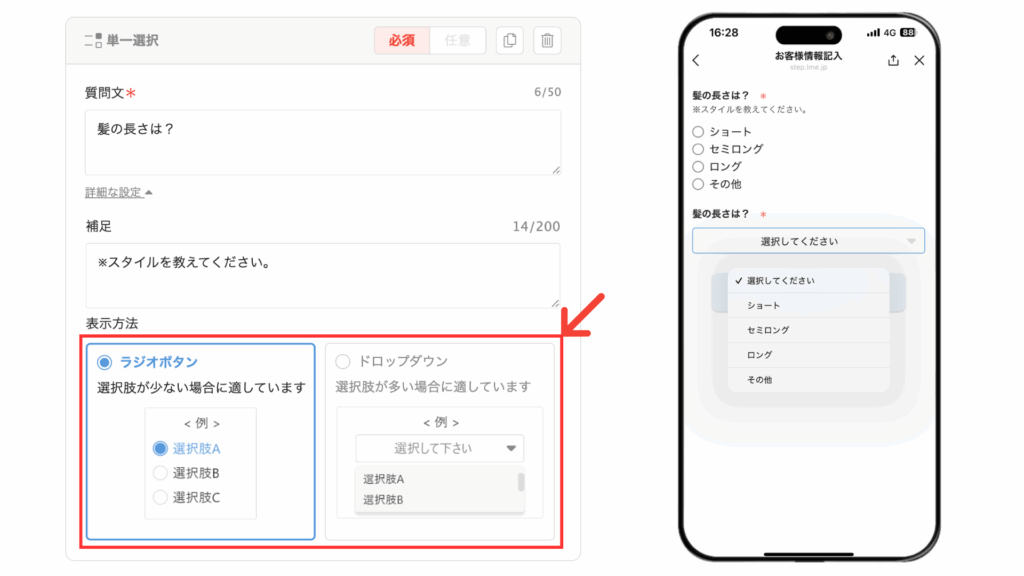
単一選択
単一選択とは、あらかじめ用意された選択肢の中から、選択肢を選んでもらう形式の質問項目の機能です。
「ラジオボタン」と「ドロップダウン」から選択できます。
単一選択から「詳細な設定」をクリックします。

●ラジオボタン
選択肢が全て画面に表示されますので、選択肢の項目が少ない場合に適しています。
例えば、「新規来店」や「再来店」など表示が少なく選びやすいものが良いでしょう。
●ドロップダウン
選択肢が画面に表示されていないので、選択肢が多い場合に適しています。
例えば、「都道府県」や「年齢」など表示が多いものが良いでしょう。
このように表示を分けて設計することで、お客様が迷わず回答できるようになり、ストレスを感じにくくなります。
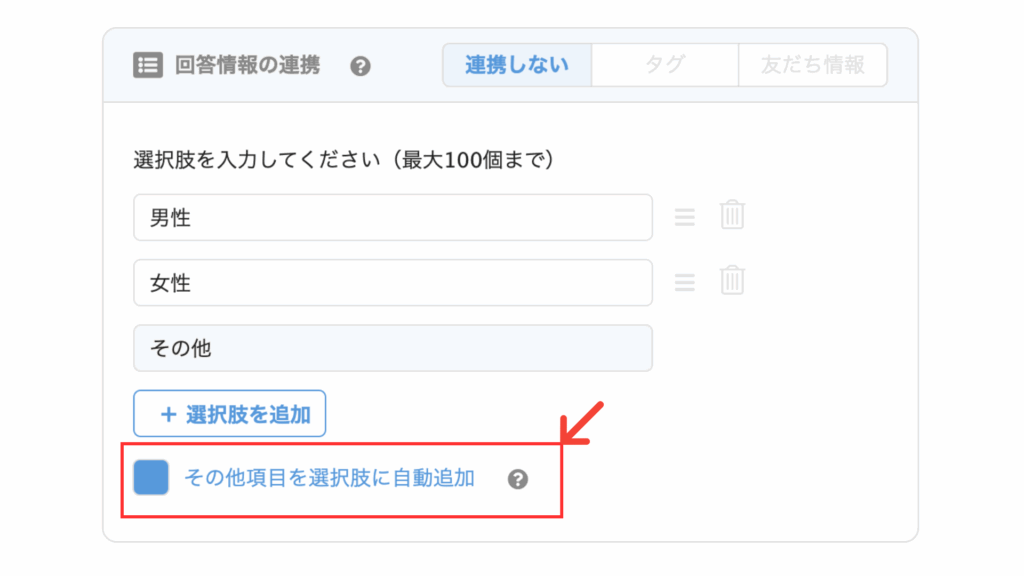
回答情報の連携
回答情報では、選択肢の追加と連携しない、または「タグ」や「友だち情報」と連携する設定ができます。
「タグ」で登録している場合、「その他項目を選択肢に自動追加」のチェックを外すと「その他」の項目が表示されなくなります。

●連携しない
「連携しない」を選択すると、お客様が回答しても、その情報がタグや友だち情報に紐づけられないように設定できます。
また、回答情報の連携設定では「+選択肢を追加」ボタンから新しい選択肢を追加できます。
さらに、各選択肢の右側に表示される「三本線」をドラッグすることで、選択肢の順番を自由に並べ替えることも可能です。

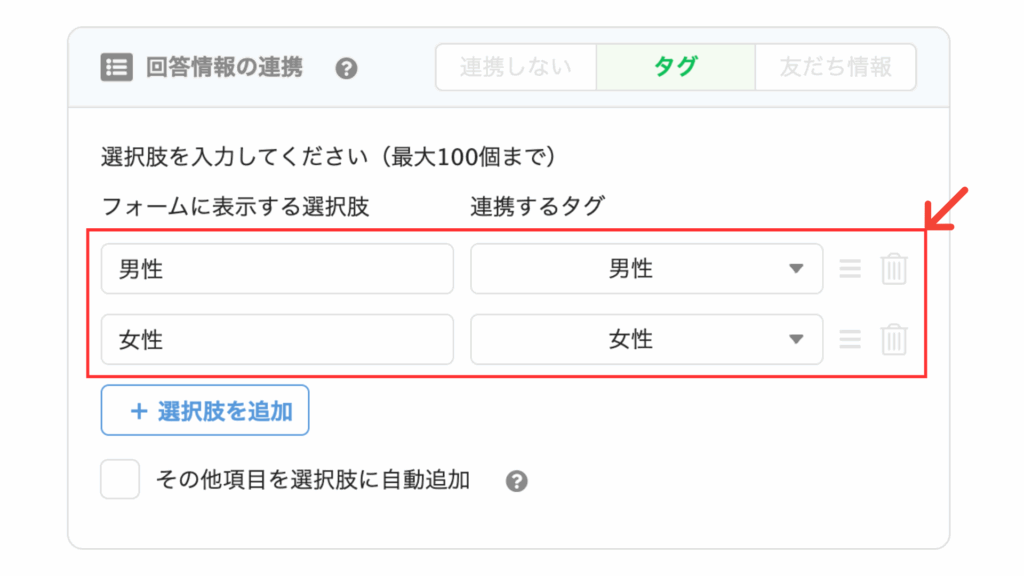
●タグ
回答情報の連携で「タグ」を選択すると、各選択肢とタグを紐づけることができます。
例えば、性別に関する質問を行う場合は、あらかじめ「タグ管理」で必要なタグ(例:「男性」「女性」など)を作成しておき、その後、フォームに表示する選択肢を入力し、登録したいタグを選んで連携させてください。

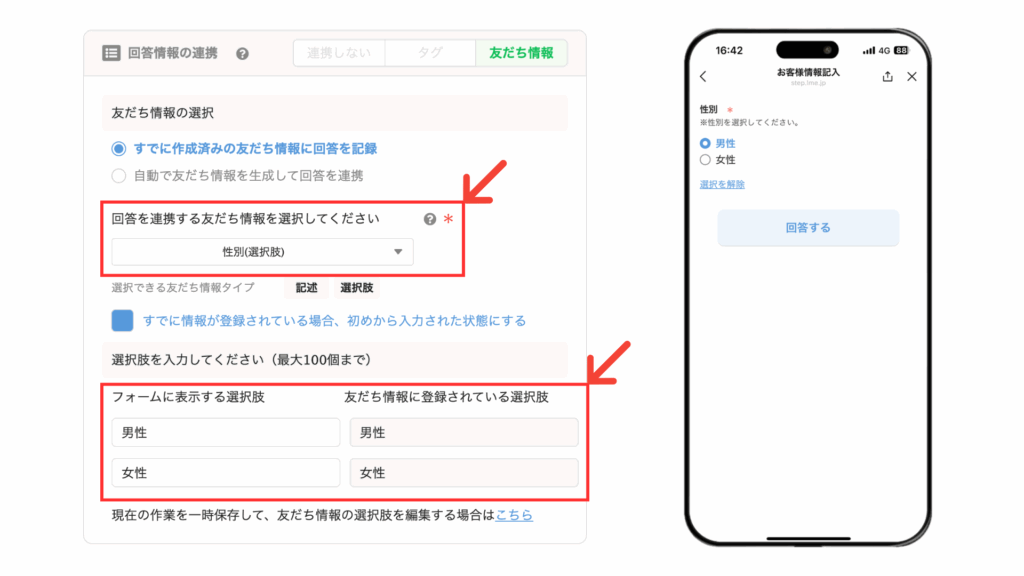
●友だち情報
友だち情報の選択では、「すでに作成済みの友だち情報に回答を記録」と「自動で友だち情報を生成して回答を連携」を選択できます。
友だち情報はあらかじめ作成しておくとスムーズに設定できまずが、「自動で友だち情報を生成して回答を連携」でも記録が可能です。
新しく生成した友だち情報は友だち情報管理の未分類に格納されます。
また、「その他項目を選択肢に自動追加」にチェックを入れると、設定した選択肢に「その他」の入力ボックスが自動表示できます。
こちらは、「連携しない」場合のみ利用できます。
友だち情報管理の詳しい解説は下記よりご確認ください。
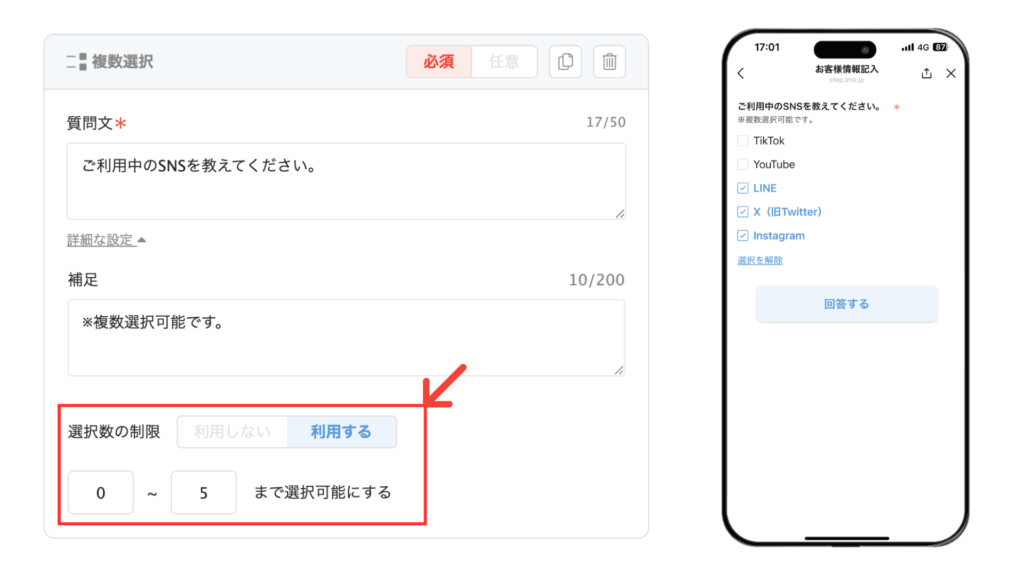
複数選択
複数選択は、お客様が複数の選択肢を同時に選べるようにするための質問形式の機能です。
ひとつに絞れない内容を確認したい場合に適しています。
例えば、「ご利用中のSNSを教えてください」など、複数選択できるように設定できます。
詳細な設定

「詳細な設定」をクリックして開くと、「選択数の制限」を「利用しない」または「利用する」から選択できます。「利用しない」を選択すると、お客様はすべての選択肢にチェックを入れることができます。
「利用する」を選択した場合は、「最大5つまで選択可能」など、選択できる数に制限を設けることが可能です。
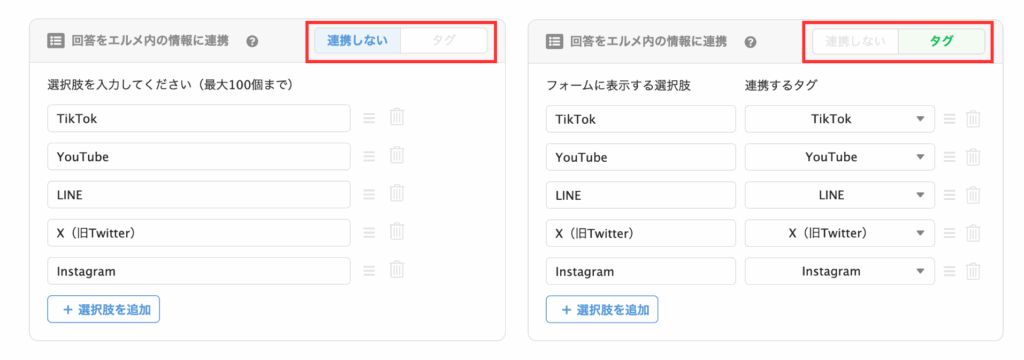
回答をエルメ内の情報に連携

回答情報では、選択肢の追加と連携しない、または「タグ」と連携する設定ができます。
三本線で選択肢の順番変更ができ、削除ボタンから削除することも可能です。
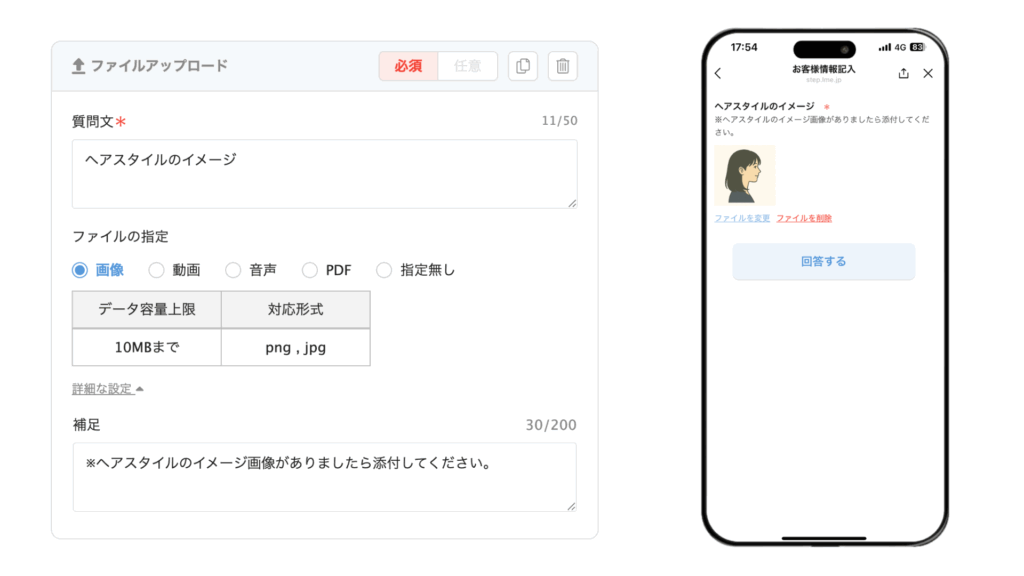
ファイルアップロード

