こちらのページではUnivaPayとエルメの連携設定方法について解説をしています。
UnivaPayアカウントの作成
エルメとUnivaPayの連携を行う前に、まずはUnivaPayのアカウントを作成する必要があります。
アカウントを作成する際には、L Message限定プランでお申込みいただければ、初期費用・月額費用を無料でご利用いただけます。
詳しい解説は下記のページにございますので、ぜひご確認ください。
エルメとUnivaPayの連携方法
「決済システム連携設定」をクリック

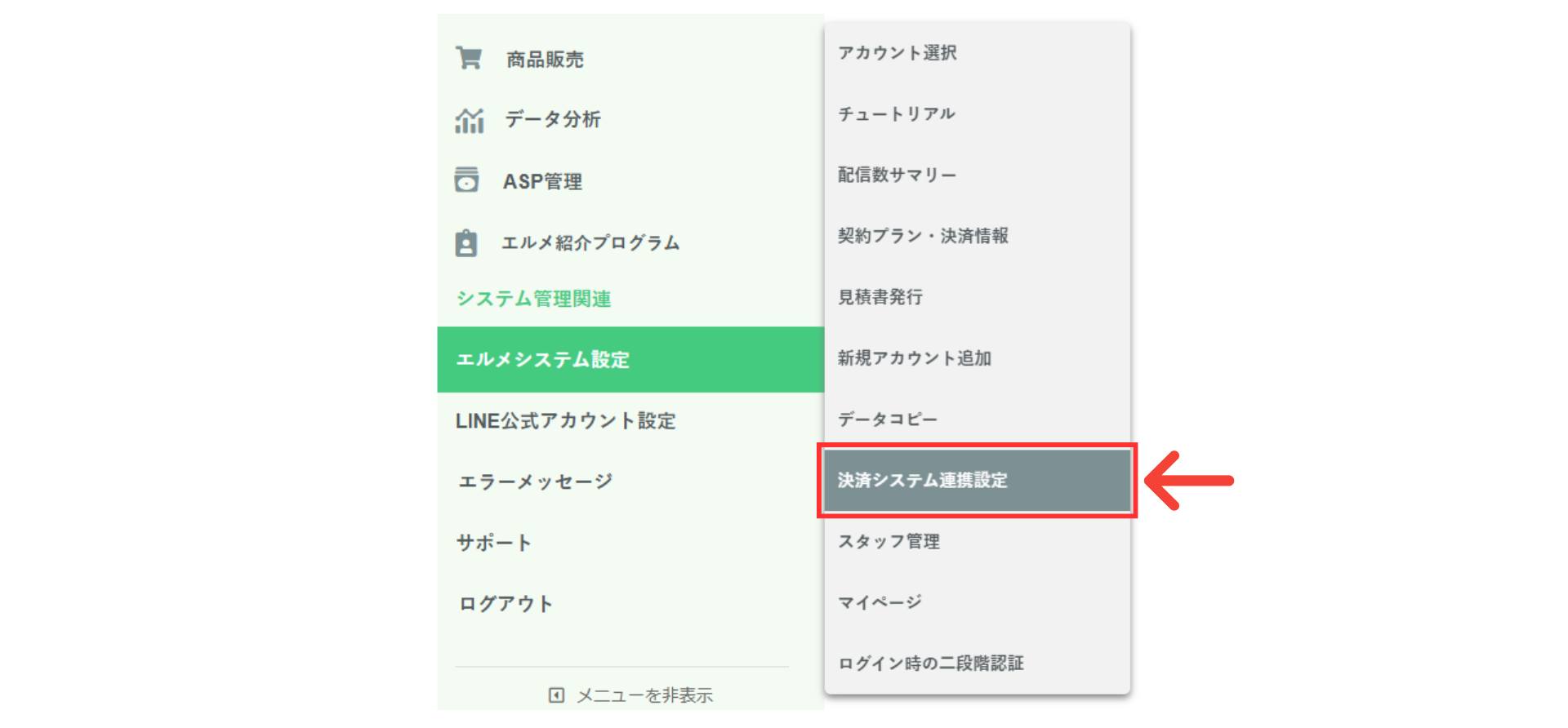
まず、エルメ左メニューにある「エルメシステム設定」にカーソルを合わせ「決済システム連携設定」をクリックして下さい。

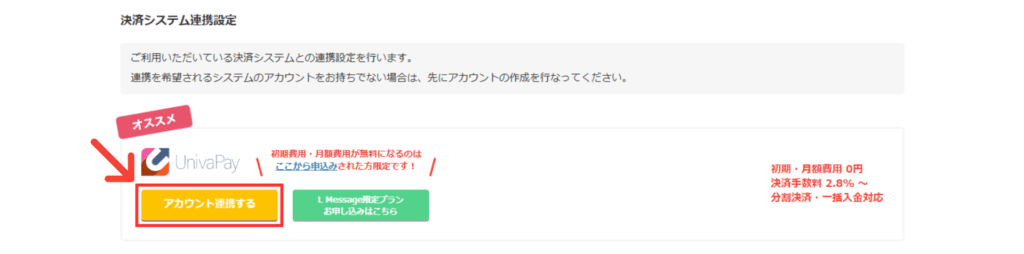
UnivaPayの欄にある「アカウント連携する」のボタンをクリックして下さい。

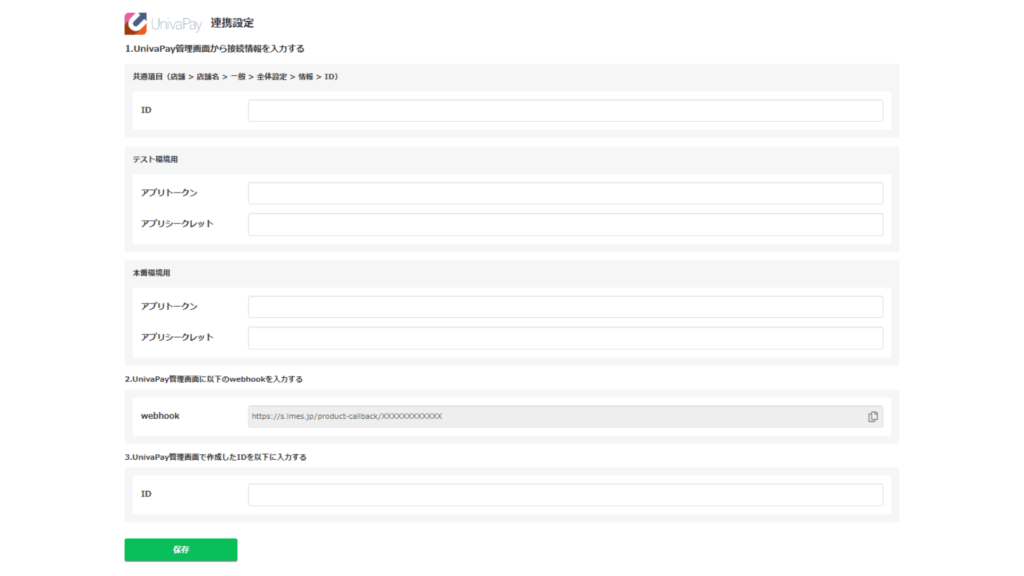
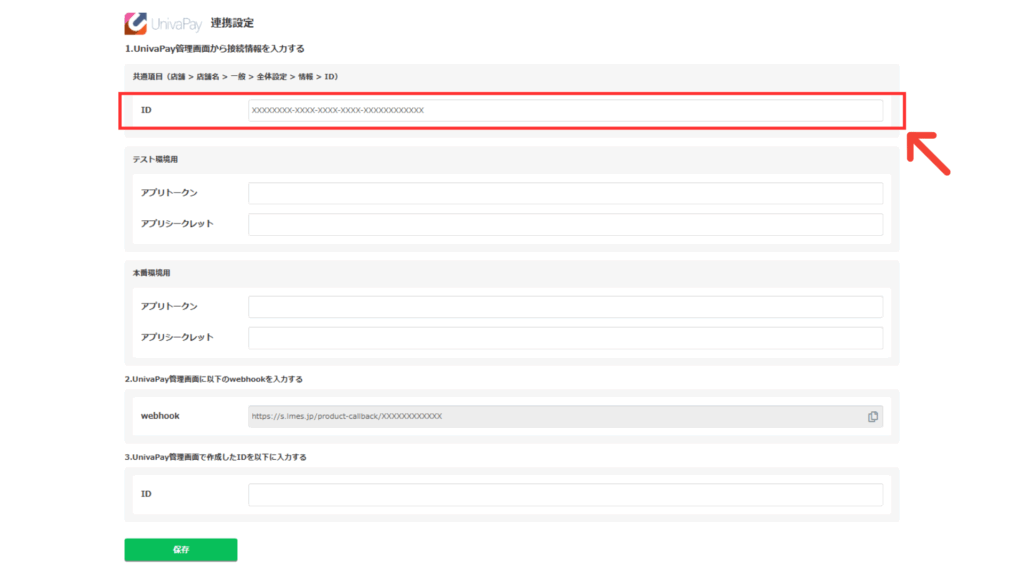
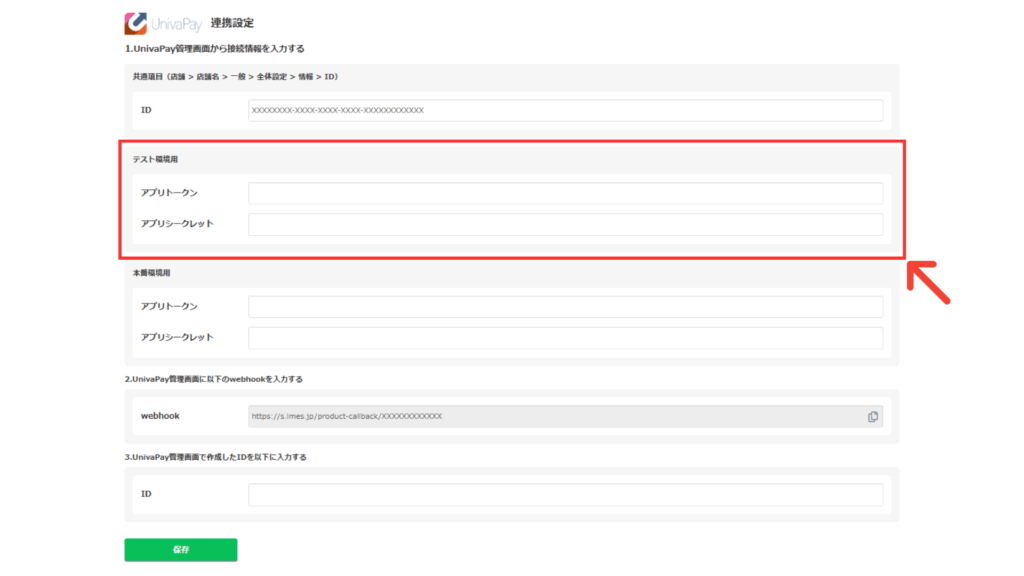
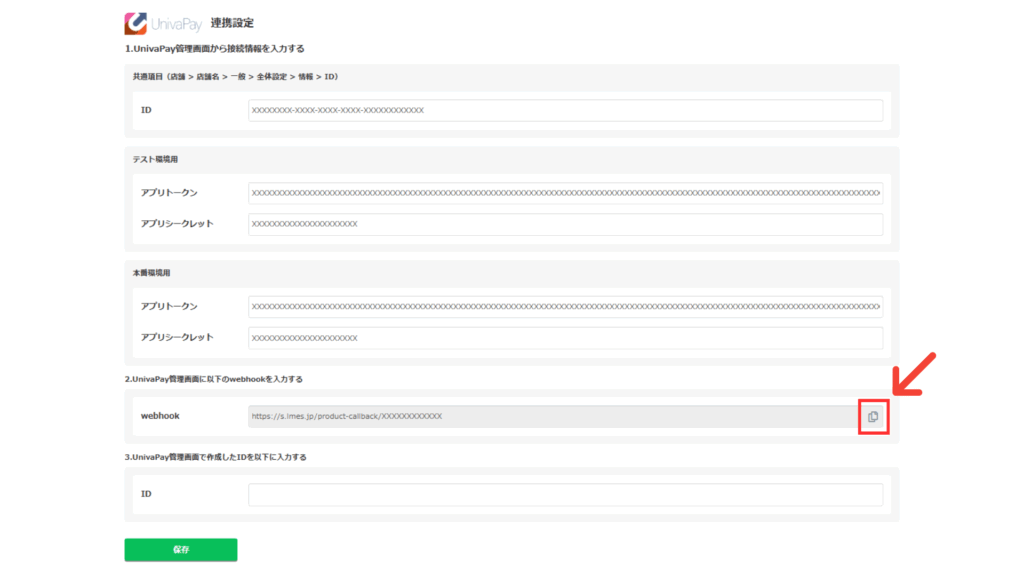
するとこのような画面が表示されますので、順番に情報を入力していきます。
共通項目の「ID」を入力

