ポップアップ機能とは

ポップアップ機能とは、ご自身のサイト上にポップアップ形式の広告を表示できる機能です。
この機能を使う事で、サイトに訪れたお客さんがブラウザバックボタンを押してページを閉じようとしている時に、お得な情報をお知らせして離脱防止を促すといった使い方が可能です。
また、サイトを開いてしばらく経ったお客さんに対して、LINE追加の広告を表示させることも出来ます。
本来離脱されていたお客さんを引き戻せたり、アクセスに応じてLINE友だちの増加が見込まれますのでとても有用な機能となっております。
また、こちらのページではテキスト形式で解説を行っておりますが、動画での解説もご用意しております。お好みに合わせてご活用いただけますと幸いです。
<解説動画はこちら>
ポップアップ新規作成
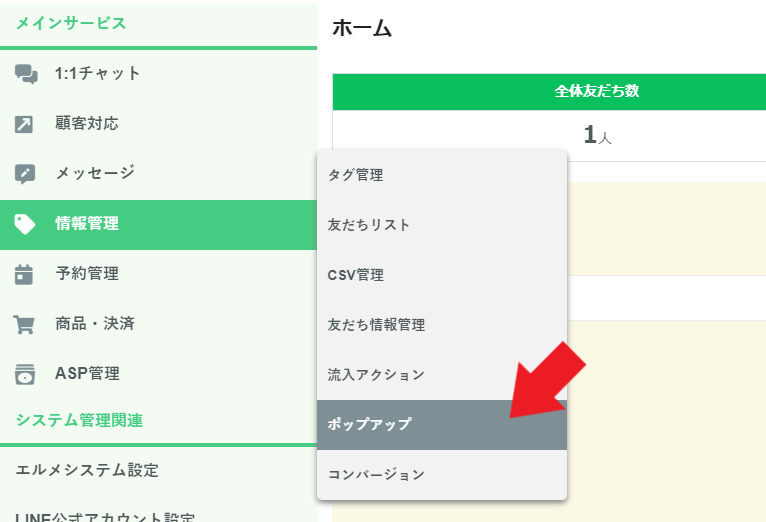
「ポップアップ」をクリック

左メニュー内の「情報管理」にカーソルを合わせ、「ポップアップ」をクリックして下さい。
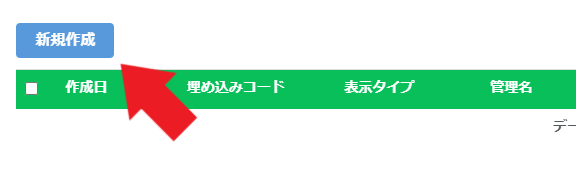
「新規作成」をクリック

「新規作成」をクリックしましょう。
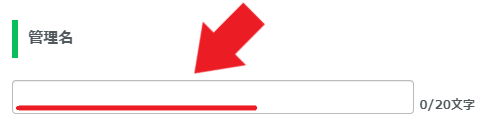
管理名を登録

ポップアップの管理名を決めてください。
こちらは友だちに表示されませんので、ご自身で管理しやすい名前にしてください。
フォルダを選択

フォルダを作成している場合、フォルダの選択が可能です。
こちらは後からも変更が出来ます。
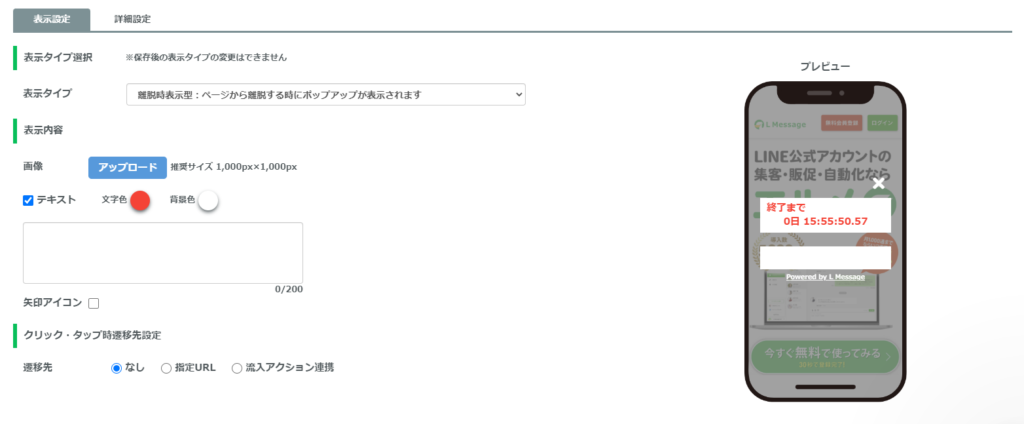
表示設定