ファイルアップロードは、お客様に画像や書類などのファイルをアップロードしてもらうための機能です。
資料の提出や画像添付が必要な場合に便利です。
- 画像
- 動画
- 音声
- 指定なし
●データ容量上限:10MBまで
●対応形式:png,jpg
「詳細な設定」では、質問に対する補足説明を入力することができます。
例えば、「どのようなファイルを送ってほしいか」など、回答者に伝えたい具体的な内容を記載することで、よりスムーズな回答につながります。
添付して欲しい「ファイルの指定」にチェックを入れて、設定が完了したら保存をクリックしてください。
リマインド
フォーム編集のリマインド
メッセージ・アクション設定のリマインド

リマインド設定とは、あらかじめフォーム内の「メッセージ・アクション設定」から「リマインドメッセージ」で作成したメッセージを送信できる機能です。
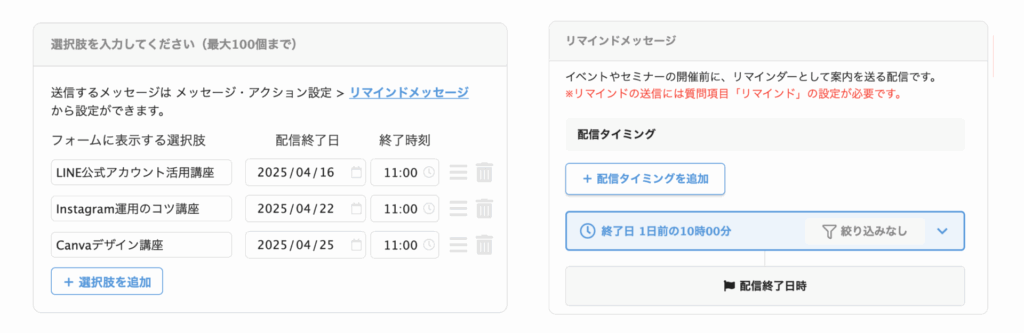
選択肢ごとに、リマインドを配信する「配信終了日」と「終了時刻」を設定することができます。
これにより、特定の日時までにリマインドを送るようスケジュール管理が可能になります。
例えば、講義開催日に「〇〇講座」などの選択肢を用意し、それぞれにリマインド設定を行うことで、お客様に希望日時に合わせたリマインドを配信することができます。
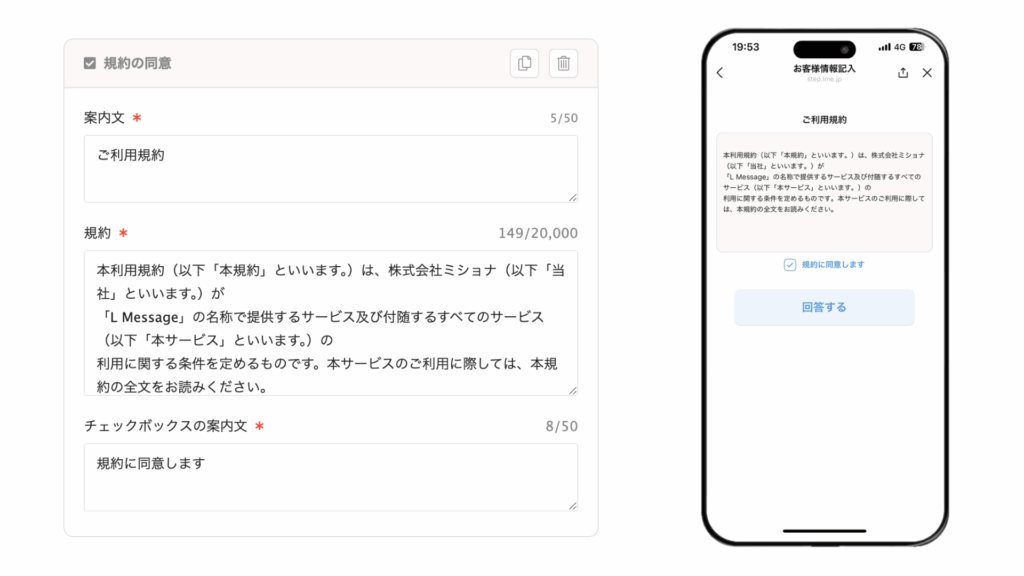
ご利用規約

ご利用規約とは、サービス提供者とユーザーの間で取り決める、利用に関するルールやマナーをまとめた文書です。
入力が必要なサービスを提供する場合や、後々トラブルに発展する可能性がある内容を扱う場合は、必ず設定しておくことをおすすめします。
設定時は、「案内文」「規約の本文」「チェックボックスの案内文」をそれぞれ記載し、「保存」をクリックして反映させましょう。
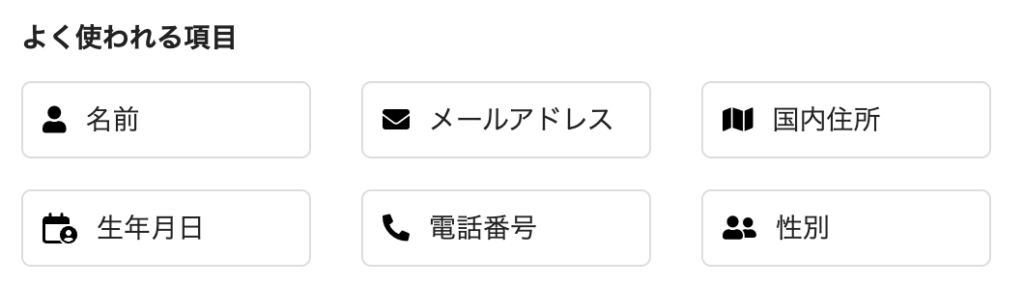
よく使われる項目

よく使われる項目はあらかじめまとめられており、スムーズに選択できるようになっています。
一度に最大5つまで同時に選択できるため、「基本情報」などよく使う項目はまとめて登録するのがおすすめです。
初期から友だち情報管理と紐付け可能な項目は以下の通りです。
- 名前:基本情報/システム表示名
- メールアドレス:基本情報/メールアドレス
- 国内住所:国内住所/郵便番号/都道府県/市区町村名/町名/番地
- 生年月日:基本情報/生年月日
- 電話番号:基本情報/電話番号
- 性別:初期設定なし(友だち情報管理で作成すると使用可能に)
回答ボタン

回答ボタンとは、お客様が入力した内容を送信するボタンです。
ボタンテキストやデザインの変更が可能です。
●ボタンテキスト
「回答する」や「送信する」などの一般的な文言でも問題ありませんが、たとえば回答後にプレゼントを配布する場合は、「特典を受け取る ▶︎」など、目的やメリットが伝わる表現に変更するのも効果的です。
デザイン設定

「デザイン設定」では、以下の2つのパターンからボタンのスタイルを選択できます。
●パターン①:丸みのある四角いボタン
●パターン②:丸みのある円形に近いボタン
また、ボタンの「カラーの太さ(太い/細い)」や、「シャドウの有無(つける/つけない)」も設定可能です。
カラーも自由に変更できるため、お好みに合わせてチェックを入れ、事業やブランドのイメージに合ったデザインにカスタマイズしてみてください。
設定が完了したら、「保存」をクリックして反映させましょう。
装飾追加

「項目を追加」から項目をクリックすることで、フォーム作成画面にその内容を挿入できます。

「装飾」は、「質問項目」と同じようにフォームに追加して使うことができます。
主に、デザイン性を高めたり、ページ全体を見やすくまとめたりするための項目です。

- 「見出し」とは、これから説明する内容のタイトルに使用できます。
- 「テキスト」とは、相手に伝えたい文字で書かれた情報です。
- 「画像」を埋め込むことで、視覚的に情報が伝わりやすくなります。
※画面の横幅いっぱいに画像を表示するかしないかを選択できます。 - 「区切り線」では、画面や内容をわかりやすく仕切るための横線です。
- 「動画埋め込み」では、フォーム作成内で再生されるので離脱が軽減されるメリットがあります。
※画面の横幅いっぱいに画像を表示するかしないかを選択できます。
Youtube・Vimeoのみ対応しております。 - 「カスタムHTML」とは、コードを入力して、自由にデザインや機能を追加できるパーツです。
共通デザイン設定
共通デザインは、フォーム編集で使用する見出しや項目のデザインをあらかじめ共通化できる機能です。
この機能を活用することで、毎回フォームごとに色やデザインを設定する手間が省け、作成がよりスムーズになります。
さらに、CSSやJavaScriptを使った設定を行えば、より自由度の高いデザインカスタマイズも可能です。
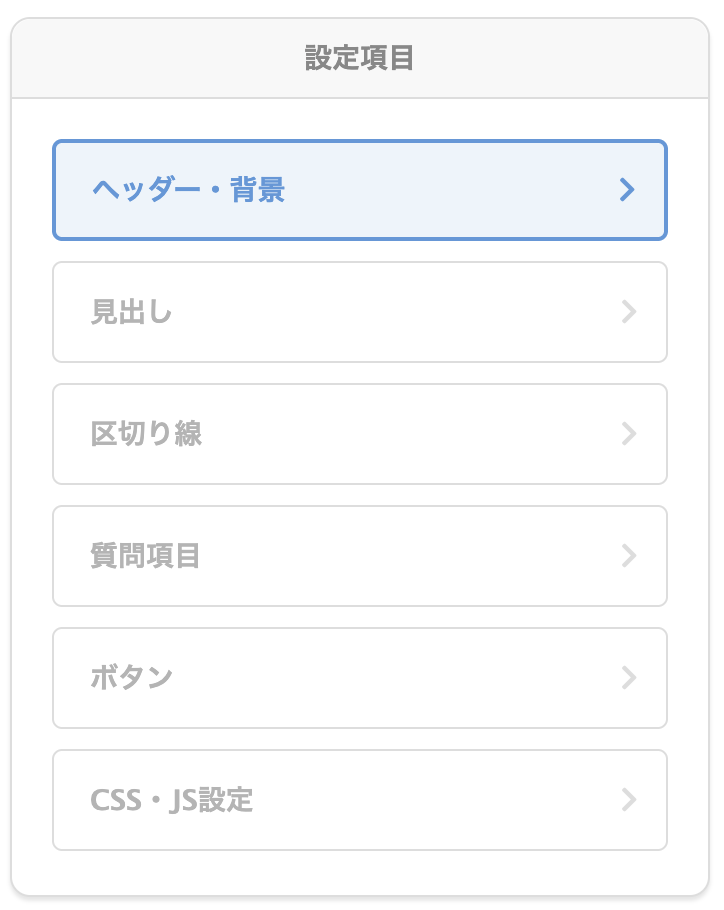
共通デザイン設定の設定項目は以下の通りです。
- ヘッダー/背景
- 見出し
- 区切り線
- 質問事項
- ボタン
- CSS・JS設定

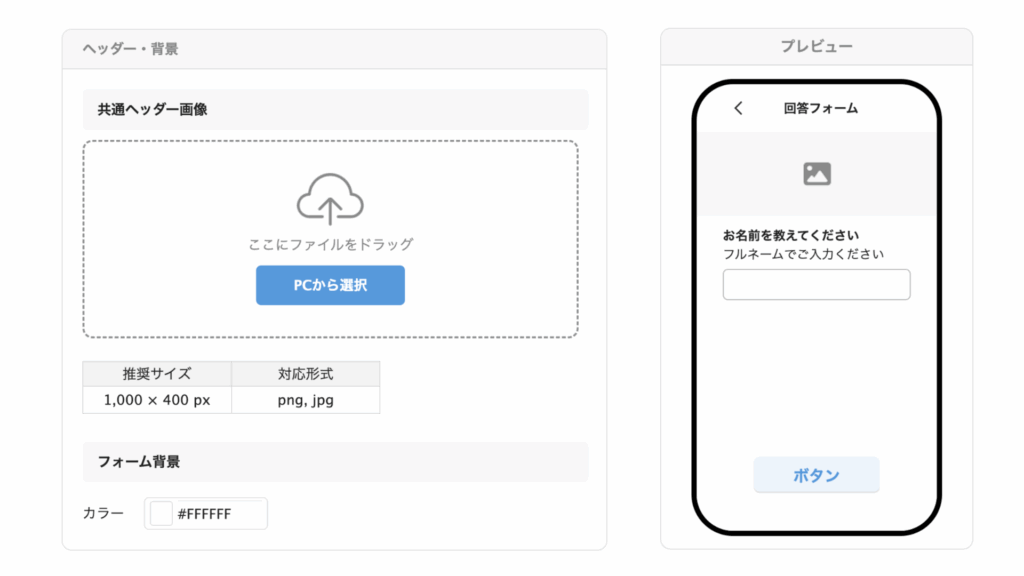
ヘッダー・背景

ヘッダーとは、フォーム作成の一番上に表示される画像です。
「PCから選択」もしくはドラッグでファイルを追加できます。
・推奨サイズ:1,000×400px
・対応形式:png,jpg
フォーム背景

フォーム背景では、フォーム全体の背景色を自由に変更することができます。
カラーマーク(四角いアイコン)をクリックすると、カラーパレットから色を選択できます。
もし、あらかじめ決まっているカラーコードがある場合は、直接コードを入力して設定することも可能です。
設定が完了したら、「保存」をクリックして反映させましょう。
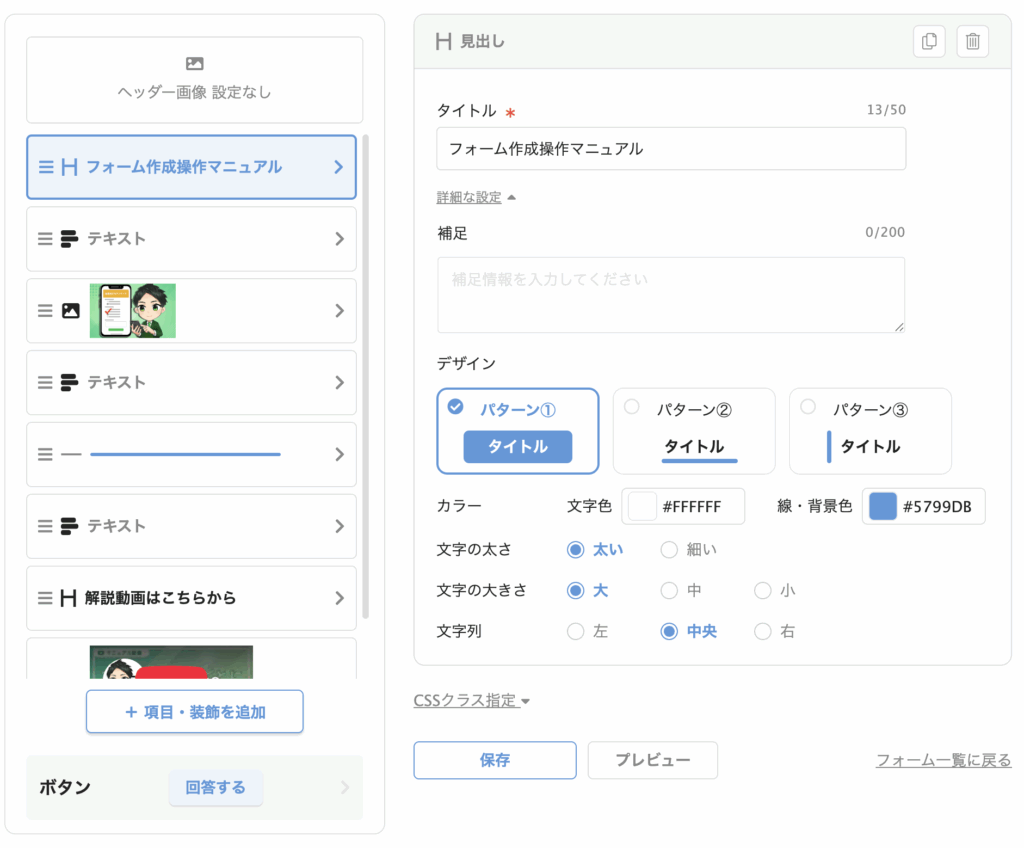
見出し一覧