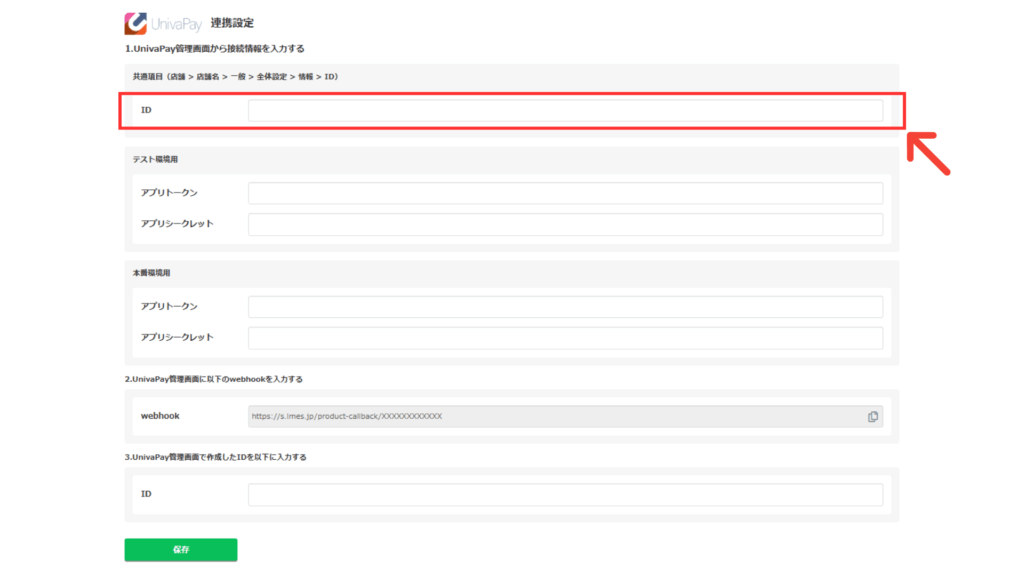
初めに、共通項目の「ID」を入力します。
こちらの画面は閉じずに、そのまま開いた状態にしてください。

まず、UnivaPayアカウントにログインをします。
メールアドレス・パスワードを入力してログインを行ってください。

UnivaPay管理画面の左側にある、「店舗」をクリックして下さい。

UnivaPayアカウントの店舗名をクリックして下さい。

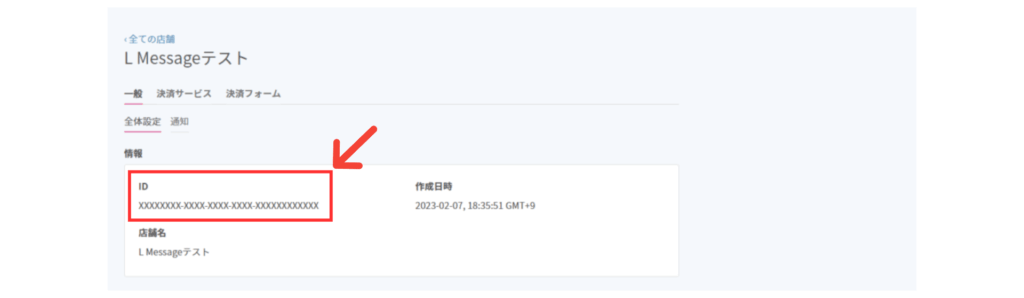
「一般 ⇒ 全体設定」の情報内にある「ID」をコピーしてください。

再びエルメの画面に戻り、コピーしたIDを、「共通項目」の「ID」の入力欄に張り付けてください。
UnivaPayの管理画面はその後も利用しますので、閉じずにそのままの状態にしてください。
テスト環境用の「アプリトークン」「アプリシークレット」を入力

次に、テスト環境用の「アプリトークン」「アプリシークレット」の設定を行っていきます。

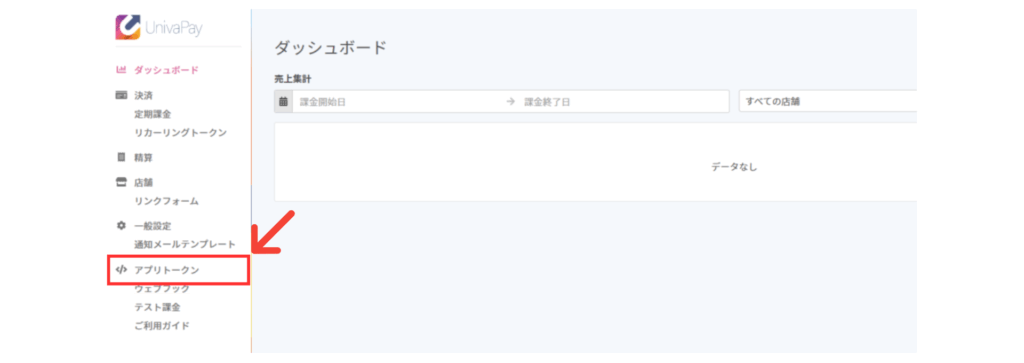
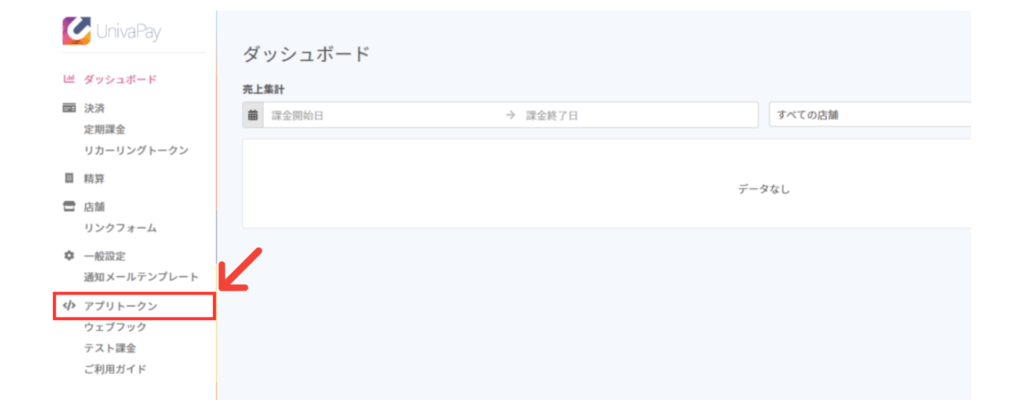
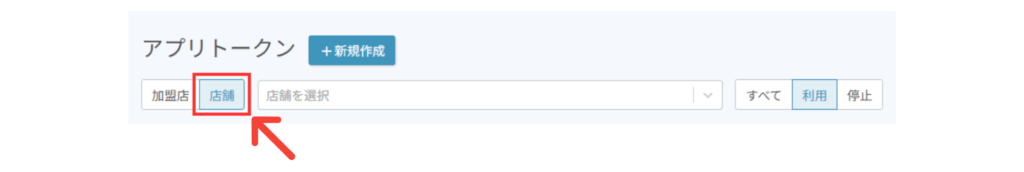
UnivaPay管理画面左側にある「アプリトークン」をクリックして下さい。