表示設定では、ポップアップの基本的な設定を行うことが出来ます。
表示タイプ選択
「表示タイプ選択」では、ポップアップの表示タイプが選択できます。
こちらは一度設定すると別の表示タイプには変更できませんのでご注意ください。
表示タイプの種類は以下の通りです。
- 離脱時表示型
- 経過時間表示型
- 指定位置表示型
離脱時表示型
「離脱時表示型」は、訪問者がページを離脱する時にポップアップが表示される設定です。
経過時間表示型
「経過時間表示型」は、訪問者がページを訪れた際に、指定した時間が経過した時点でポップアップが表示される設定です。
こちらを選択すると表示条件が設定でき、ページ表示から何秒後にポップアップを表示させるかを指定できます。
指定位置表示型
「指定位置表示型」は、コードを埋め込んだ場所まで訪問者がページをスクロールした際にポップアップが表示される設定です。
こちらを選択すると表示条件が設定できます。
・ページ表示が〇秒未満で
指定した時間以内にコードを埋め込んだ場所まで訪問者がページをスクロールした際にポップアップが表示されます。
指定した時間をオーバーするとポップアップは表示されません。
・ページ表示が〇秒以上で
指定した時間以上経過し、コードを埋め込んだ場所まで訪問者がページをスクロールした際にポップアップが表示されます。
指定した時間未満の場合はポップアップは表示されません。
表示内容
こちらは画像やテキストを登録する項目です。
画像
ポップアップで表示させる画像を設定してください。
推奨サイズは1,000px×1,000pxです。
アップロードできるファイル形式はPNG, JPG, JPGEのファイルみですのでご注意ください。
テキスト
こちらにチェックを入れるとポップアップに表示させるテキストを設定できます。
テキストを入力する場合、あまり長くなくシンプルなものが望ましいでしょう。
文字色、背景色も自由に設定できますのでお好みに合わせて調整してください。
矢印アイコン
こちらにチェックを入れると矢印アイコンを設定できます。
矢印はテキスト右側に表示されます。
右側のプレビューを見ながら必要かどうかを検討してください。
クリック・タップ時遷移先設定
こちらではポップアップをクリック・タップしたときのアクションを設定できます。
「指定URL」を選択すると、ポップアップタップ時に指定したURL先へ飛ばすことが出来ます。
「流入アクション連携」を選択すると、ポップアップタップ時に流入アクションへ飛ばすことが出来ます。
詳細設定