見出しでは、フォーム内のタイトルなどに使うデザインを統一することができます。
あらかじめスタイルを設定しておくことで、見た目に一貫性が出て、よりわかりやすく魅力的なフォームに仕上がります。
見出しの設定では下記の設定が可能です。

デザインを適用する

「現在登録されているすべての見出しに、このデザインを適用(上書き)する」にチェックを入れて「保存」をクリックすると、共通デザイン設定で指定したスタイルが、すべての見出しに反映されます。
もし、見出しごとにデザインを変えたい場合は、このチェックをオフにした状態で保存してください。
この機能は、最初にフォーム編集で見出しを作成していた方や、すでに複数の見出しが設定されているフォームを利用していた方にとって、とても便利な項目です。
区切り線

区切り線は、フォーム内の項目やセクションの間に線を引いて、視覚的にわかりやすく整理するためのパーツです。
特に長いフォームや、質問が複数ジャンルに分かれるときに使用するのが効果的です。
「サービス紹介」→「お客様の声」→「お申込みフォーム」のように、流れを自然に切り替えるポイントで入れてあげると、グッと読みやすくなります。
質問項目

質問項目では、「質問文」と「補足」のカスタマイズができます。
ボタン

ボタンの項目では、「回答する」ボタンのデザインを自由にカスタマイズすることができます。
デザインのパターン選択に加え、カラーやシャドウの有無なども設定できるため、フォーム全体の雰囲気やブランドイメージに合わせて調整することが可能です。
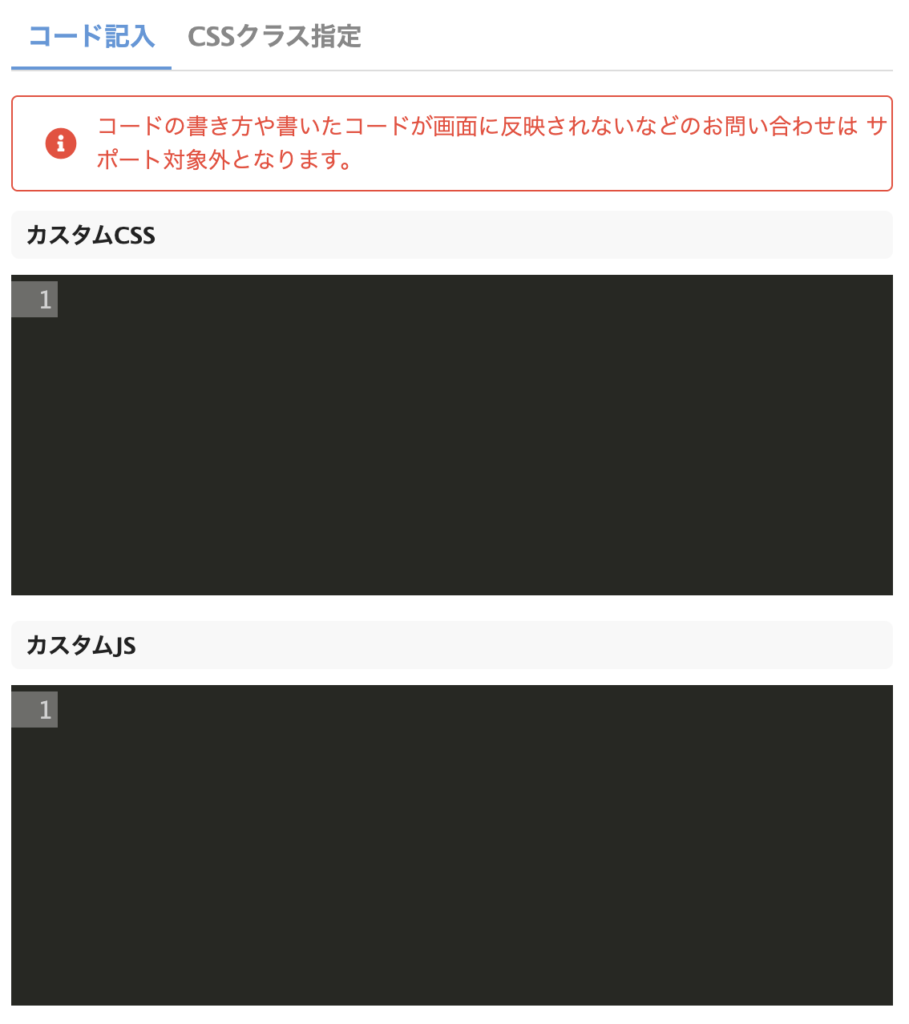
CSS・JS設定


CSS・JS設定は、上級者向けの設定項目です。
「コード記入」や「CSSクラス指定」の設定でさらに自由度の高いフォーム作成が可能です。
コードの入力が完了したら「保存」をクリックして、フォーム作成に反映させましょう。
コードの書き方や書いたコードが画面に反映されないなどのお問い合わせはサポート対象外となりますので、ご了承をお願いいたします。
メッセージ・アクション設定
メッセージ・アクション設定では、回答完了後のアクションを設定する項目です。
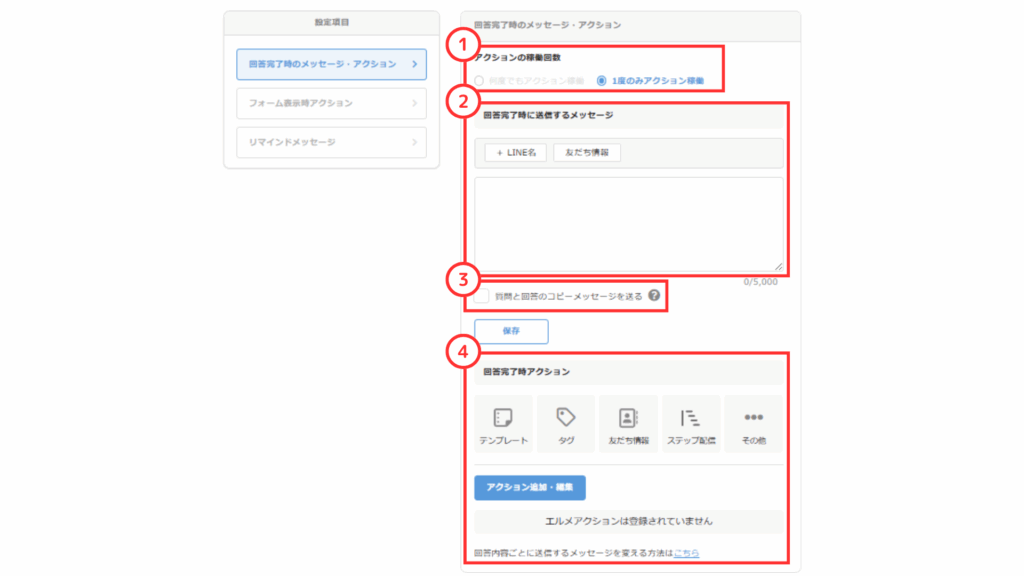
回答完了時のメッセージ・アクション

「回答完了時のメッセージ・アクション」では、友だちがフォームに回答した時に送信するメッセージや、アクションの設定が可能です。
①アクションの稼働回数
「何度でもアクション稼働」では、フォーム作成に何度でも回答できます。
「1度のみアクション稼働」では、一人1回のみ稼働できます。
②回答完了時に送信するメッセージ
友だちがフォームに回答した時に送信するメッセージを設定できます。
「+LINE名」では、友だちの登録している名前をメッセージ内に表示できます。
「友だち情報」では、友だち情報管理で登録されている情報を引き出すことが可能です。
③質問と回答のコピーメッセージを送る
こちらにチェックを入れると、友だちが回答した内容を自動的に送信できます。
④回答完了時アクション
回答完了時アクションでは様々なアクション設定が可能です。
回答完了時アクション

回答完了時アクションでは様々なアクション設定が可能です。
●テンプレート
事前に作成しているテンプレートを送信できます。
例えば、アンケート回答時にクーポンや特典の配布を配信することが可能です。
●タグ
フォーム作成を回答された方にタグをつけるや外すことができます。
例えば、友だち追加時設定で「初回アンケート未回答」とタグをつけている場合に、回答が完了したら「初回アンケート未回答」を外すといった使用方法もできます。
●友だち情報
回答完了時に友だち情報を紐付けることが可能です。
例えば、フォームに回答した方に対して、「ブックマーク」を付けたり外したりすることができます。
この機能は、対応が必要な方を見分けたいときや、後から確認したい方を整理しておきたいときにとても便利です。
●ステップ配信
ステップ配信では、あらかじめ登録してあるステップ配信を開始や停止を行えます。
例えば、アンケートに答えてもらうステップを配信している場合、アンケートに回答したら、ステップ配信を停止するなどの設定が可能になります。
●その他
その他では全てのエルメアクションを設定することができます。
設定が複数ある場合にご利用ください。
●アクション追加・編集
こちらの項目では、すべてのエルメアクションを一括で登録することができます。
「回答完了時アクション」では、よく使う項目ごとに分かれていますが、
「アクション追加・編集」から設定すると、まとめて一括でアクションを登録・編集することが可能です。
アクションが複数ある場合や、細かく設定を管理したいときに便利な機能です。
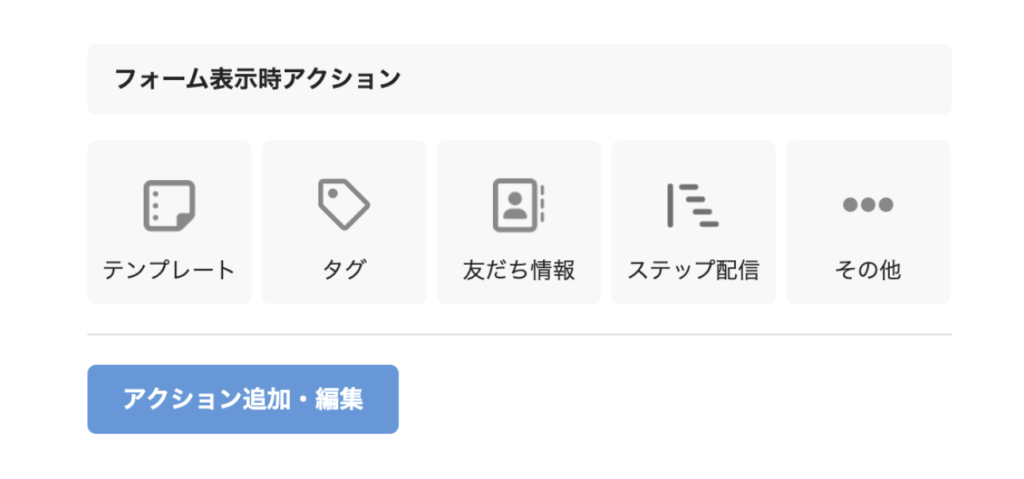
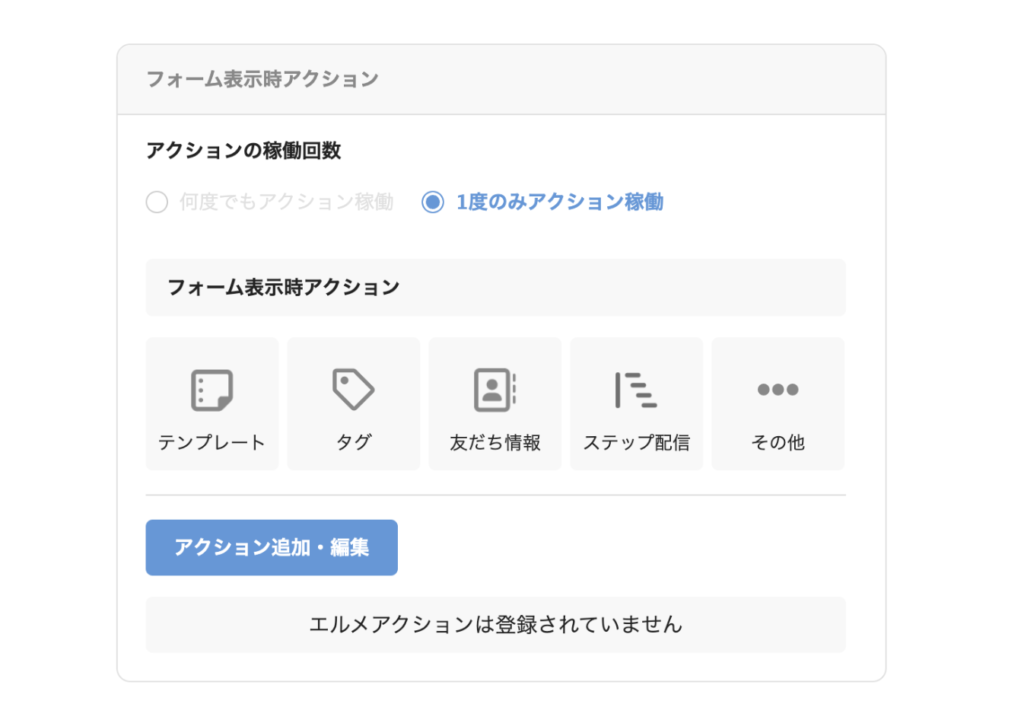
フォーム表示時アクション

フォーム表示時アクションを設定できます。
- アクションの稼働回数
- フォーム表示時アクション
- アクション追加・編集
こちらは、フォーム作成を表示(閲覧)した場合のアクションを設定するための項目です。
例えば、フォームを開いたけれど回答していない方に対して、
特定のアクション(リマインド配信やタグ付けなど)を設定することができます。
設定方法は、「回答完了時」のメッセージ・アクションと同じ手順で行えます。
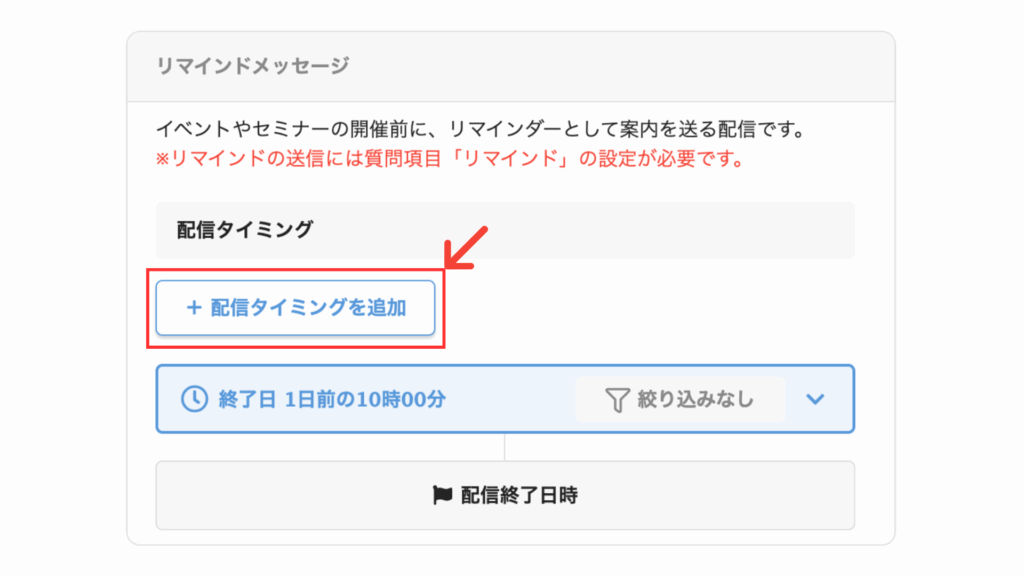
リマインドメッセージ