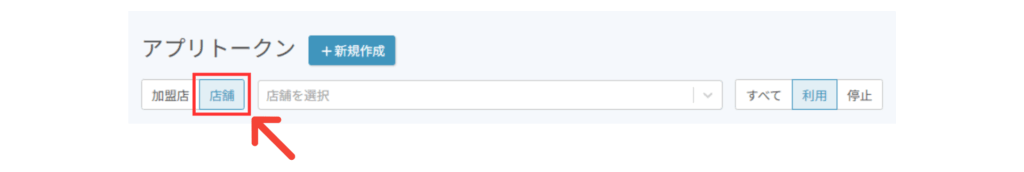
画面左上から「店舗」を選択してください。

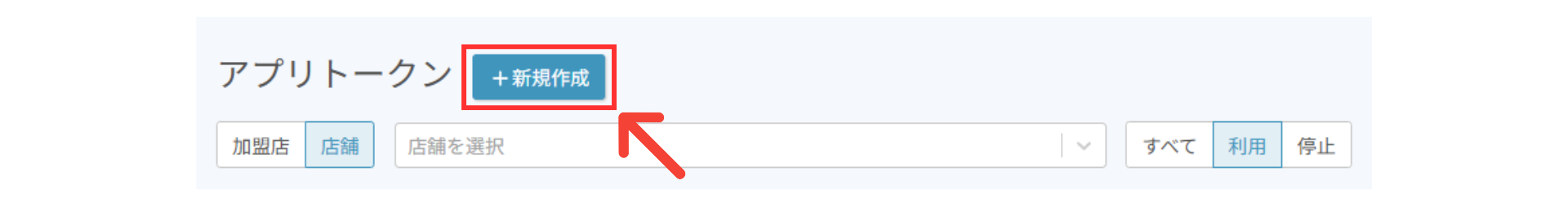
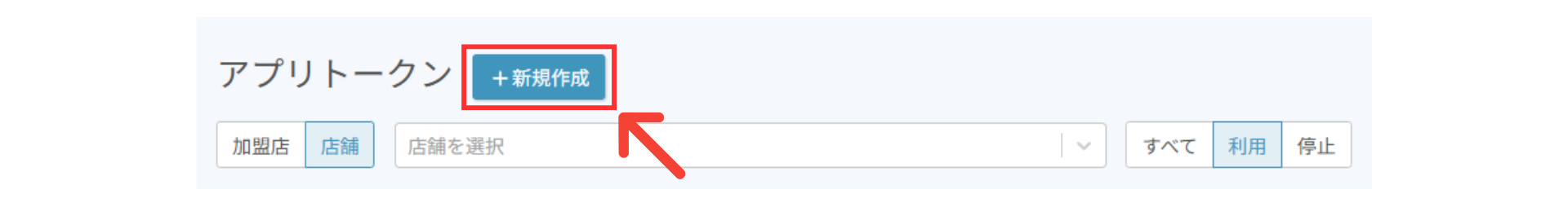
画面上部にある「+新規作成」をクリックして下さい。

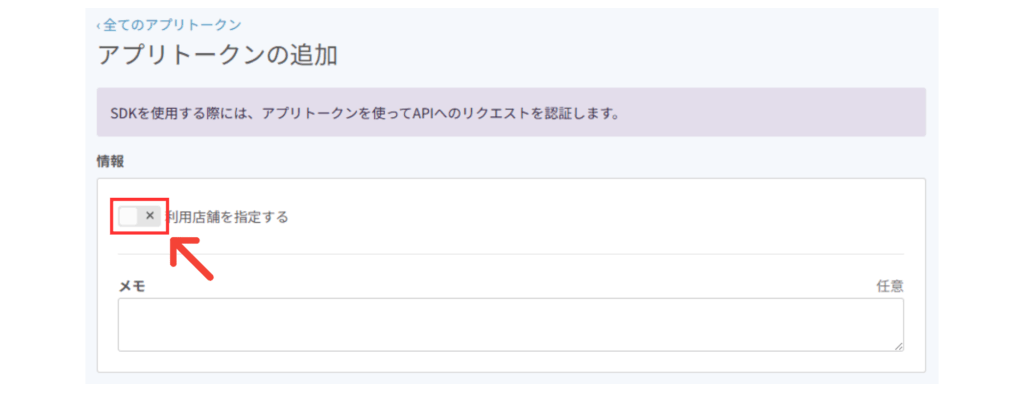
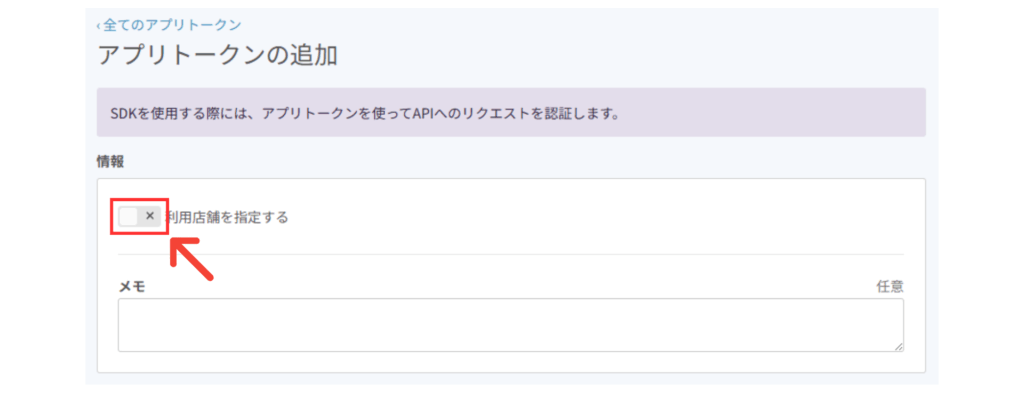
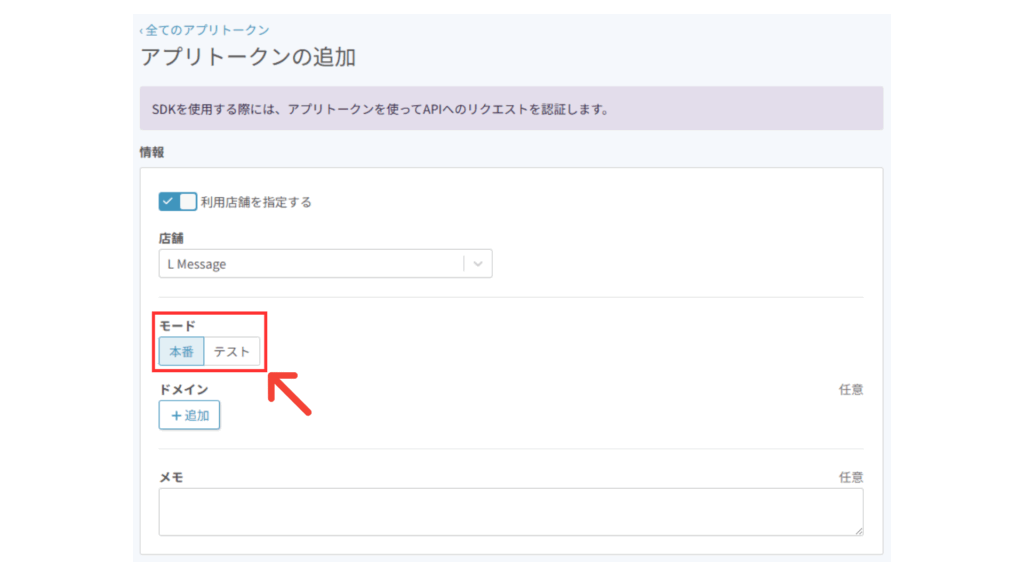
「利用店舗を指定する」と表示されているボタンをクリックして、オンにして下さい。

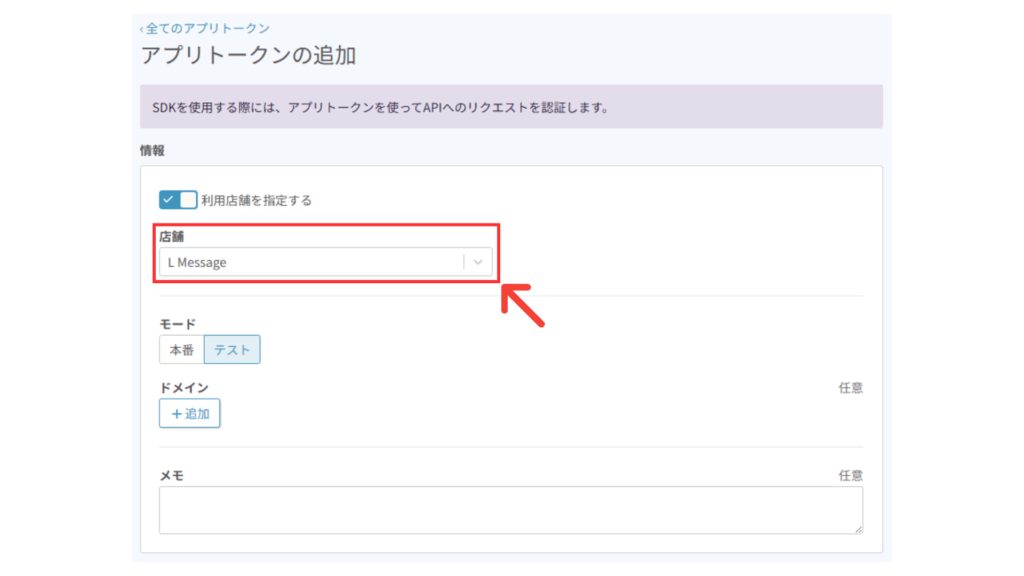
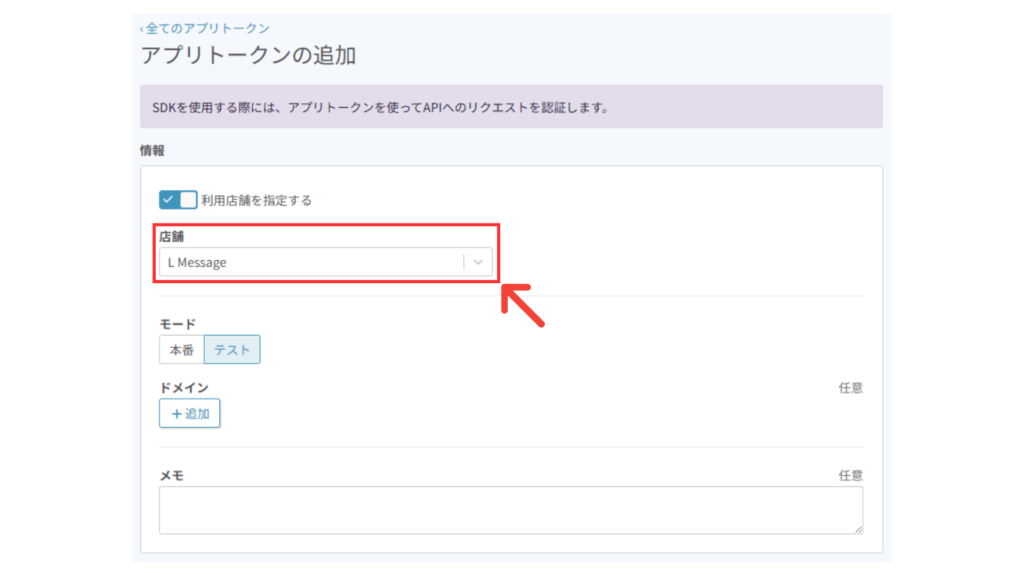
「店舗」から、UnivaPayアカウント作成時に設定した店舗を選択してください。