詳細設定では、ポップアップのより細かい設定を行う事が出来ます。
カウントダウンタイマー
ポップアップのカウントダウンタイマーを利用するかどうかを指定できます。
テキスト
カウントダウンタイマー上部に表示させるテキストを設定できます。
デフォルトでは「終了まで」となっております。
文字色、背景色も自由に設定できますのでお好みに合わせて調整してください。
表示期限
「表示期限」では、カウントダウンタイマーの残り時間を設定できます。
・当日日付終了まで
その日の23時59分59秒までの残り時間が表示されます。
・日時指定
指定した日付と時間までの残り時間が表示されます。
・経過時間指定
指定した時間がそのまま残り時間として表示されます。
表示設定
「表示設定」では、カウントダウンタイマーの表示単位を設定できます。
「0.01秒単位まで」「秒単位まで」「分単位まで」の3種類があります。
お好みに合わせて使い分けてください。
カウントダウン終了後もポップアップを表示する
こちらにチェックを入れると、カウントダウン終了後もポップアップが表示されます。
チェックが入っていない場合、カウントダウン終了後はポップアップが消えます。
端末別表示
「端末別表示」では、ポップアップを表示させる端末を指定できます。
「スマートフォン」「タブレット」「PC」の3種類があり、チェックを入れるとその端末でポップアップが表示され、チェックを外すとポップアップが表示されなくなります。
表示回数
「表示回数」では、一人のユーザーに対して何度ポップアップを表示させるかを設定できます。
・何度でも表示する
一人のユーザーに対して何度でもポップアップが表示されます。
・1人1回のみ
一人のユーザーに対して一度のみポップアップが表示されます。
一度表示された後はもう表示されなくなります。
・1度表示したら〇日間は表示しない
一人のユーザーに対して一度ポップアップが表示された後は、指定した日数が経過するまで表示されなくなります。
コードの埋め込み
ポップアップの設定が出来たらサイトにコードを埋め込みましょう。
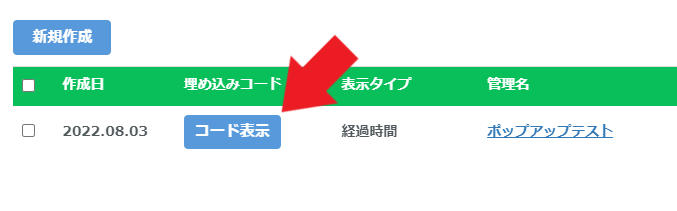
「コード表示」をクリック

ポップアップ一覧ページ内の「コード表示」をクリックして下さい。
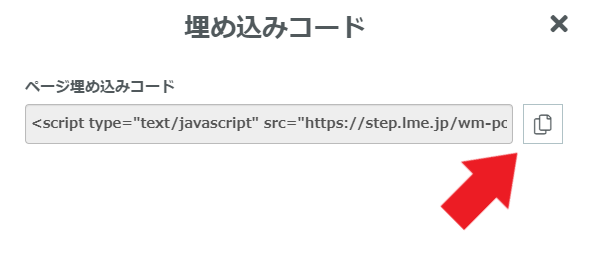
埋め込みコードをコピー

埋め込みコードが表示されますので、右側のアイコンをクリックしてコピーをしてください。
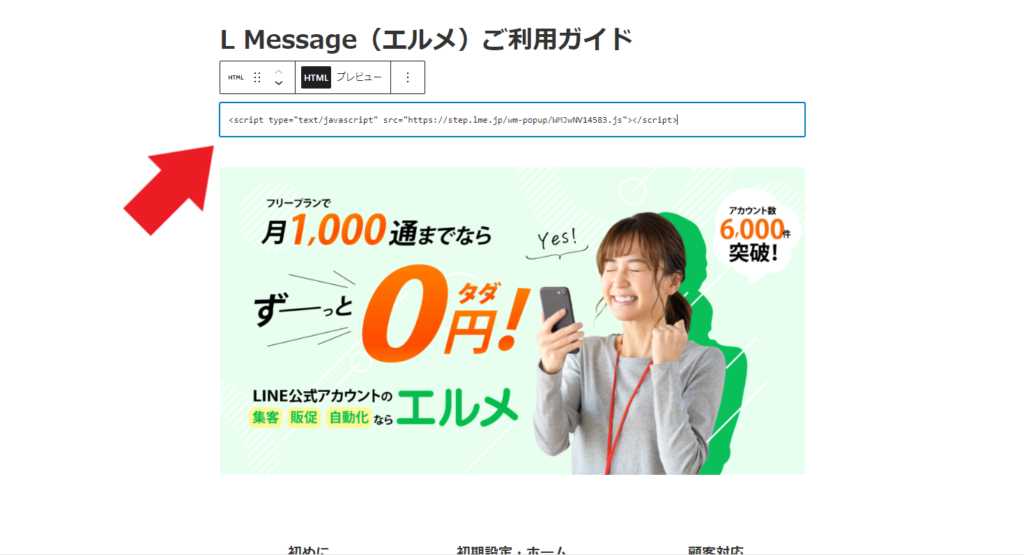
サイト内に張り付け

ご自身のサイト内にコードを張り付けましょう。
表示タイプ選択で「指定位置表示型」を選択している場合は、張り付けた場所によって表示されるかどうかが変わりますので、ポップアップを表示させたい場所にコードを張り付けてください。