フォーム作成から、リマインド配信の設定を行うことができます。
この機能は、イベントやセミナーの開催前に、リマインダーとして事前にメッセージを送るための配信です。
例えば、フォーム編集でリマインドを選択し、「セミナー参加日程」を選んでいただいていて、その日程に向けてリマインド配信を行える機能です。
※リマインド送信には質問事項「リマインド」の設定が必要です。
配信タイミングを追加

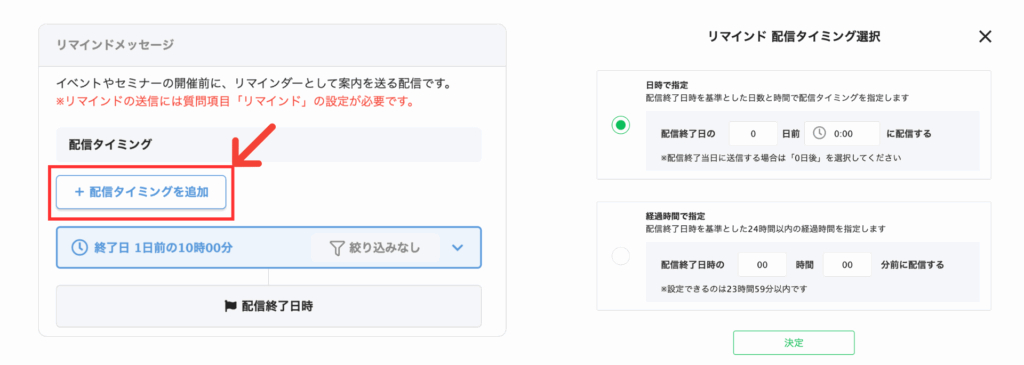
「+配信タイミングを追加」からリマインド配信タイミング選択を行えます。
●日時で指定
配信のタイミングは、「配信終了日時」を基準にして、日数と時間で細かく指定することができます。
例えば、セミナーの開始日時が「4月10日 15:00」だった場合、1日前の「4月9日 18:00」にリマインドメッセージを送る設定が可能です。
●経過時間で指定
配信終了日時を基準とした24時間以内の経過時間を指定できます。
例えば、イベントの開始日時が「4月10日 15:00」だった場合、7時間前の「4月9日 8:00」にリマインドメッセージを送る設定が可能です。
適切なタイミングでリマインドを行うことで、参加率の向上や当日のスムーズなご案内に効果的です。
診断コンテンツ
診断コンテンツとは、友だちに選択肢質問に答えてもらい、回答内容によっておすすめ度や適合率を自動で判断するコンテンツです。
作成するには、友だち情報のポイントの作成が必要です。
例えば、セミナーや講座の開催後にフォームを送信し、参加者の理解度を確認するためのアンケートやテストとして活用することも可能です。
内容の振り返りや、次回の参考に役立つ情報を得る手段として有効です。
基本設定

基本設定から、診断コンテンツの作成の「利用する」を選択します。
ポイントを記録(合算)する友だち情報を選択で、ポイントで登録した友だち情報を選択してください。
診断コンテンツを使用するには「友だち情報管理」のポイントを作成する必要があります。
フォーム内で診断結果のメッセージやアクションの設定が可能なので、「友だち情報管理」では点数の設定のみでも可能です。どちらも設定してしまうとメッセージやアクションが重複してしまうので、注意が必要です。
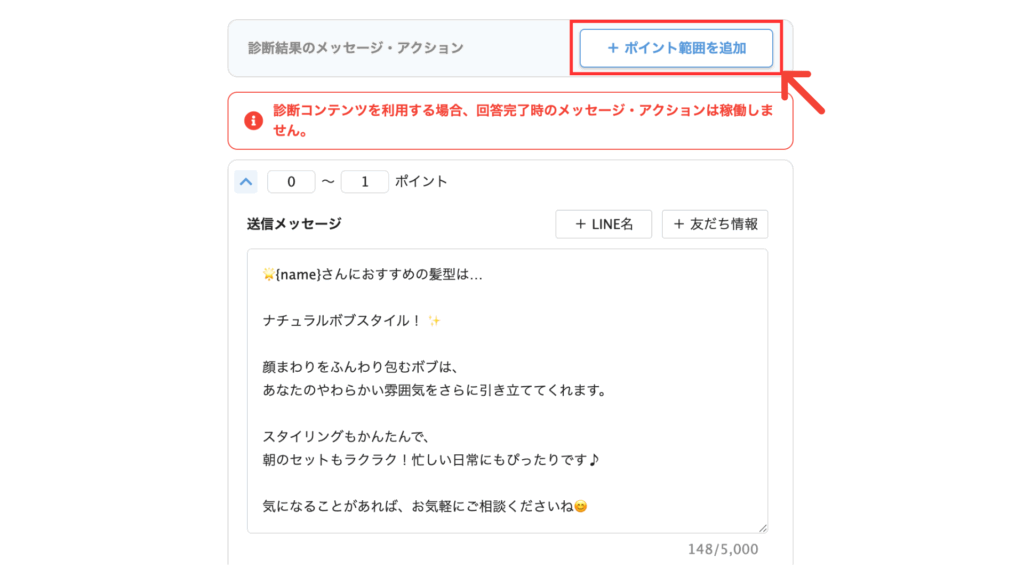
診断結果のメッセージ・アクション

右上の「+ポイント範囲を追加」をクリックすると、獲得ポイントに応じて異なるメッセージやアクションを設定することが可能です。
例えば、問題が10問ある診断の場合、「友だち情報管理」で1〜10点までのポイントを設定し、2点や6点など特定の点数に合わせて、それぞれ個別のメッセージやアクションを用意することができます。
また、数字が被ってしまうとどちらのメッセージも送信されてしまうので注意が必要です。
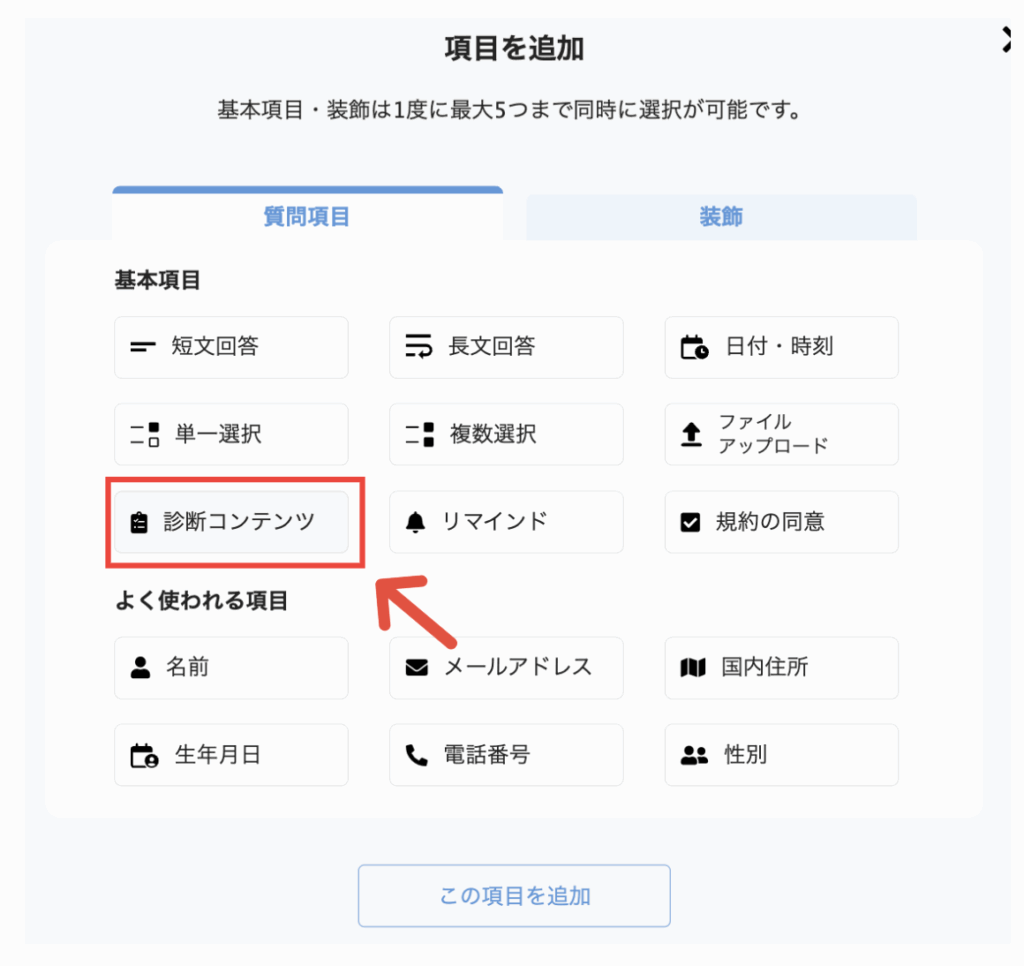
フォーム編集の診断コンテンツ

診断コンテンツを作成すると、フォーム編集の「診断コンテンツ」が使用できるようになります。
「診断コンテンツ」をクリックして、「この項目を追加」をクリックしてください。
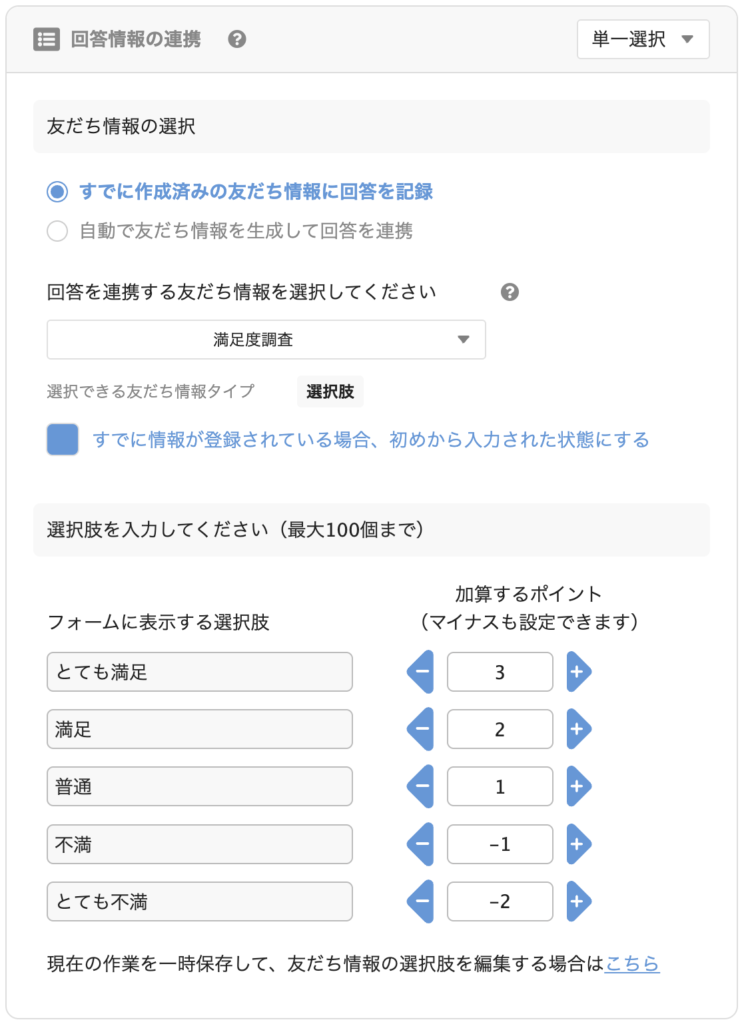
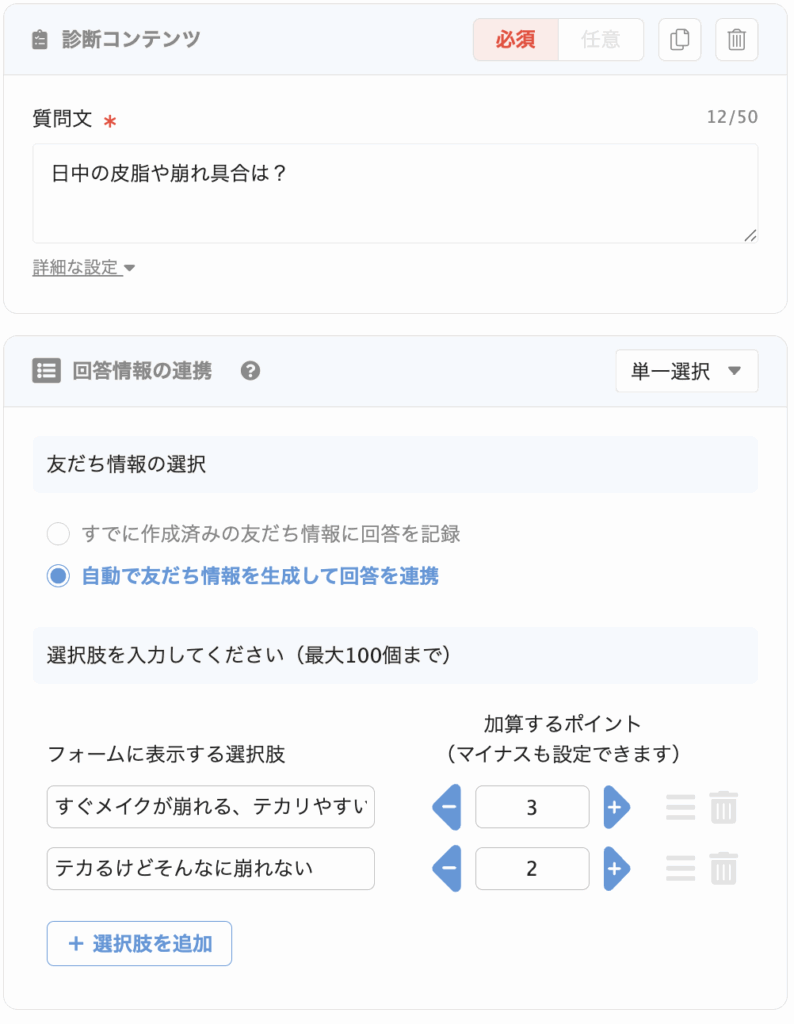
単一選択
単一選択では、質問1つにつき、選択肢は1つになります。
右側の「単一選択」と「複数選択」が選択できます。
友だち情報の選択では「すでに作成済みの友だち情報に回答を記録」と「自動で友だち情報を生成して回答を連携」を選択できます。
「フォームに表示する選択肢」に加算するポイントを設定できます。
例えば、セミナー開催後にお客様へ満足度調査を行う場合、「友だち情報管理」での設定項目は 「選択」タイプを使用し、選択肢として「満足」〜「不満」までを作成します。
さらに、その各選択肢に対して ポイント(加算やマイナス)を設定することが可能です。
そのポイントを元に「診断コンテンツ」の「診断結果のメッセージ・アクション」でメッセージを作成できます。
例えば診断結果として、
3点 → 「ご満足いただけて嬉しいです!ぜひ次回もご利用ください✨」
1〜2点 → 「ご利用ありがとうございます!よりよいサービスを目指してまいります😊」
0点以下 → 「貴重なご意見をありがとうございます。改善に努めてまいります💡」
このようにメッセージを送信することで、お客様の満足度を可視化でき、それに応じた対応方法の見直しや改善が可能になります。