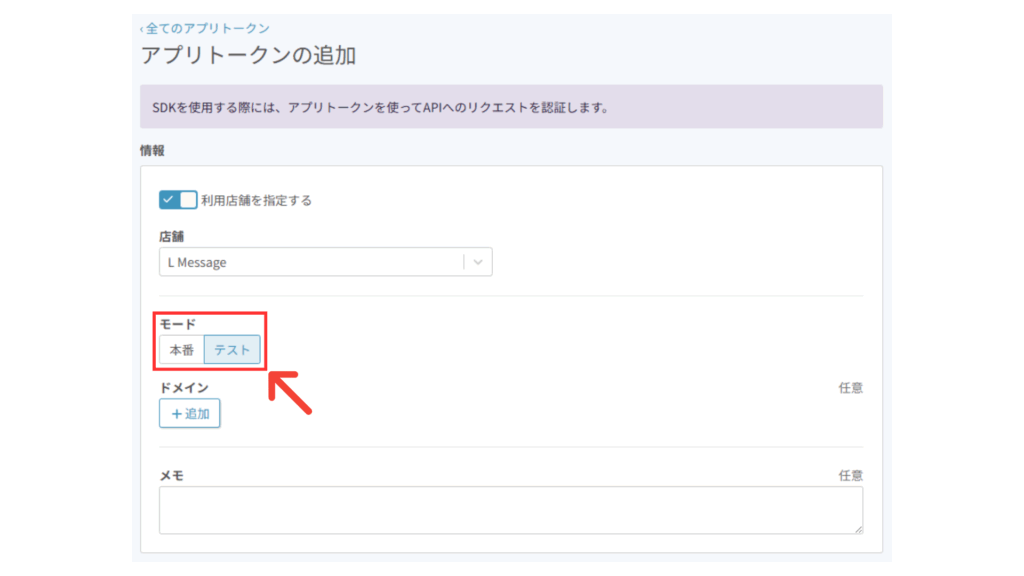
「モード」から、「テスト」を選択してください。

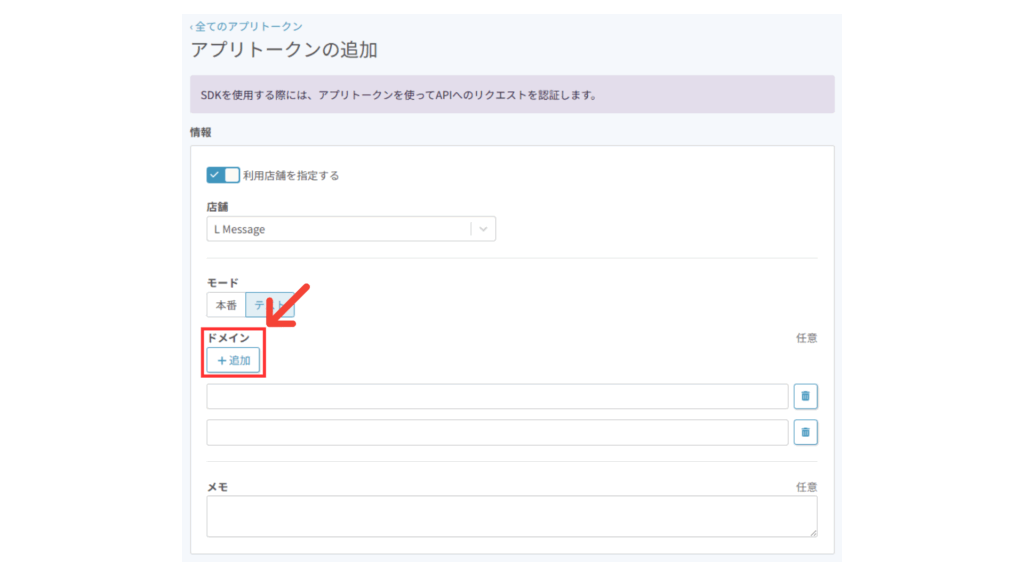
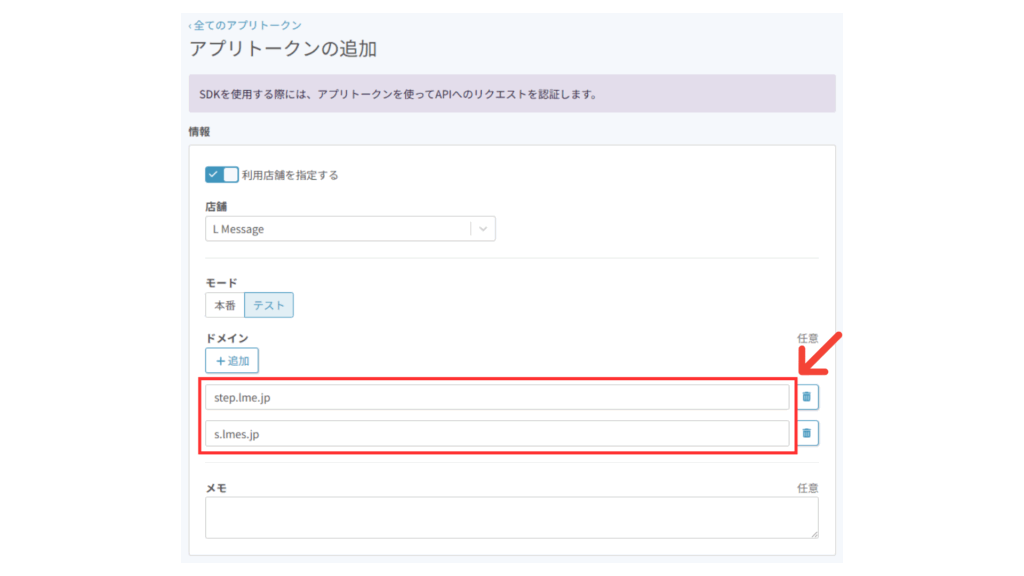
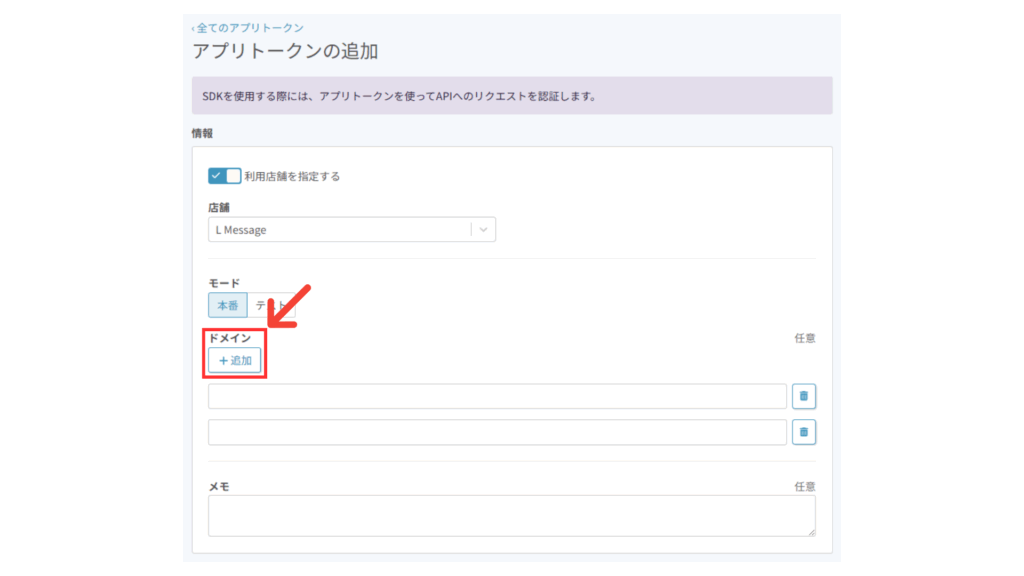
ドメインの「+追加」のボタンを2回クリックして、ドメインの入力欄を2つ表示させてください。

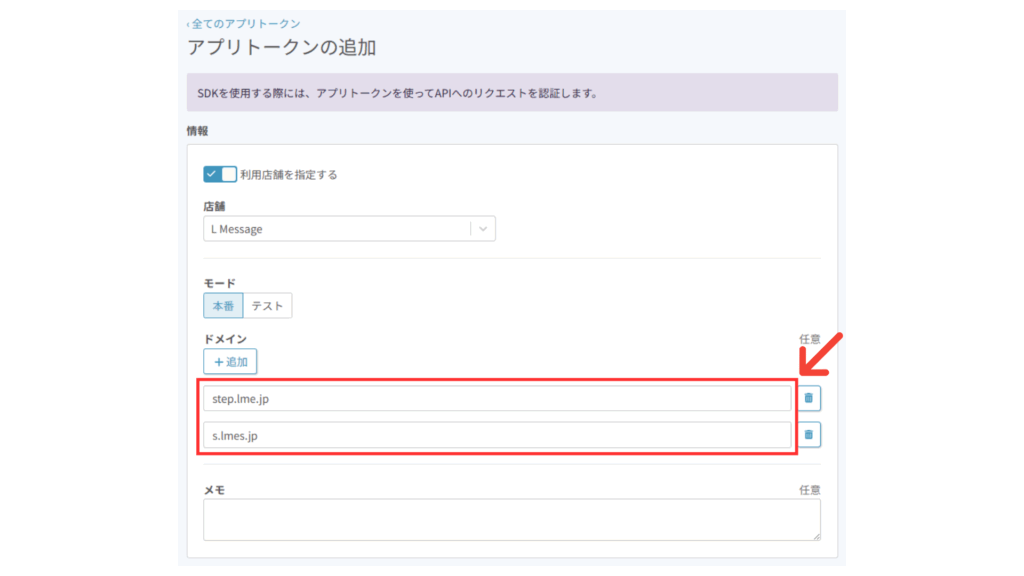
ドメインの入力欄に「step.lme.jp」と「s.lmes.jp」とそれぞれ入力してください。
step.lme.jp
s.lmes.jp