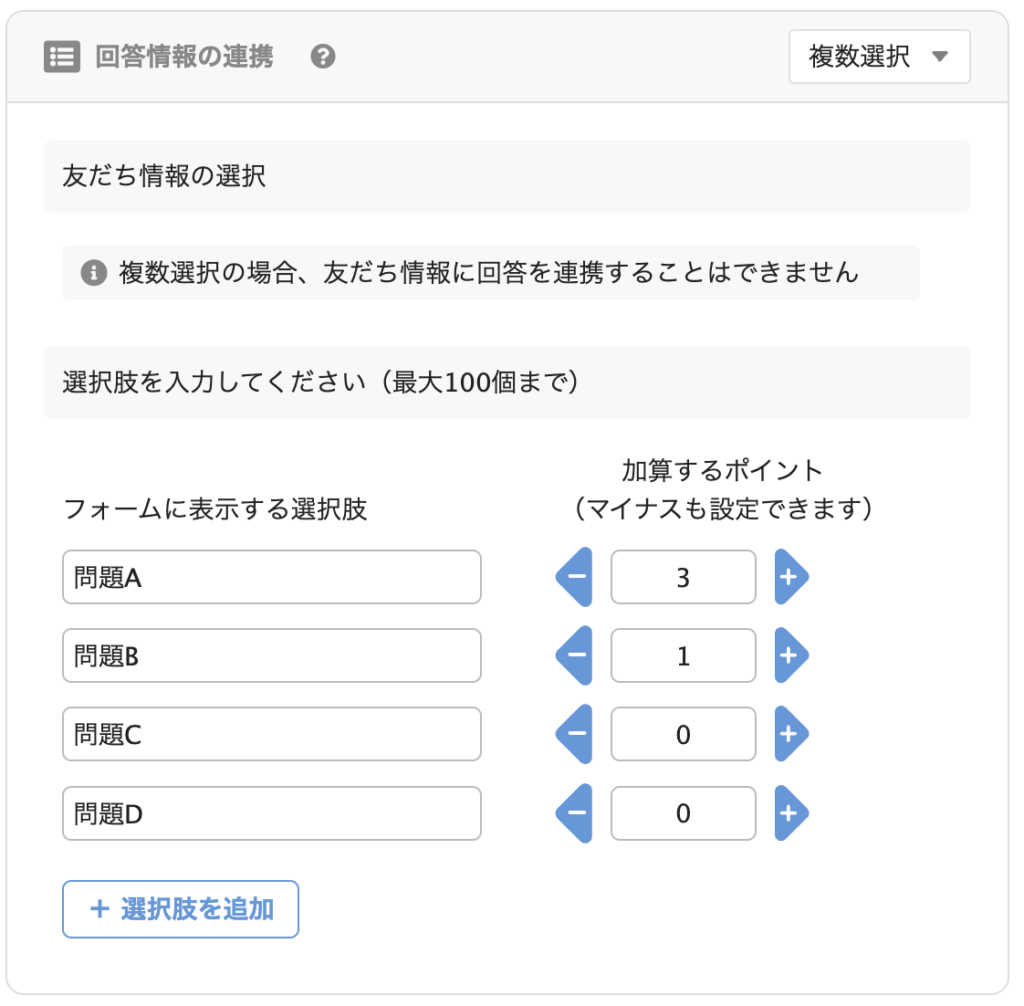
複数選択
複数選択では、フォームに複数の選択肢を表示し、それぞれに加算・減点などのポイント設定を行うことが可能です。
この機能を活用することで、たとえば講義の理解度調査や簡単なテスト形式の診断フォームを作成することができます。
回答内容に応じてポイントを集計し、診断結果やアクションを自動で出し分けることで、お客様の状況をより正確に把握し、適切なフォローにつなげることができます。

「+」や「−」をドラッグすることで、順番を簡単に変更することができます。
※診断コンテンツの詳しい解説は下部の分岐タイプをご確認ください。
各種設定
各種設定では下記の設定が可能です。
- 回答確認・回答後表示ページ
- 回答制限
- 表示期限・カウントダウンタイマー
- LINEトーク画面・フォーム名表示
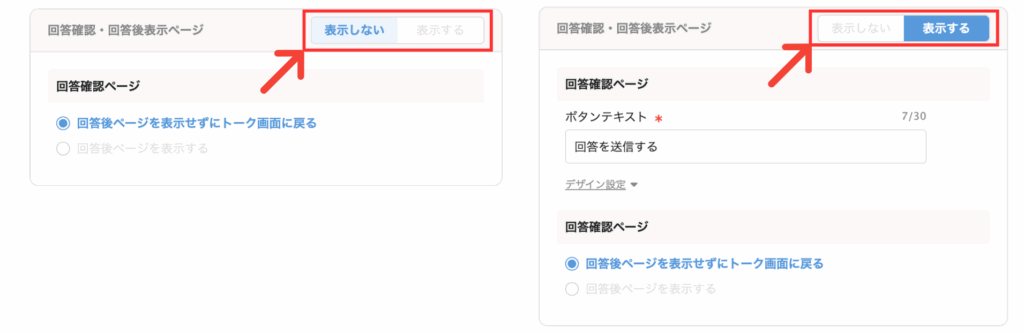
回答確認・回答後表示ページ

回答確認・回答後表示ページでは「表示しない」と「表示する」を選択できます。
回答確認・回答後表示ページ「表示しない」/「表示する」
「表示しない」では、「回答後ページを表示せずにトーク画面に戻る」と「回答後ページを表示する」を選択できます。
「表示する」では、ボタンテキストを表示できます。
「回答後ページを表示せずにトーク画面に戻る」では、回答後トーク欄に戻ります。
「回答後ページを表示する」では、テキストと指定ページにも飛ぶように設定できます。

- 回答確認ページを表示する
- 回答ありがとうメッセージや事業に合わせたテキストを表示することができます。
- 指定ページ
- 指定ページでは回答後に移転するページを登録できます。
- 回答後に自社のHPに移転させることもできます。
- 段落
- 段落では見出しを変更できます。
- A
- 文字色を変更できます。
- 「…」(三点リーダー)
- 大文字やリンク、文字の列を編集できます。
回答制限
回答制限では、細かく回答回数を設定できます。

- 友だち一人あたりの回答制限
- 何度でも回答可能
- 回答回数を制限する:制限に達することでテキストか指定ページを設定できます。
- フォーム全体の回答制限
- 回答数を制限しなし
- 回答数を制限する:制限に達することでテキストか指定ページを設定できます。
- 回答制限・フォーム非公開時の表示
- テキストでの表示:例)このフォームは回答を受け付けていません。
- 指定ページ:指定のページを設定できます。
ご希望の回数を入力し、「保存」をクリックしてください。
表示期限・カウントダウンタイマー

表示期限の設定では、フォーム作成の回答に回答終了の日時や経過時間で終了などを指定できます。
終了日時
「終了日時」では、フォームの表示を終了する日付と時間を設定することができます。
例えば、「○月○日までにアンケートに回答いただいた方に、500円クーポンをプレゼント!」
といったような期間限定キャンペーンやプレゼント企画などに活用することが可能です。
経過時間
経過時間では「経過時間」と「指定時刻」を設定できます。
●経過時間
経過時間では、経過時間と指定時刻が選択できます。
「経過時間」を使用することで、フォームの初回表示時点からの「日付と時間」を基準に設定ができます。
例えば、「この問題を60分以内に提出してください」といった制限を設けることが可能です。設定した時間を超過すると、回答ボタンを押しても送信できなくなります。
●指定時刻
「指定時刻」では、フォームの表示開始から「◯日後の特定の時刻」に、表示を自動的に終了する設定が可能です。
例えば、週ごとに講義がある場合、課題を配信し、次回講義の3日前の○時に締め切るといった運用ができます。
ワンタイム
「ワンタイム」では、終了日時や経過時間といった複雑な設定は不要で、回答後に再度フォームを開いた際、お客様にメッセージを表示したり、指定したページへ誘導したりすることができるシンプルな機能です。
カウントダウンタイマー
カウントダウンタイマーとは、フォーム作成上部に表示される回答終了時間を表示できるタイマーです。
「終了日時」と「経過時間」の設定のみ、カウントダウンタイマーを使用できます。
カウントタイマーを使用する場合は、「設定する」をクリックしてください。

●タイマーテキスト
「終了まであと」と記載されていますが、事業にあった文章を入力してください。
ページ上部にタイマーが表示されます。
●表示設定
表示設定では、「0.01秒単位〜分単位」まで表示できます。
画面上部にタイマーを固定させたい方はチェックボタンをクリックしてください。
秒数があることによって、回答者の意欲を高めますので、ぜひご利用ください。
●カラー設定
文字色と背景色を選択できます。
ご自身のお好みに合わせてご利用ください。
LINEトーク画面・フォーム名表示

「LINEトーク画面・フォーム名表示」では、お客様に表示されるフォームの名称やタイトル、説明文を設定することができます。
●フォーム名
フォーム作成の一番上に表示されるタイトル名です。
●タイトル・説明
お客様にLINEでURLを送信した際に、メッセージ下部に表示されるLINEのトーク画面です。
設定が完了したら、「保存」をクリックしてください。
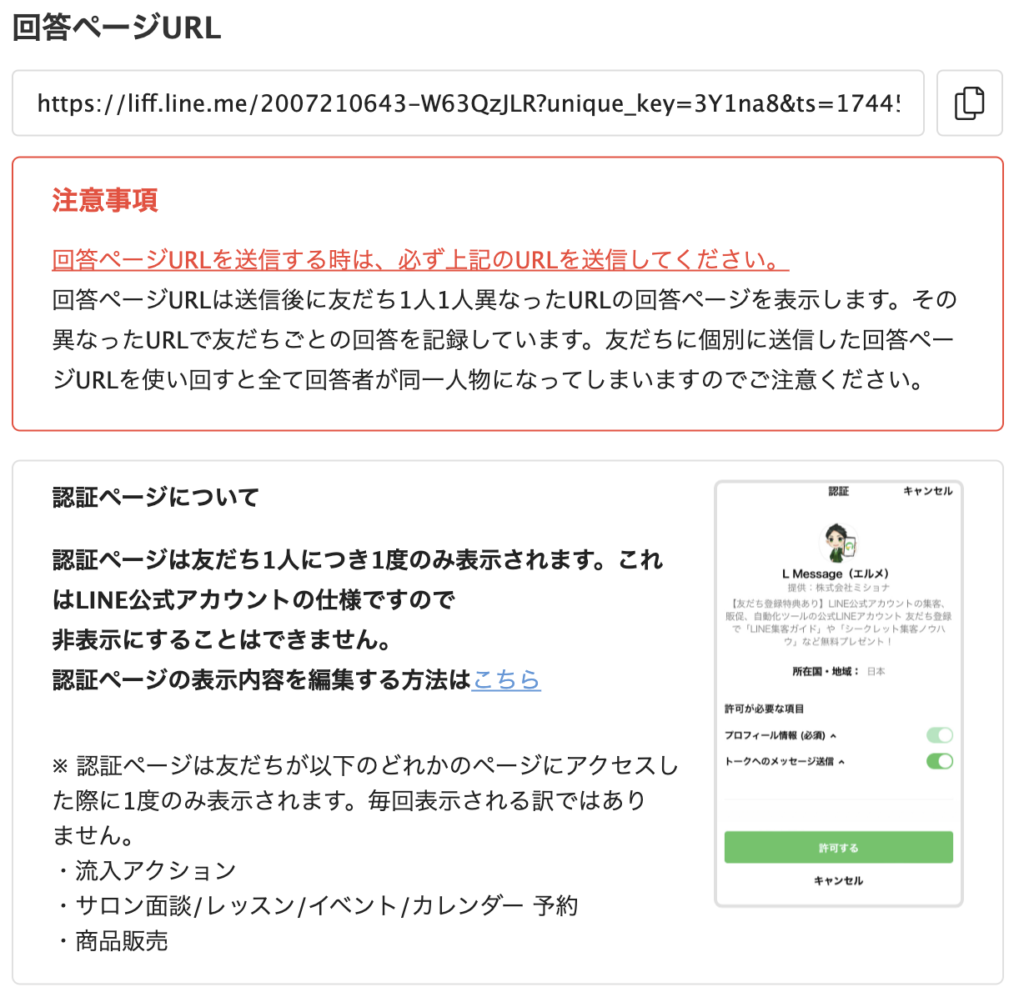
送信用URL
上部メニューの一番右端にある「送信用URL」は、メッセージ配信やステップ配信などでご活用いただけます。
ご利用にあたっての注意事項もございますので、必ず内容をご確認のうえ、ご使用ください。

分岐タイプとは
分岐タイプとは、ユーザーの回答内容に応じて、次に表示されるページや質問を自動で切り替えることができる機能です。
この機能を使うことで、ユーザーの選択に合わせて、適切なフローを表示させることができるようになります。
また、分岐を活用した診断コンテンツなどで、ユーザーの回答に合わせたメッセージを個別に送信したい場合は、「友だち管理情報」の機能を使用する必要があります。
この設定を行うことで、回答に応じた文章を各ユーザーに送ることが可能になります。
今回は例として、「スキンケアに関する肌診断コンテンツ」を作成していきます。
分岐タイプの機能を使いながら、ユーザーの回答に応じて診断結果を分けて表示させる流れをご紹介します。
この機能は、「単一選択」のラジオボタンまたはプルダウンを利用した場合に利用できます。
- 友だち情報管理の設定
- フォーム作成の新規作成(分岐タイプ)
- 診断コンテンツの基本設定
- フォーム編集で質問ページを作成
- 各分岐設定
- 診断結果のメッセージ・アクションの設定
上記の作成手順で解説していきます。
1.友だち情報管理の設定

- 左側メニューより、情報管理にカーソルを合わせ「友だち情報管理」を選択します。
- 「新規作成」から友だち情報管理を作成します。
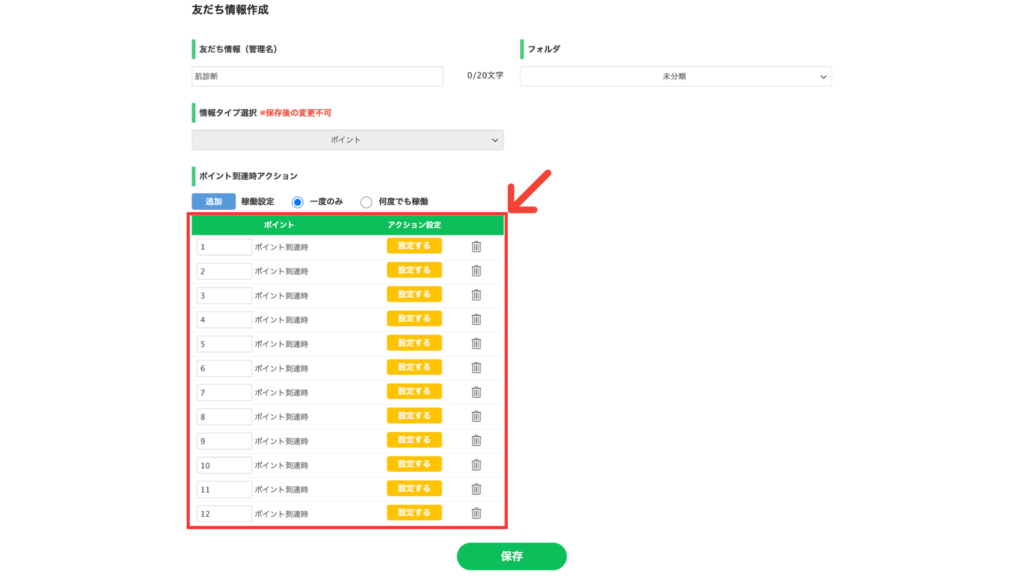
- 友だち情報(管理名)を入力します。
- 情報タイプ選択では「ポイント」を選択します。
- ポイント到達時アクションにお好みのポイント数を設定してください。
※今回ご紹介する診断コンテンツでは12ポイント使用します。
また、診断コンテンツで使用する質問内容は、「友だち情報管理」に自動的に追加されます。
そのため、あらかじめ回答項目を友だち情報として設定しておくことも可能です。
事前に設定を行わなかった場合でも、「自動で友だち情報を生成して回答を連携」で、ユーザーの回答内容に応じた友だち情報が自動で作成されます。
この際に自動生成された友だち情報は、「未分類」のカテゴリに格納されますので、必要に応じて整理や編集を行ってください。
2.フォーム作成の新規作成(分岐タイプ)