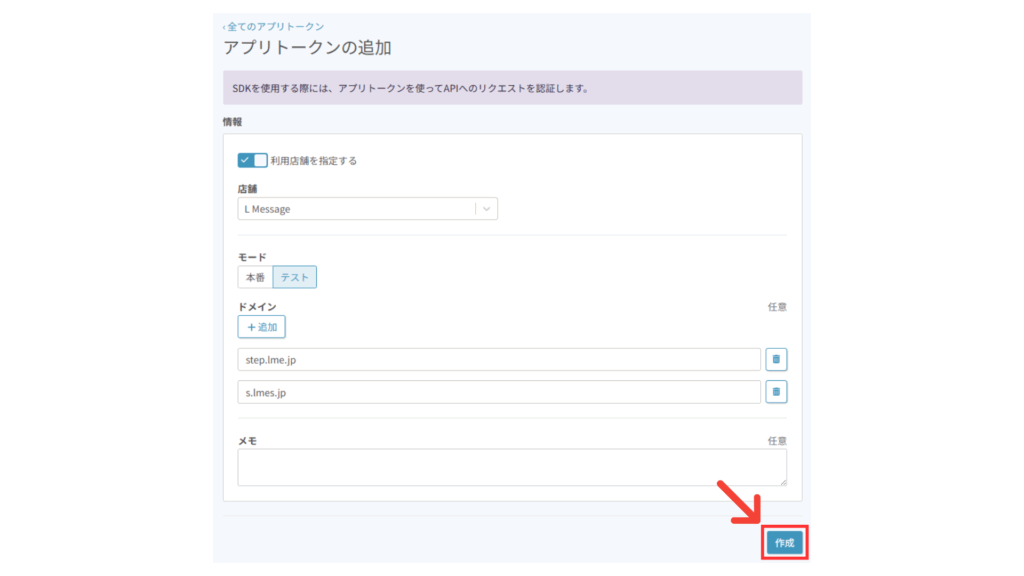
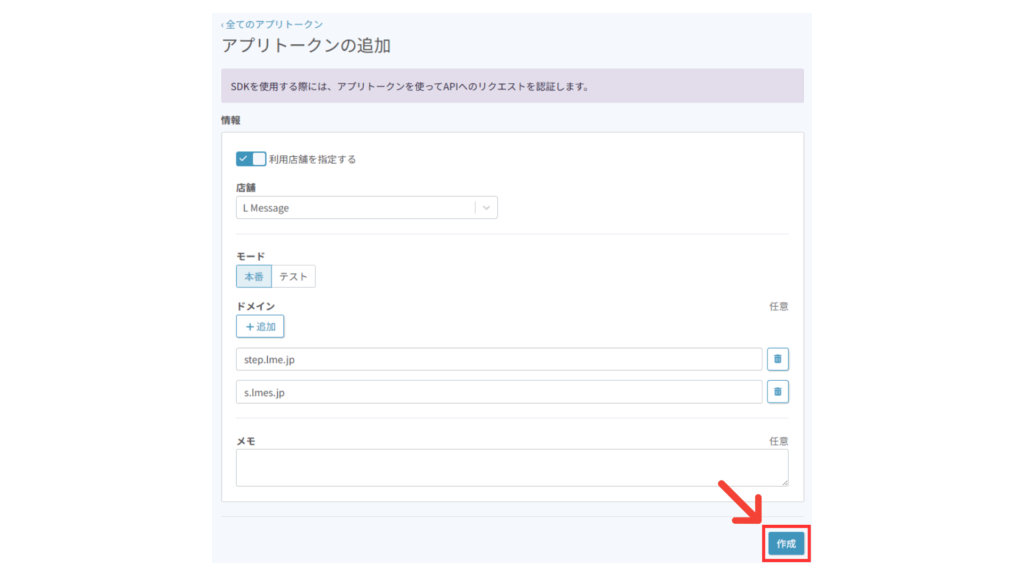
「メモ」は任意ですので未入力で問題ありません。
入力が終わったら、画面最下部の「作成」をクリックして下さい。

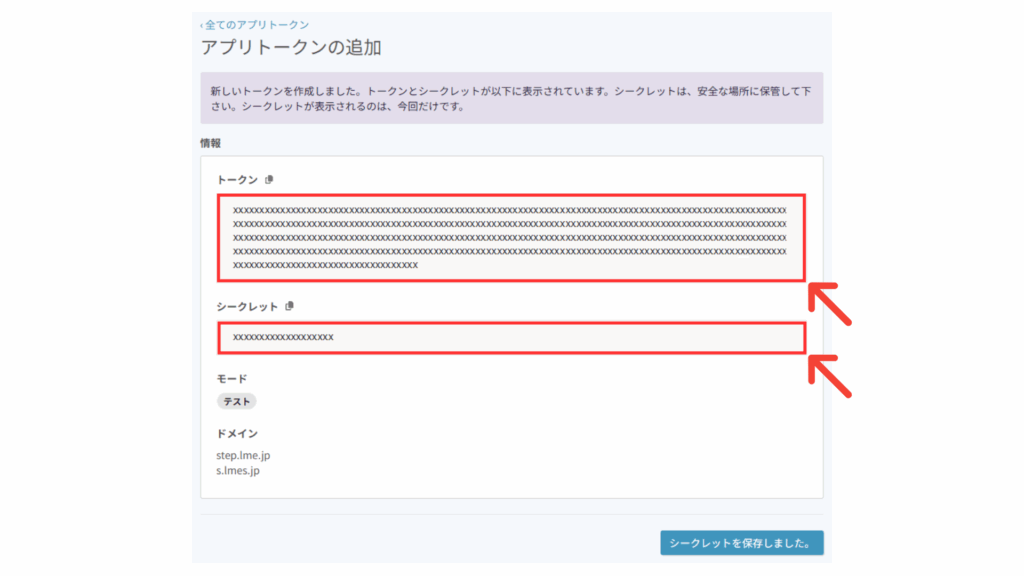
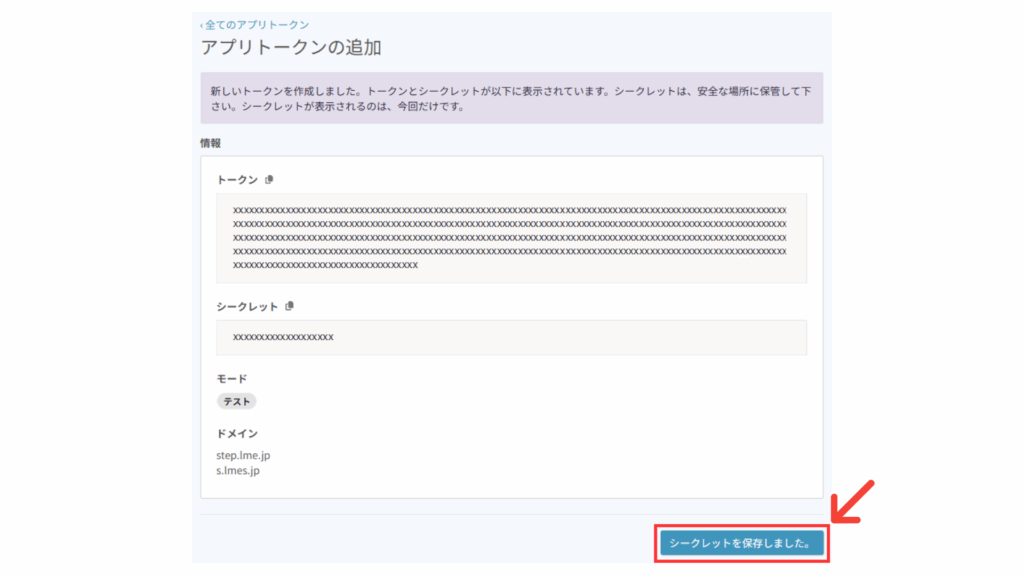
「作成」をクリックするとこのような画面が表示されますので「トークン」と「シークレット」の両方をコピーしてください。
こちらの画面は一度しか表示されませんので、必ずコピーを行うようにしてください。

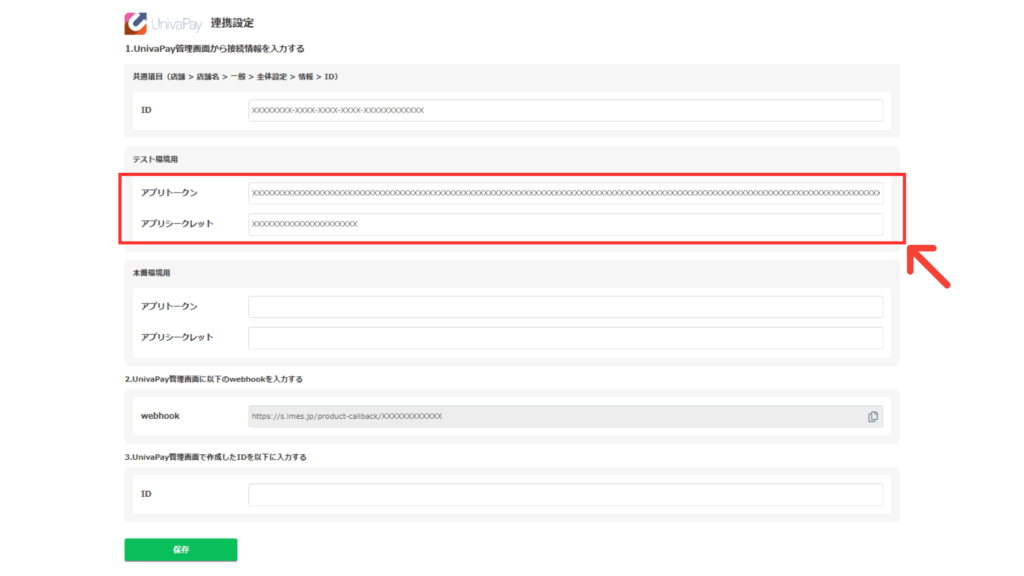
エルメの管理画面に戻り、取得したトークンとシークレットを、テスト環境用の「アプリトークン」「アプリシークレット」にそれぞれ記入してください。

入力が終わったら再度UnivaPayの画面に戻り、画面下部の「シークレットを保存しました。」をクリックして下さい。

このようなポップアップが表示されますので、コピーが終わったら「はい」をクリックして下さい。
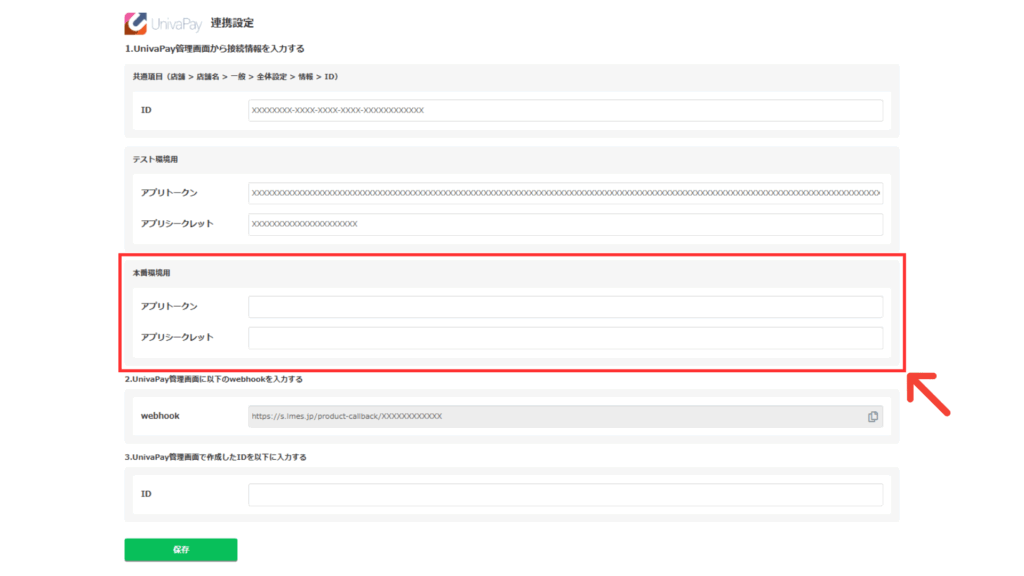
本番環境用の「アプリトークン」「アプリシークレット」を入力

次に、本番環境用の「アプリトークン」「アプリシークレット」の設定を行っていきます。

UnivaPay管理画面左側にある「アプリトークン」をクリックして下さい。

画面左上から「店舗」を選択してください。

画面上部にある「+新規作成」をクリックして下さい。

「利用店舗を指定する」と表示されている左側のボタンをクリックして、オンにして下さい。

「店舗」から、UnivaPayアカウント作成時に設定した店舗を選択してください。

「モード」から、「本番」を選択してください。

ドメインの「+追加」のボタンを2回クリックして、ドメインの入力欄を2つ表示させてください。

ドメインの入力欄に「step.lme.jp」と「s.lmes.jp」とそれぞれ入力してください。
step.lme.jp
s.lmes.jp

「メモ」は任意ですので未入力で問題ありません。
入力が終わったら、画面最下部の「作成」をクリックして下さい。

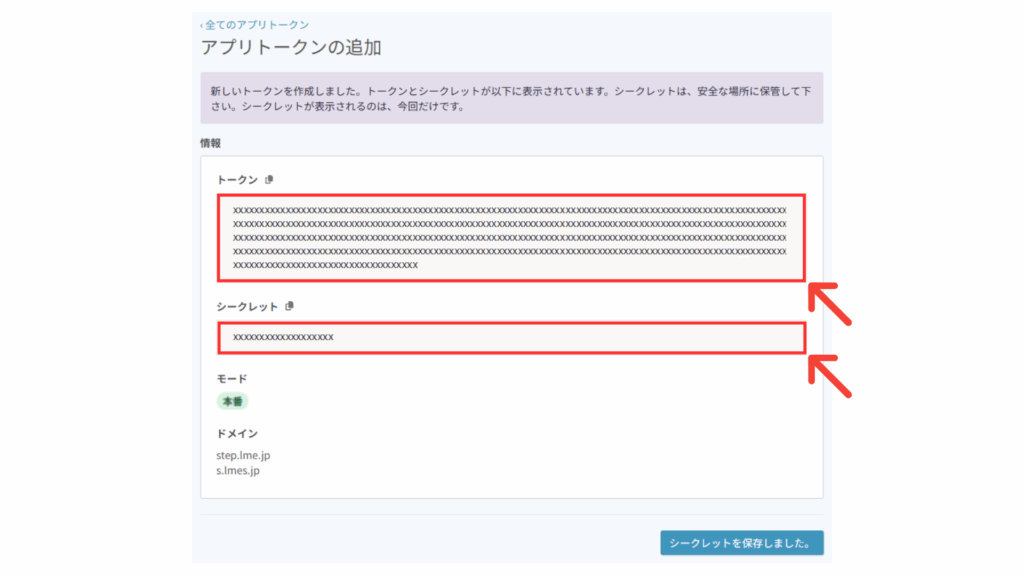
「作成」をクリックするとこのような画面が表示されますので「トークン」と「シークレット」の両方をコピーしてください。
こちらの画面は一度しか表示されませんので、必ずコピーを行うようにしてください。

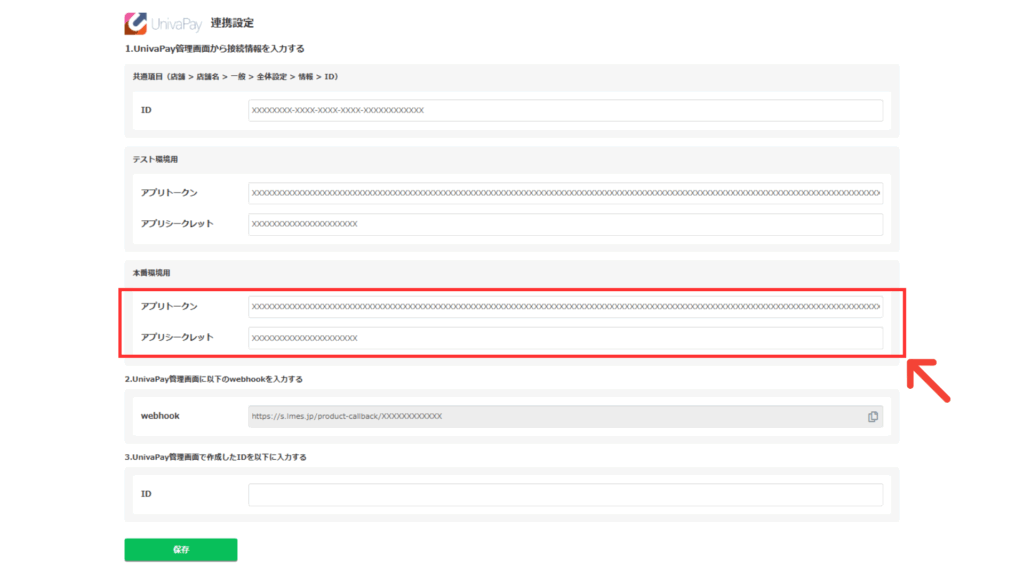
エルメの管理画面に戻り、取得したトークンとシークレットを、本番環境用の「アプリトークン」「アプリシークレット」にそれぞれ記入してください。

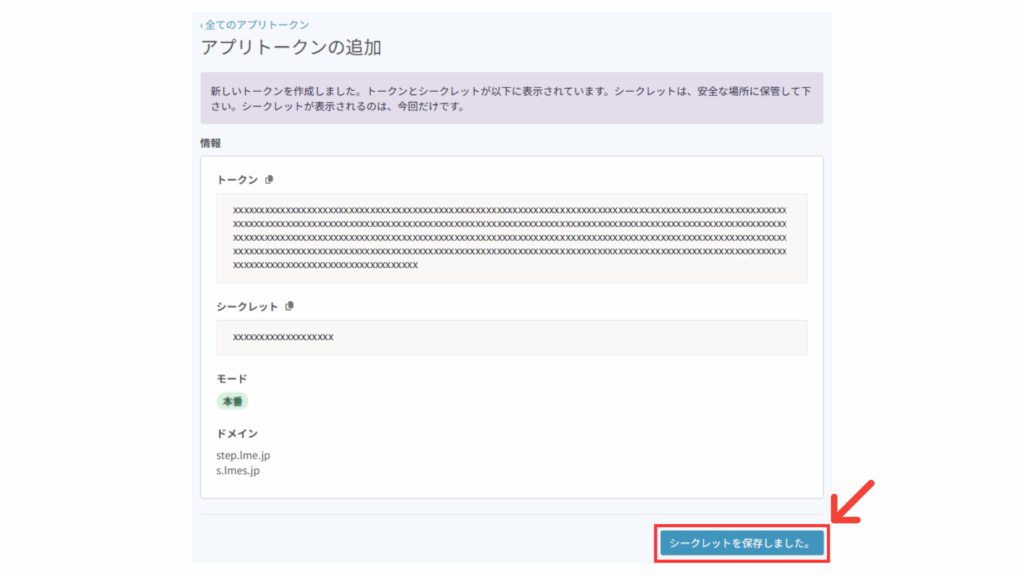
入力が終わったら再度UnivaPayの画面に戻り、画面下部の「シークレットを保存しました。」をクリックして下さい。

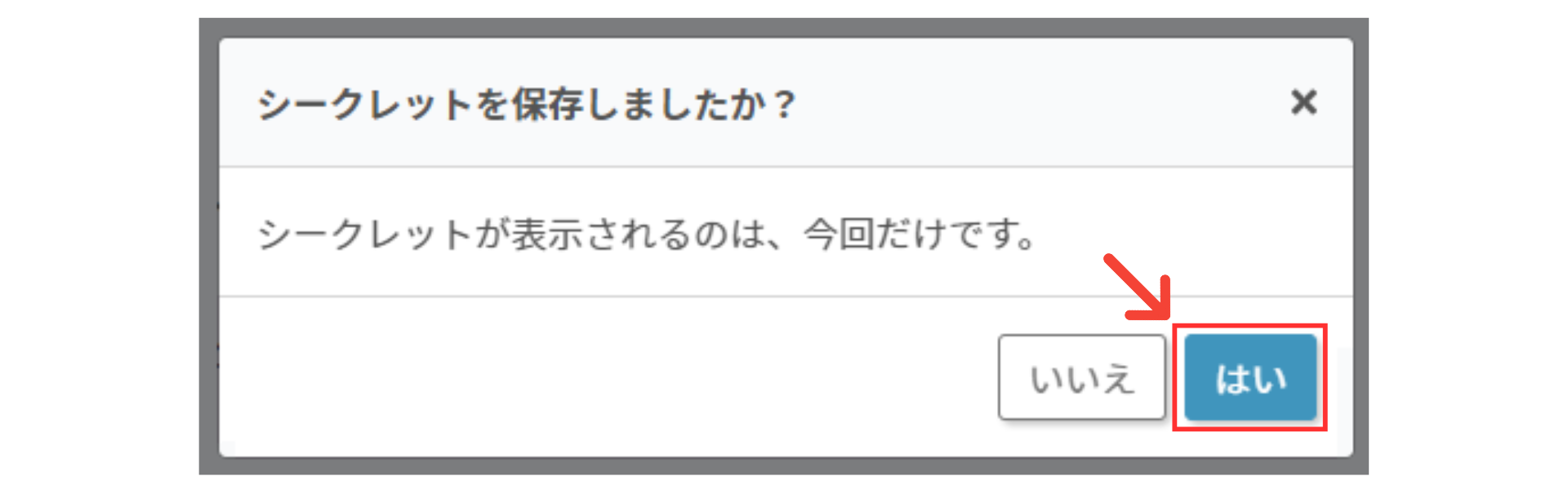
このようなポップアップが表示されますので、コピーが終わったら「はい」をクリックして下さい。
WebhookをUnivaPayに設定
次に、UnivaPay側にWebhookを設定していきます。