まずは、左側のメニューから「メッセージ」にカーソルを合わせ、表示されるメニューの中から「フォーム作成」を選択します。
必要に応じて、「+フォルダ追加」ボタンから、お好みの名前でフォルダを作成することができます。フォルダを作成しておくと、フォームの管理がしやすくなります。
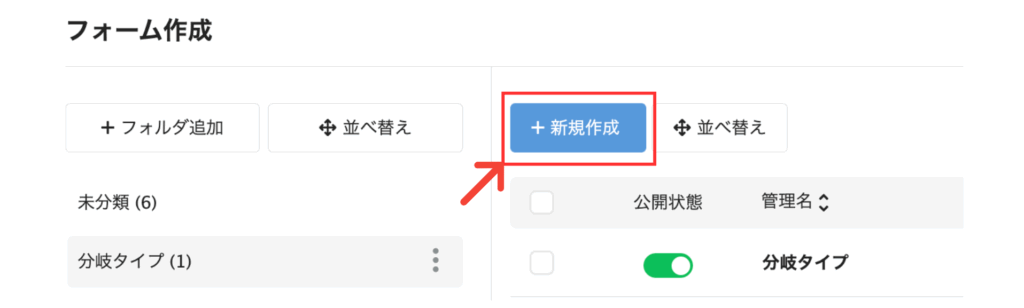
次に、「+新規作成」ボタンをクリックし、新しいフォームの作成を開始してください。
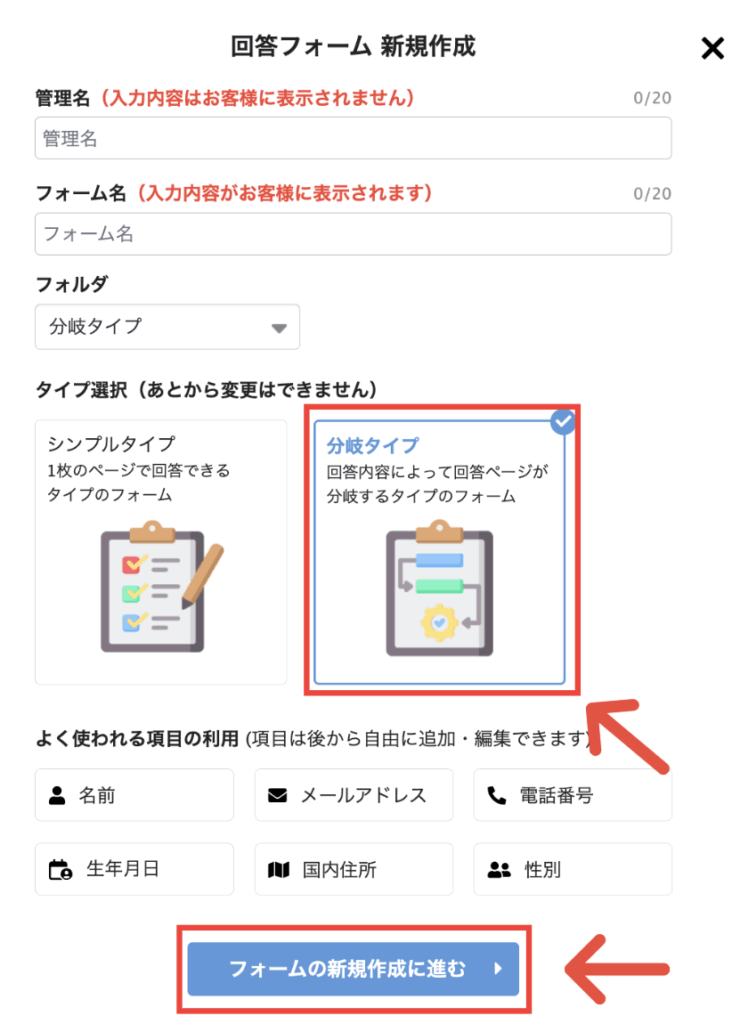
タイプ選択(あとから変更はできません)
- 管理名を入力します。
- フォーム名を入力します。
- フォルダを選択します。
- タイプ選択:分岐タイプを選択します。
- 使用する予定の項目をクリックします。
- フォームの新規作成に進むをクリックします。

フォーム作成のタイプ選択は後から変更できませんので、ご注意ください。
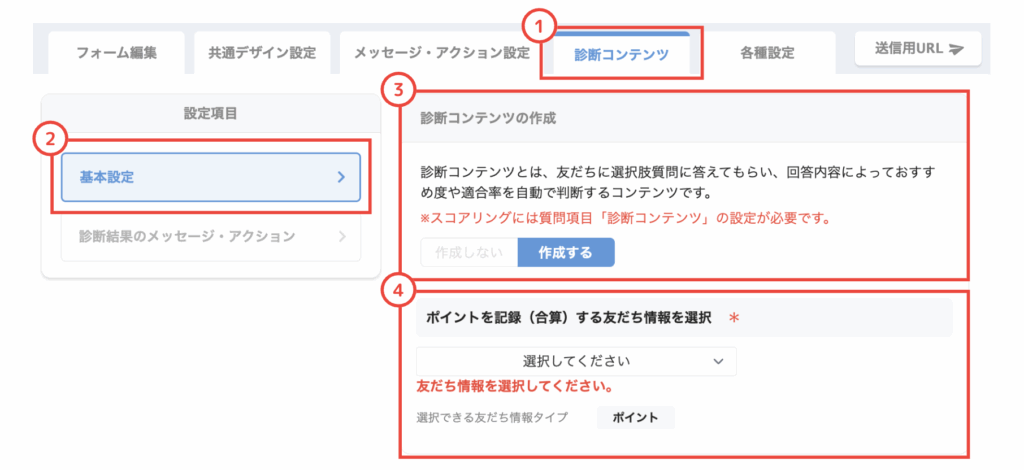
3.診断コンテンツの基本設定

- 上メニューより、診断コンテンツを選択します。
- 設定項目の「基本設定」をクリックします。
- 診断コンテンツの作成を「作成する」に設定します。
- ポイントを記録する友だち情報を選択で先ほど作成した友だち情報のポイントを選択します。
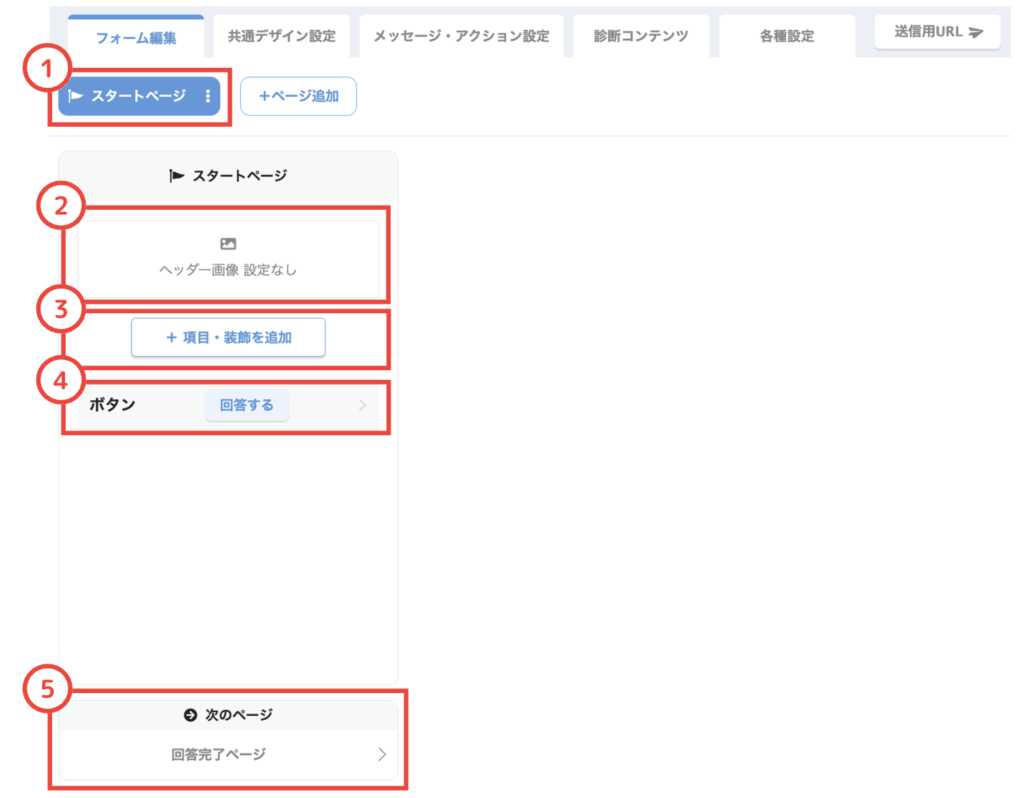
スタートページ

①スタートページ
スタートページは、診断を開始する前に表示される最初の画面です。
②ヘッダー画像
フォーム作成の画面上部に表示される画像です。
③「+項目・装飾を追加」
短文回答やリマインドメッセージ、または名前や電話番号などの項目は、フォーム作成画面から追加することが可能です。
④ボタン
回答ボタンのテキストやデザインは、自由に編集することができます。
ボタンのラベルを変更したり、文字の大きさなど、デザインのカスタマイズできます
⑤次のページ
スタートページでの選択肢を表示した後に続く、各質問項目の設定を行うことができます。
ここでは、ユーザーの回答に応じて表示する質問や、収集したい情報を入力できる項目を順に追加していきます。
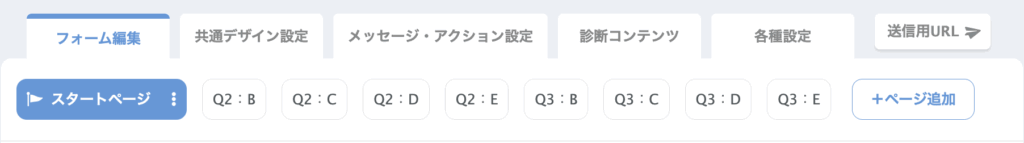
ページ追加

まずはじめに「+ページ追加」を選択し、質問事項分のページを作成します。
分岐するページを作成

今回は5種類の肌タイプ肌診断を質問は3問で作成していきます。
分岐は質問Q2-BからQ2-EとQ3-BからQ3-Eまで作成することで、分岐を利用した診断コンテンツが利用可能になります。
あらかじめ「質問文」と「質問事項」を記載します。
スタートページが1問目なので、2問目からは「+ページ追加」から作成してください。
また、「+項目・装飾を追加」から「診断コンテンツ」を追加してください。
「診断コンテンツ」以外の項目は友だち情報の「ポイント」は利用できませんのでご注意ください。
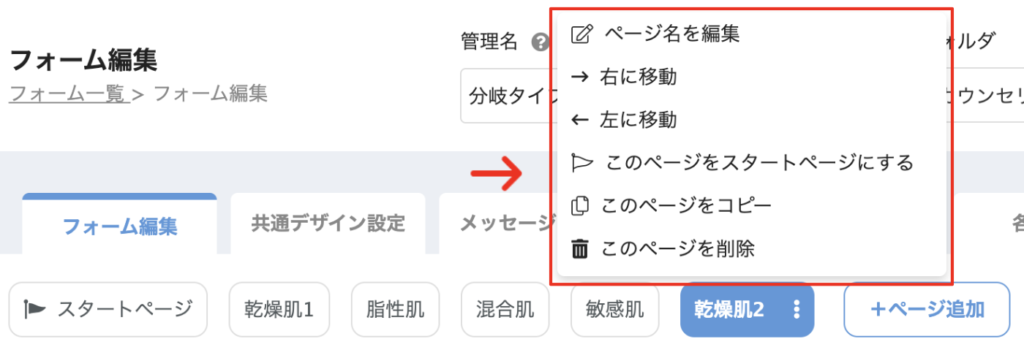
ページの編集方法

作成されたページ追加を編集できるのは以下の通りです。
- ページ名を編集
- →右に移動
- ←左に移動
- このページをスタートページにする
- このページをコピー
- このページの削除
4.フォーム編集で質問ページを作成

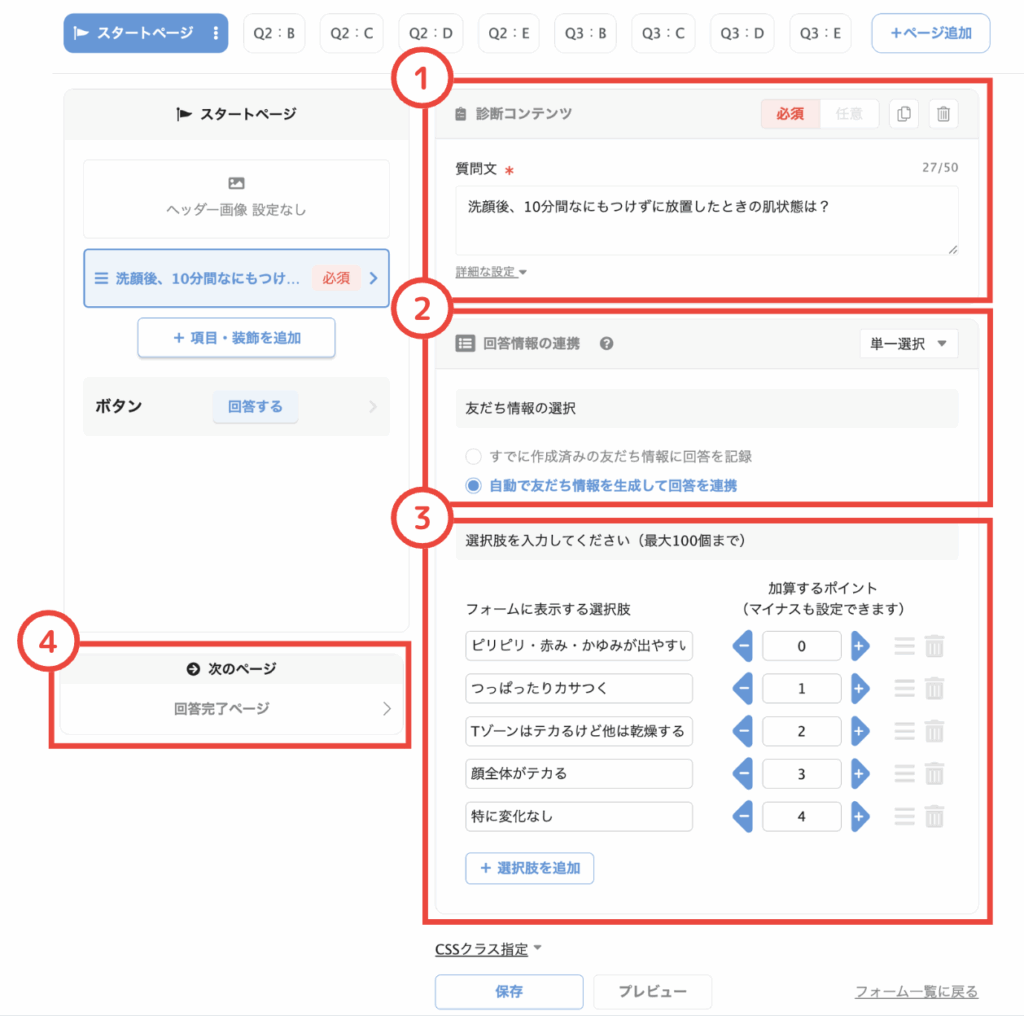
スタートページの「+項目・装飾を追加」から「診断コンテンツ」を選択し、「この項目を追加」を選択してください。