エルメの管理画面の「2.UnivaPay管理画面に以下のwebhookを入力する」の右側にある、WebhookURLのコピーボタンをクリックしてください。

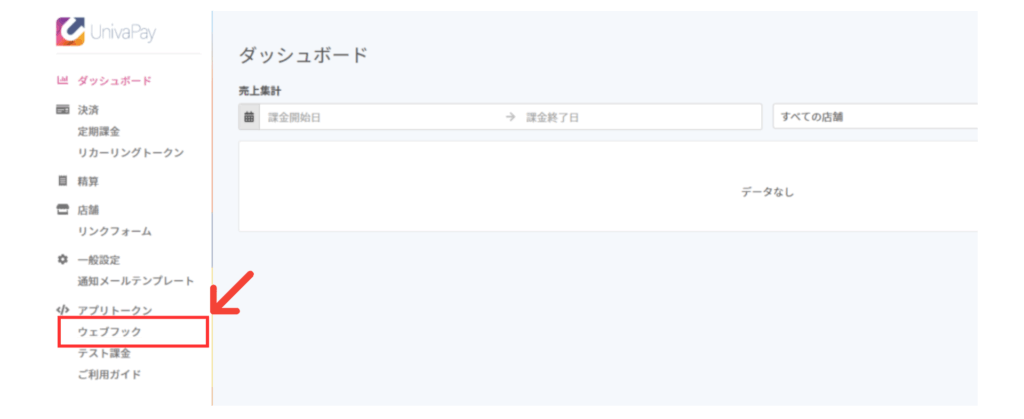
次に、UnivaPay左メニューにある「ウェブフック」をクリックして下さい。

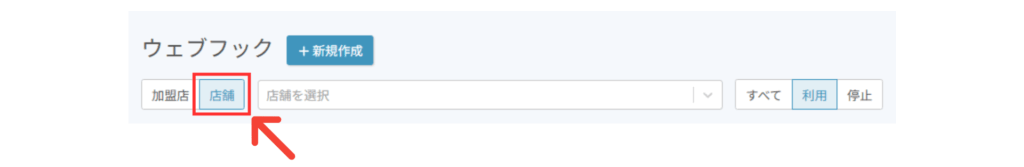
画面左上から「店舗」を選択してください。

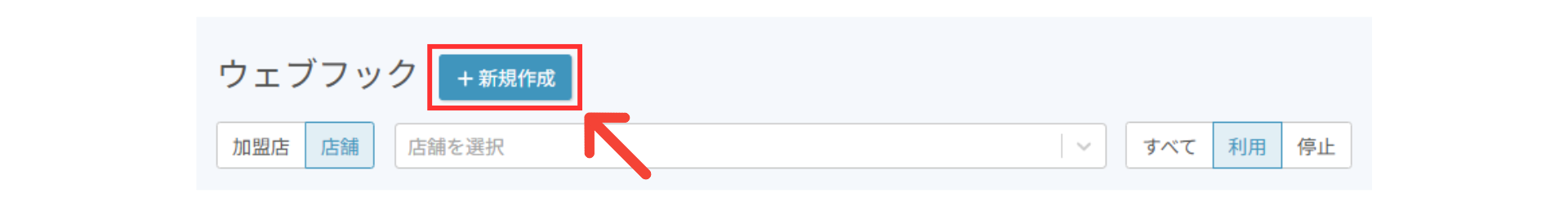
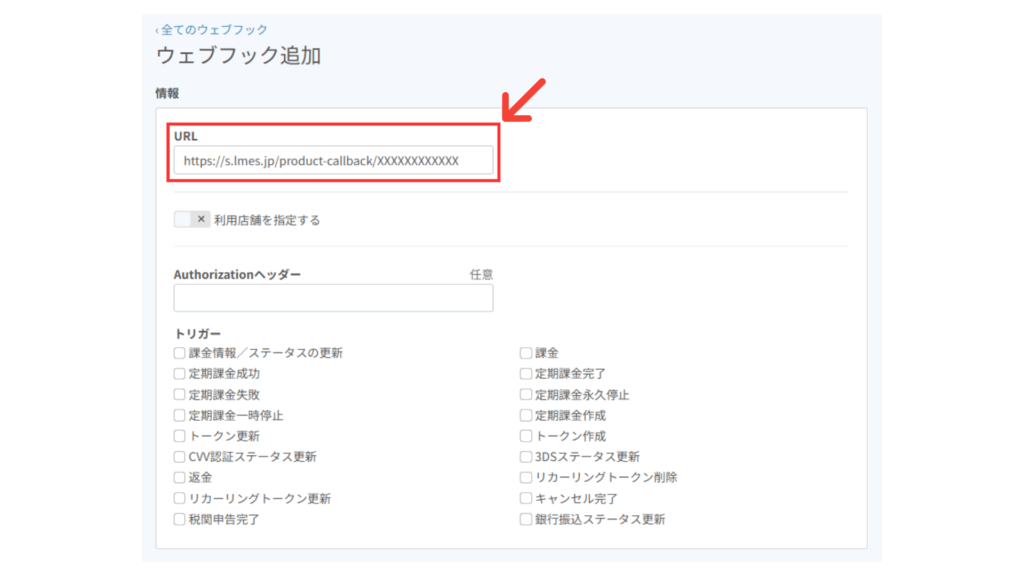
画面上部にある「+新規作成」をクリックして下さい。

先ほどコピーしたWebhookURLを、こちらに張り付けてください。

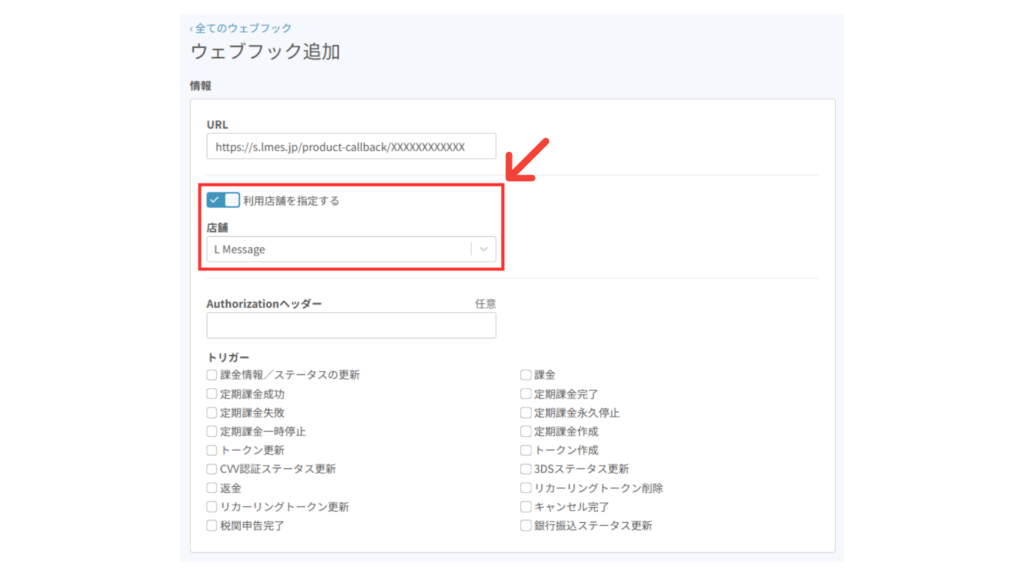
「利用店舗を設定する」をクリックして、UnivaPayアカウント作成時に設定した店舗を選択してください。

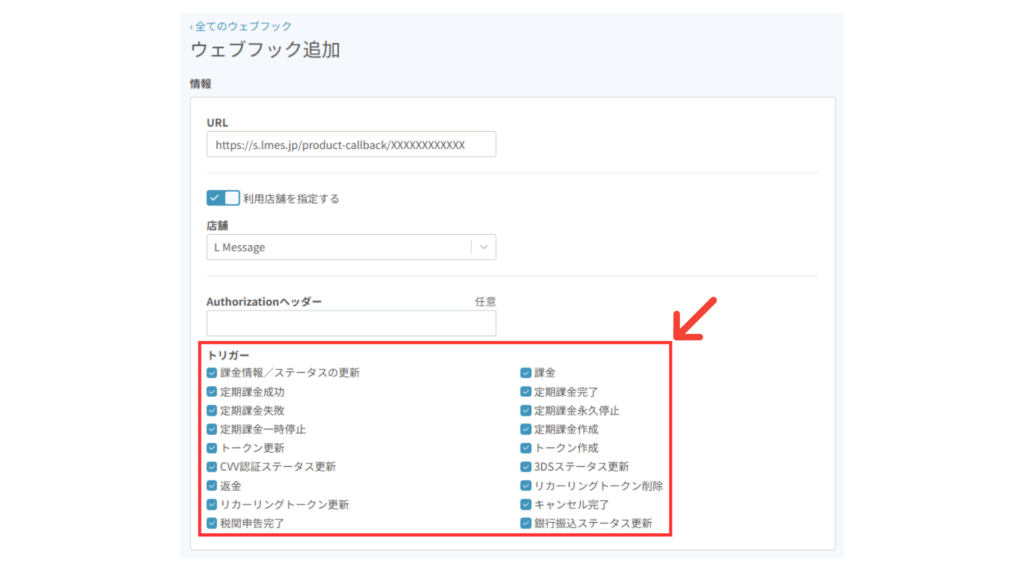
「トリガー」のチェック項目の全てにチェックを入れてください。
「Authorizationヘッダー」は空欄で問題ありません。

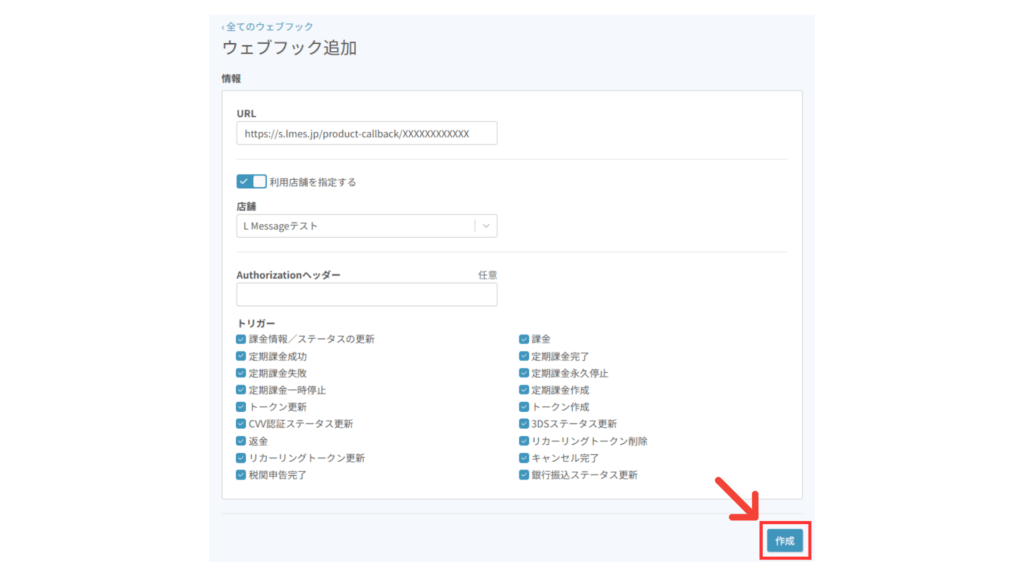
全ての項目に入力が終わったら、画面最下部の「作成」をクリックして下さい。

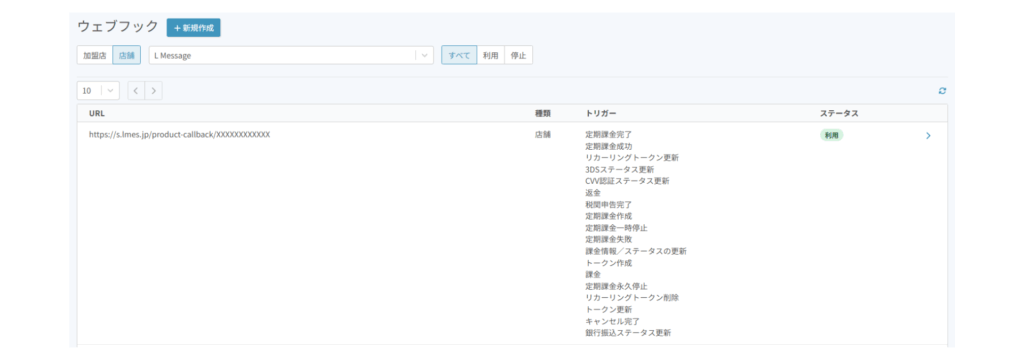
「作成」をクリックした後は、このような画面が表示されます。
こちらの画面のそのままにして、閉じないようにして下さい。
ウェブフックのIDをエルメに設定

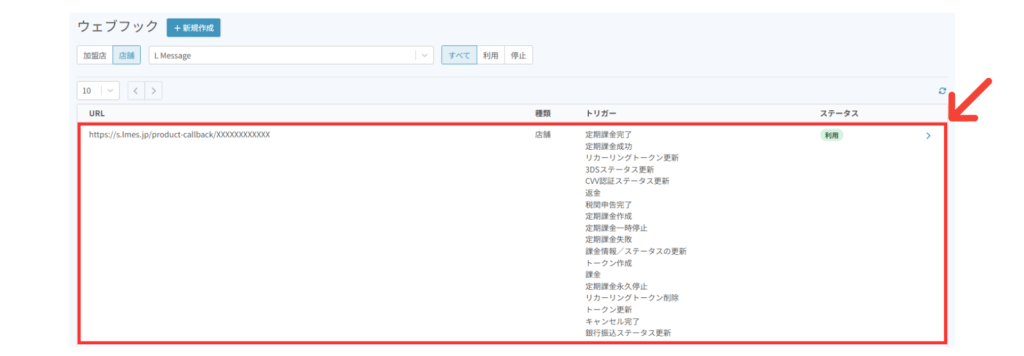
先ほど作成したウェブフックをクリックしてください。

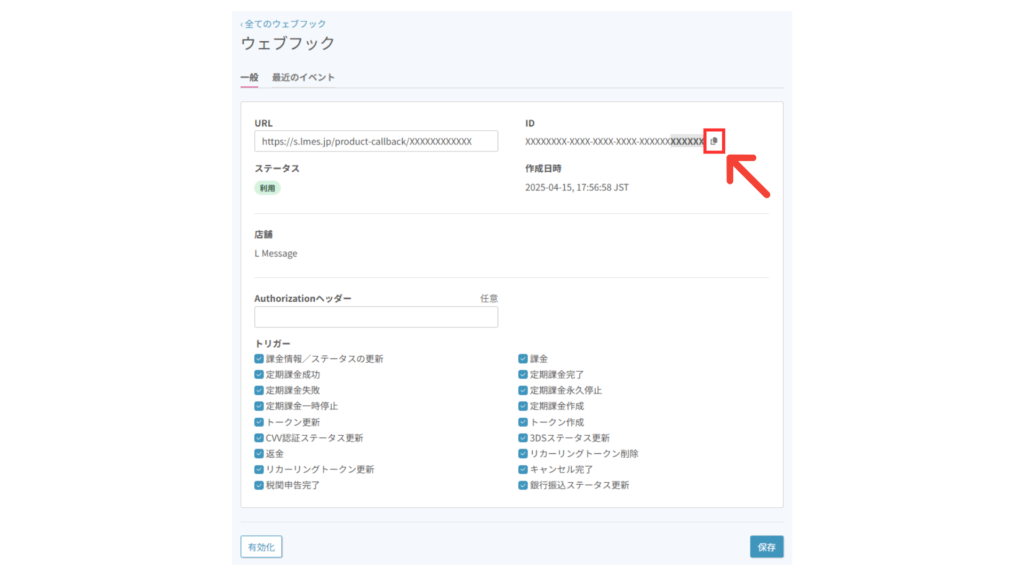
画面に表示されているウェブフックのIDの、コピーボタンをクリックして、IDをコピーしてください。

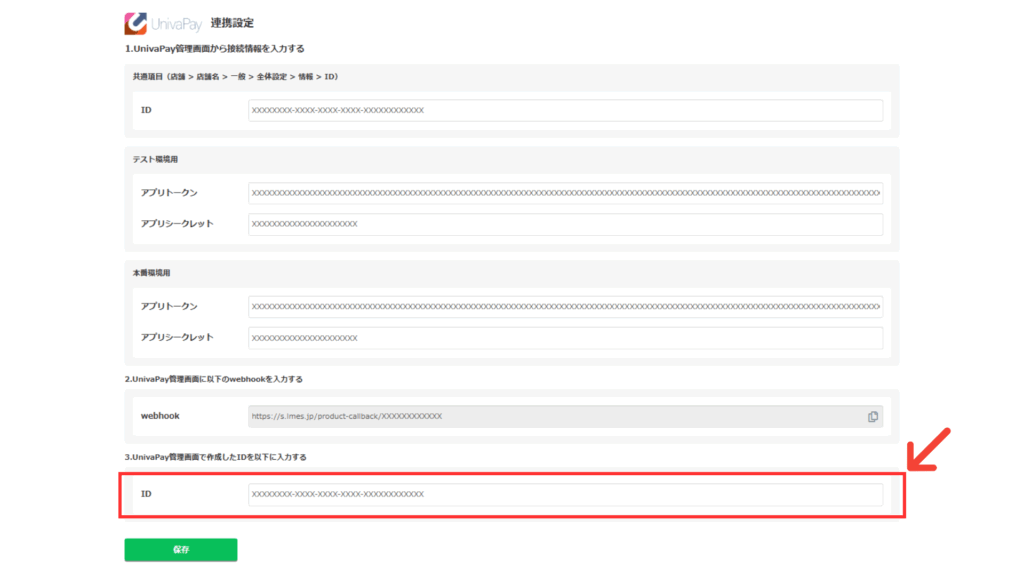
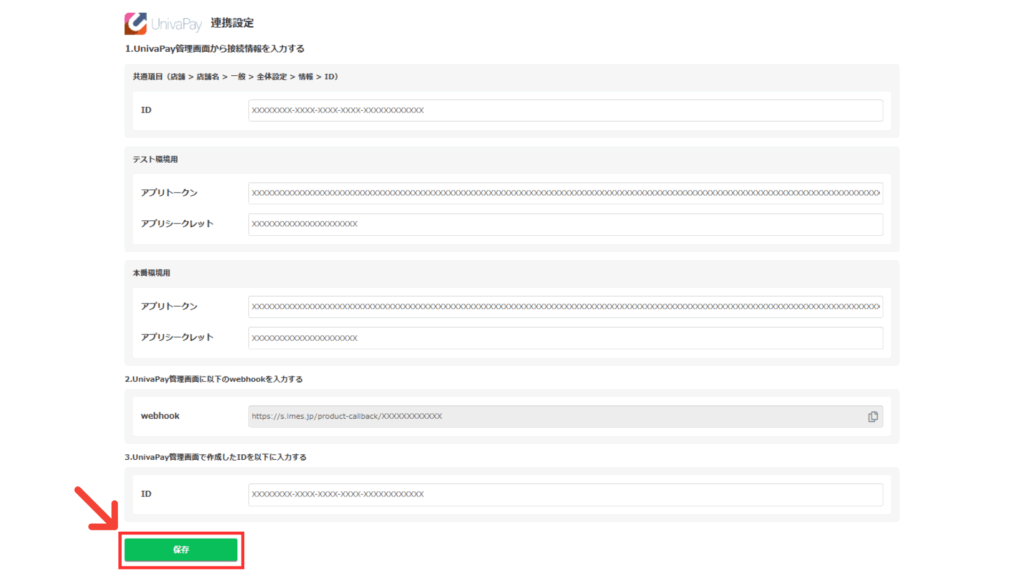
再びエルメに戻り、UnivaPay連携設定の「ID」の欄に、コピーしたIDを張り付けてください。

画面下部の「保存」をクリックしてください。
以上でエルメとUnivaPayの連携設定は完了です。
お疲れ様でした。