- スタートページでは、全員が対象になる質問を入力してください。
- 友だち情報の選択します。
- すでに作成済みの友だち情報に回答を記録では、予め設定している友だち情報に紐付けされます。
- 自動で友だち情報を生成して回答を連携では、自動で友だち情報の「未分類」に格納されます。
※複数分岐がある場合、友だち情報の「未分類」が多くなってしまうので、整理しましょう。
- 選択肢を入力してください(最大100個まで)
- フォームに表示する選択肢とポイントを設定できます。
- 次のページをクリックすると、分岐を設定できます。
上記の手順に従って、各設定項目を診断コンテンツのフォームページ内にすべて反映してください。
5.各分岐設定

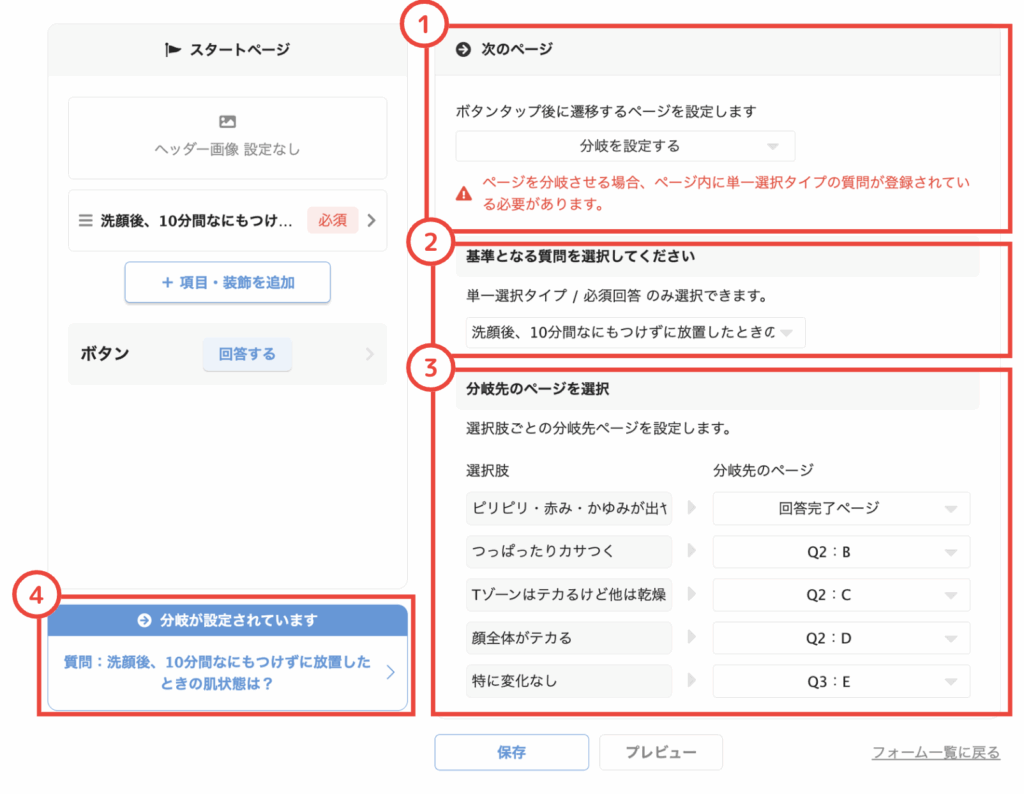
次のページで、各分岐を設定します。
①次のページ
次のページでは「右隣のページ」、「分岐を設定する」、「回答完了ページ」を選択できます。
②基準となる質問を選択してください
基準となる質問は、現在設定しているページ(スタートページ)から移行先を決める項目です。
③分岐先のページを選択
はじめに作成した質問項目に対して、ユーザーの回答内容に応じた分岐設定ができます。
④分岐が設定されています
基準となる質問を選択すると、こちらの表示が変更されます。
各項目の設定が完了したら、画面右上の「保存」ボタンをクリックしてください。
その後、同じ手順を繰り返して、最後の質問項目まで順番に設定を行っていきます。
すべての質問項目の設定が完了したら、完了ページに分岐先を設定することで、診断コンテンツの作成は完了となります。
分岐する質問がない時はエラーが発生し、保存できなくなりますのでご注意ください。



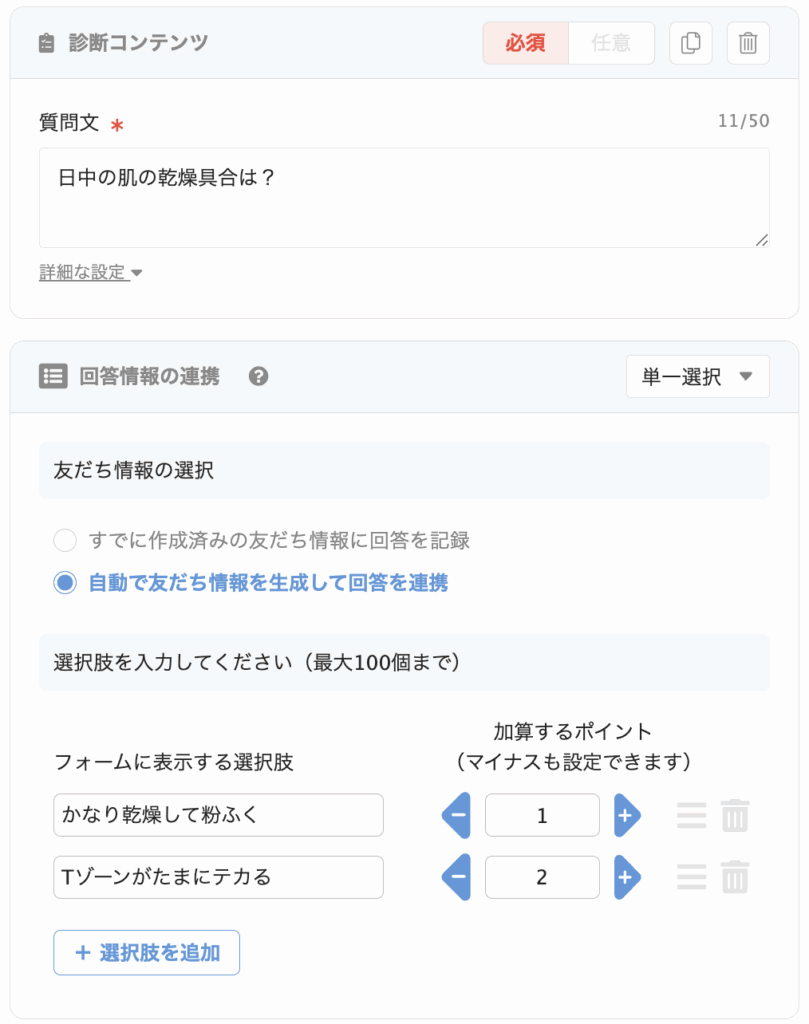
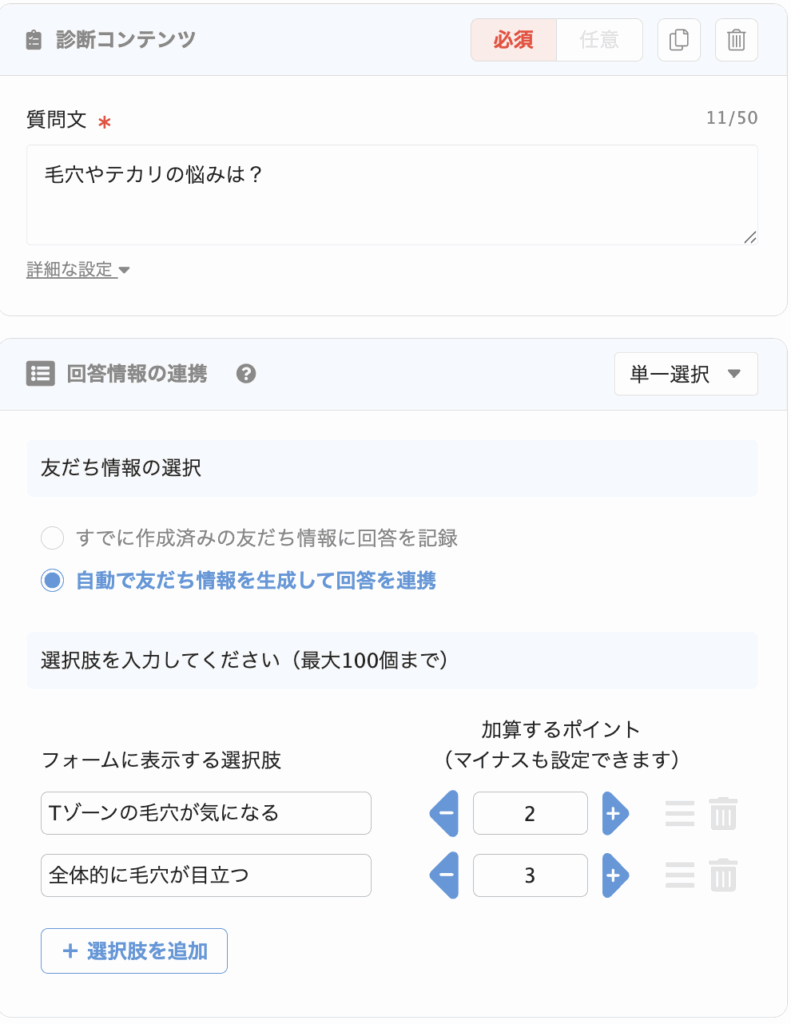
このように、分岐条件に応じてポイントを加算・減算する設定を行ってください。
いずれの質問項目においても、設定方法はすべて共通となりますので、同じ手順で順番に設定を進めていきましょう。
今回は下記のポイント加算方法で設定しました。
ユーザーの回答に応じてポイントを加算・減算し、その合計によって診断結果が分岐されるように構成されています。
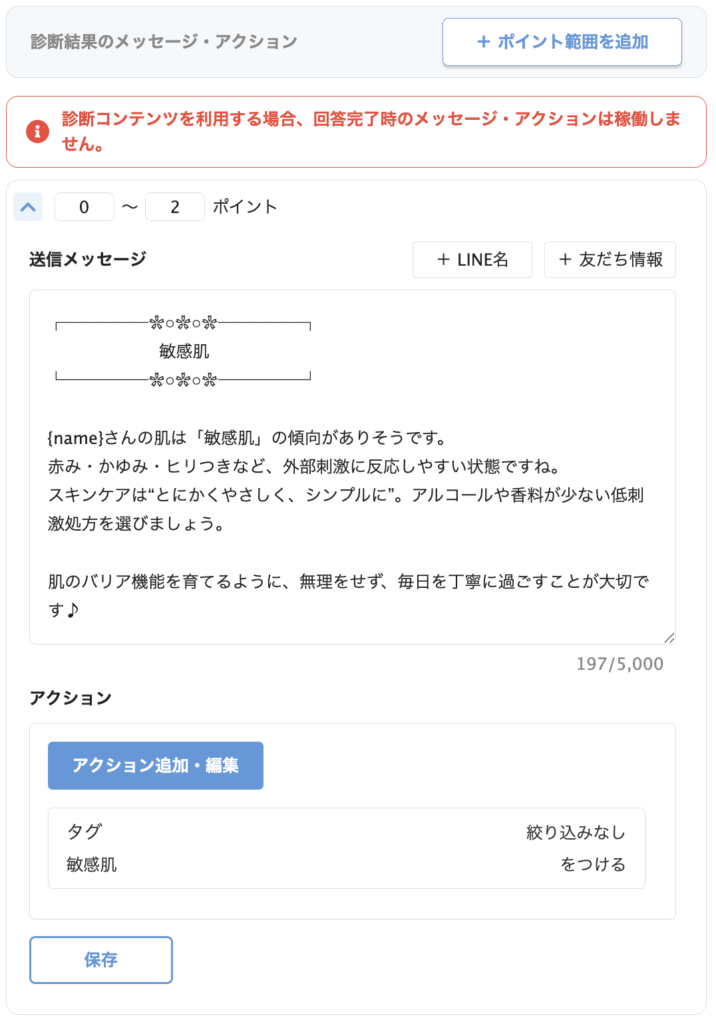
- 0〜2点 → 敏感肌
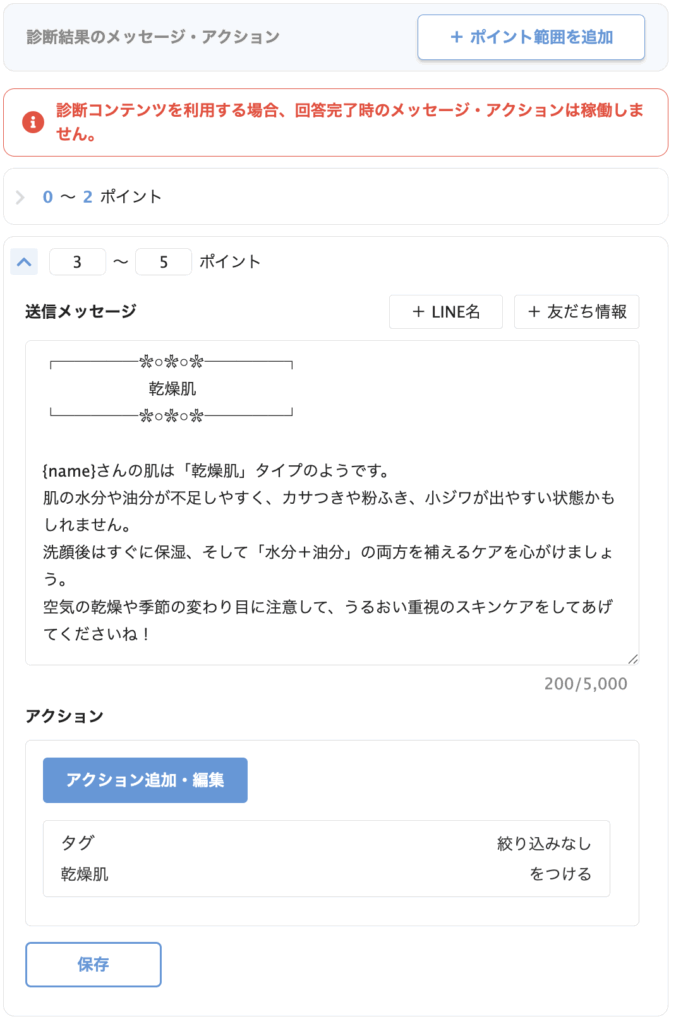
- 3〜5点 → 乾燥肌
- 6〜8点 → 混合肌
- 9〜10点 → 脂性肌
- 11〜12点 → 普通肌
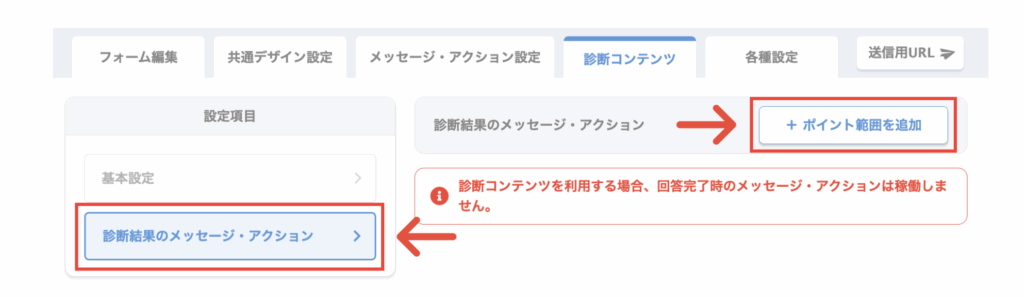
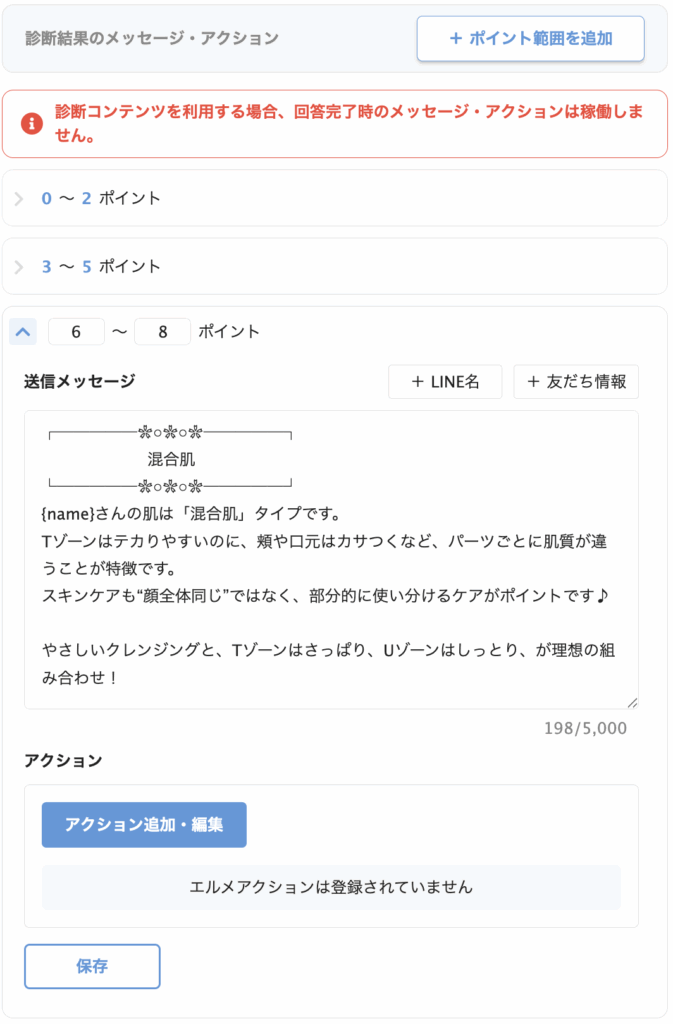
6.診断結果のメッセージ・アクションの設定

上部メニューから「診断コンテンツ」を選択し、続けて「診断結果のメッセージ・アクション」をクリックしてください。
次に、「+ポイント範囲を追加」ボタンをクリックすることで、得点に応じたメッセージやアクションを設定することができます。
診断コンテンツを利用する場合、通常の「回答完了時のメッセージ・アクション」は動作しません。
そのため、設定を行わないままでは、ユーザーが回答を完了しても何のメッセージも表示されない状態となってしまいます。
診断後の案内や結果表示を行うには、「診断結果のメッセージ・アクション」にて必ず設定を行ってください。
+ポイント範囲追加



このように点数に合った回答とエルメアクションを設定できます。
以上で、診断コンテンツ(スキンケア肌診断)の作成手順は完了です。
各項目の設定を正しく行うことで、ユーザーの回答内容に応じた分岐やポイント計算、診断結果の表示が可能となり、より効果的なコミュニケーションが実現できます。
設定にあたっては、以下の点にご注意ください。
- フォーム作成時の「タイプ」は後から変更できません。
- 分岐設定やポイント加算は一貫性を持って行いましょう。
- 診断結果は「診断結果のメッセージ・アクション」から必ず設定してください。
- 通常の「回答完了時のメッセージ・アクション」は診断コンテンツでは動作しません。
初めて診断コンテンツを作成される場合でも、本マニュアルの手順に沿って操作を進めていただければ、スムーズに設定が完了します。
なお、診断コンテンツとしての活用だけでなく、1ページにまとめずに複数ページに分けて回答を促すといった使い方も可能です。
ぜひ、ご自身の事業や目的に合った構成・設定をお試しください。
フォーム作成一覧

フォーム作成一覧ページでは、次のような操作が行えます。
①公開状態
公開状態の設定では、そのフォームに友だちがアクセスできるかどうかを選ぶことができます。
「OFF」にしている場合は、友だちにはフォームが表示されません。
②配信用URL
「配信用URL」では、友だちに送るためのURLをコピーすることができます。
コピーしたURLは、一斉送信やテンプレートに貼り付けて送信することも可能です。
また、再生マークではプレビューを表示することができます。
③回答情報
回答情報では、「表示」「CSV」「…(その他)」の各メニューを確認できます。
「表示」では、友だちの回答内容を確認することができます。
「CSV」では、回答データをダウンロードすることが可能です。
「…(その他)」では、フォームのコピーや削除が行えます。
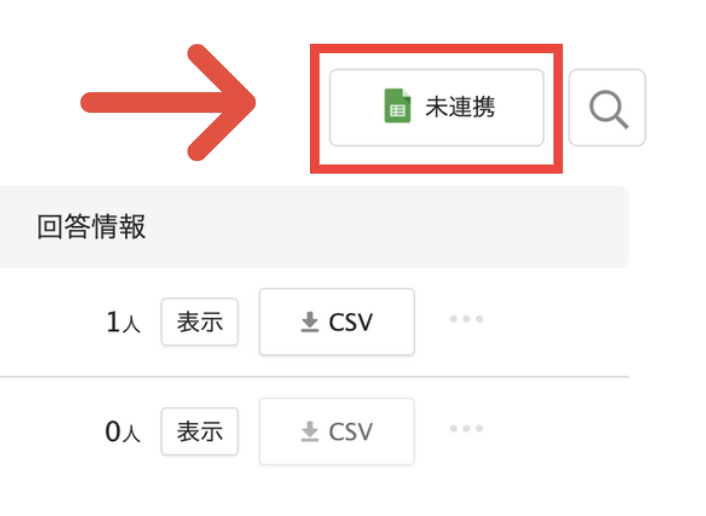
④スプレットシート
スプレッドシートと連携することで、友だちが回答した内容をリアルタイムで反映させることができます。
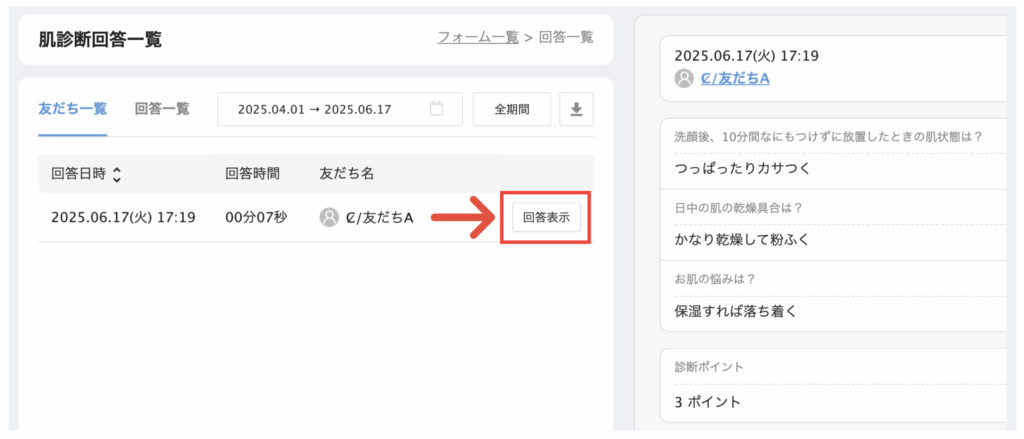
回答情報表示

「表示」から「回答表示」をクリックすると、友だちが回答した内容が画面右側に表示されます。
スプレットシート連携方法
スプレッドシートと連携しておくことで、「フォーム作成」に回答があった際、その内容がリアルタイムでスプレッドシートに記録されるというメリットがあります。
連携の設定は、以下の手順で行うことができます。


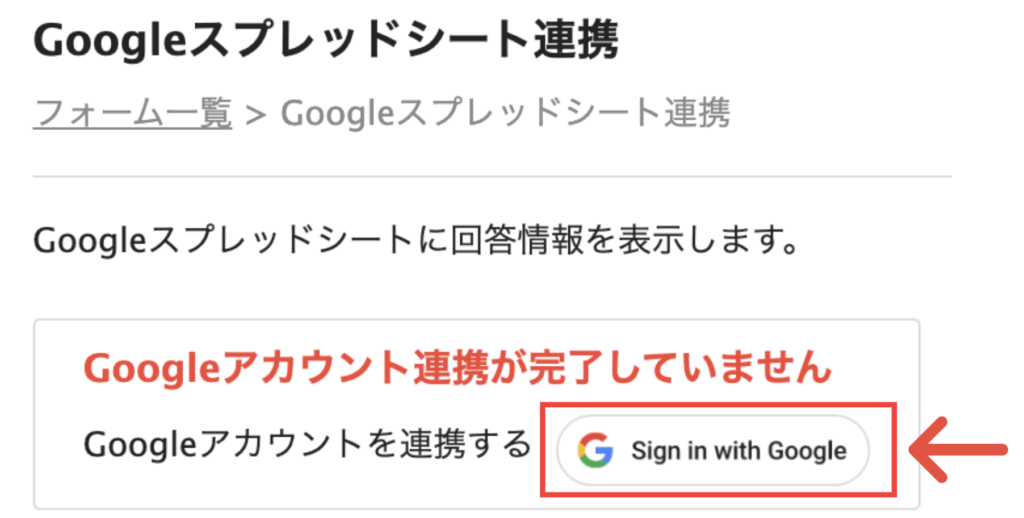
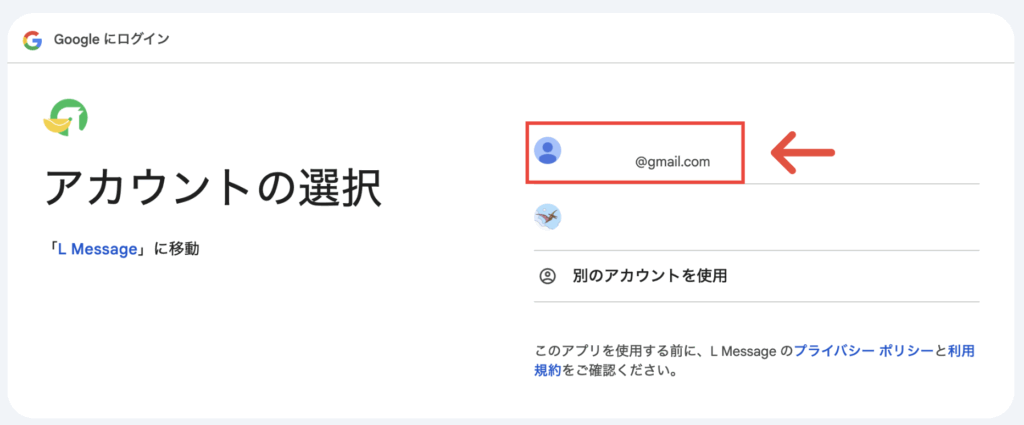
フォーム作成一覧ページから「スプレッドシート」をクリックし、Googleアカウントにサインインしてください。

次に連携したいGoogleアカウントでログインをします。

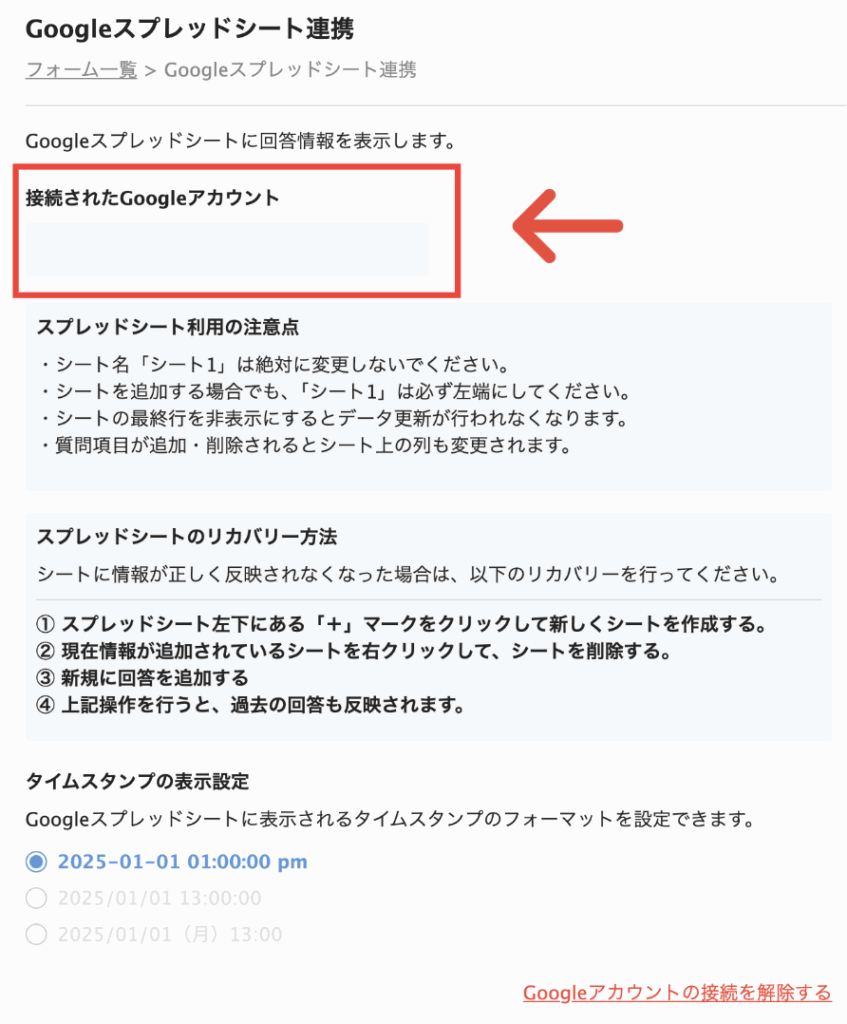
最後に、「接続されたGoogleアカウント」に、連携したいアカウント名が表示されていれば、設定は完了です。
スプレッドシートを利用する際は、注意点を守ってご利用ください。
もし、シートに情報が正しく反映されなくなった場合は、リカバリー方法を試してみましょう。